使用html+css仿搜狐网址页面布局
来源:互联网 发布:道家经典软件下载 编辑:程序博客网 时间:2024/04/29 18:12
html代码为:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html> <head> <title>souhu.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"/> <meta http-equiv="description" content="this is my page"/> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <link rel="stylesheet" type="text/css" href="./souhu.css"/> </head> <body> <div class="top"> <div class="login">login</div> <div class="weibo">微博推荐</div> </div> <!-- logo部分 --> <div class="logo"><img src="img/1.jpg"/></div> <!-- 导航栏 --> <div class="navi">导航</div> <!-- 广告部分 --> <div class="ad"> <div class="student">招生</div> <div class="add2">广告2</div> <div class="add3">广告3</div> <div class="add4"> <table height="100%" align="center" valign="middle"> <tr><td><img src="img/4.jpg"/></td></tr></table> </div> </div> </body></html>
css代码为:
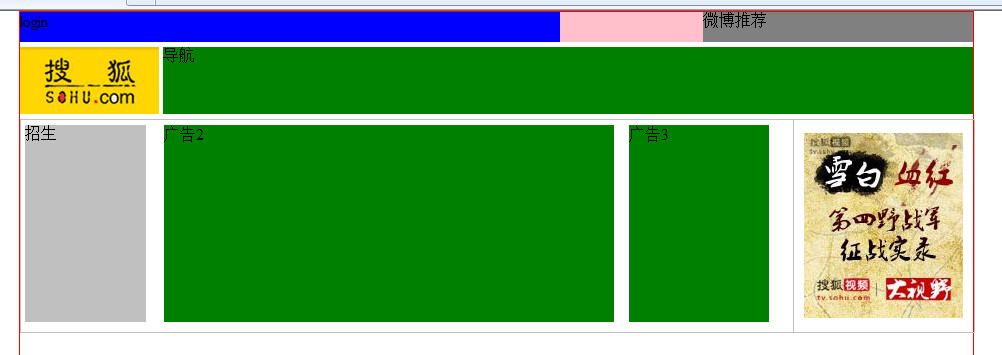
@CHARSET "UTF-8";body {width: 953px;height: 800px;margin: 0 auto;/*background-color: pink;使用border会占像素,所以使用背景色看范围*/border: 1px solid red;}.top {height: 30px;width: 953px;background-color: pink;}.login {width: 540px;height: 30px;background-color: blue;float: left;}.weibo {width: 270px;height: 30px;background-color: grey;float: right;}/*logo部分*/.logo {width: 139px;height: 67px;background-color: yellow;margin-top: 5px;float: left;}.logo img {width: 139px;height: 67px;}/*导航*/.navi {width: 810px;height: 67px;float: left;margin-left: 4px;background-color: green;margin-top: 5px;}/*广告*/.ad {width: 953px;height: 212px;border: 1px solid silver;float: left;/*不加浮动的话会认为是粘连在一起的*/margin-top: 5px;}/*招生广告*/.student {width:121px;height: 197px;margin: 5px 0 0 4px;float: left;background-color: silver;}/*广告2*/.add2 {width: 450px;height: 197px;margin: 5px 0 0 18px;float: left;background-color: green;}/*房地产广告*/.add3{height: 197px;width: 140px;float: left;margin: 5px 0 0 15px;background-color: green;}/*图片广告*/.add4 {height: 212px;width: 180px;float: right;border-left: 1px solid silver;}效果图为:

- 使用html+css仿搜狐网址页面布局
- 使用css和html模仿搜狐页面
- 13-DIV+CSS-仿搜狐布局(部分)
- html DIV+CSS 页面布局
- 仿百度页面(html+css)
- 使用CSS+DIV布局页面
- layoutit+Bootstrap html页面布局+CSS
- 7-HTML+CSS页面布局重点总结
- 新闻类-仿搜狐页面小demo
- 使用HTML进行页面布局
- HTML+CSS+Bootstrap:第一个页面,仿Airbnb首页
- 合理使用HTML标签进行CSS布局
- 使用div+css进行页面布局
- 网页设计之div+css仿搜狐首页
- CSS页面布局中HTML结构化设计
- 黑马程序员—HTML之页面布局(CSS)
- WEB前端-HTML-CSS-后台管理页面布局小例
- html css rem响应式页面布局实例
- 更友好的用户界面 输入上限下限 求平方和
- hdu oj 1978解题报告
- Android前台服务 音乐播放器 前台服务
- sql 将结果合并一行显示
- struts2的文件上传
- 使用html+css仿搜狐网址页面布局
- 趣味题_蚂蚁爬杆_猴子分桃
- python threading同步
- 隐藏在iPad 2新心脏背后的“阴谋”
- 关于mytracks下载问题
- 使用免费模板应该注意些什么?
- 学习java第三天---------------接口
- eclipse server locations disabled and need to change to use tomcat installation
- 做SEO还是要学会不断的创新!


