WPF 4 Ribbon 开发 之 应用程序菜单(Application Menu)
来源:互联网 发布:詹姆斯历史赛季数据 编辑:程序博客网 时间:2024/05/29 17:56

RibbonCommand
以“Open”按键为例,首先仍然需要在<RibbonWindow.Resources>中定义其<RibbonCommand>内容。
<r:RibbonCommand x:Key="OpenCommand" LabelTitle="Open" CanExecute="OpenCommand_CanExecute" Executed="OpenCommand_Executed" SmallImageSource="Images/Open.png" LargeImageSource="Images/Open.png" ToolTipTitle="Open" ToolTipDescription="Open document" />
为<RibbonCommand>添加Command 事件实现打开文档功能:
private void OpenCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e){ e.CanExecute = true;}private void OpenCommand_Executed(object sender, ExecutedRoutedEventArgs e){ ShellContainer sc = KnownFolders.DocumentsLibrary as ShellContainer; CommonOpenFileDialog cofd = new CommonOpenFileDialog(); cofd.InitialDirectoryShellContainer = sc; cofd.DefaultExtension = ".txt"; cofd.Filters.Add(new CommonFileDialogFilter("Text Files", "*.txt")); if (cofd.ShowDialog() == CommonFileDialogResult.OK) { txtBox.Text = File.ReadAllText(cofd.FileName, Encoding.Default); }}
ApplicationMenu
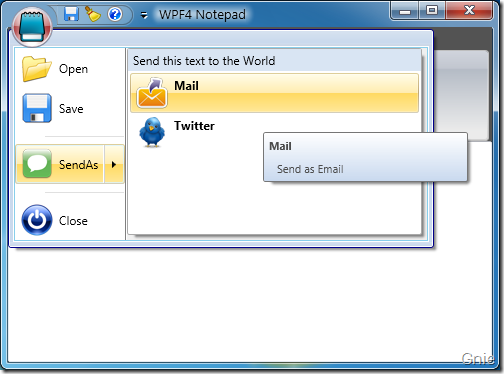
<RibbonCommand>完成后继续在<Ribbon>中添加<RibbonApplicationMenu>用于设置菜单列表中的内容。其中<RibbonApplicationMenuItem>即为菜单按键,将相应的<RibbonCommand>添加到Command 属性中。另,按键之间可用<Separator>作为分隔。
<r:Ribbon DockPanel.Dock="Top" FocusManager.IsFocusScope="True" Title="WPF4 Notepad"> <r:Ribbon.ApplicationMenu> <r:RibbonApplicationMenu Command="{StaticResource AppMenuCommand}"> <r:RibbonApplicationMenuItem Command="{StaticResource OpenCommand}" /> <r:RibbonApplicationMenuItem Command="{StaticResource SaveCommand}" /> <Separator/> <r:RibbonApplicationSplitMenuItem Command="{StaticResource SendAsCommand}"> <r:RibbonApplicationMenuItem Command="{StaticResource MailCommand}" /> <r:RibbonApplicationMenuItem Command="{StaticResource TwitterCommand}" /> </r:RibbonApplicationSplitMenuItem> <Separator/> <r:RibbonApplicationMenuItem Command="{StaticResource CloseCommand}" /> </r:RibbonApplicationMenu> </r:Ribbon.ApplicationMenu></r:Ribbon>
上面代码中对于存在子菜单的按键(例如,SendAs 按键)可用<RibbonApplicationSplitMenuItem>对其进行扩展。子菜单标题内容可通过<RibbonCommand>的LabelDescription 属性进行设置(如下代码)。
<r:RibbonCommand x:Key="SendAsCommand" LabelTitle="SendAs" LabelDescription="Send this text to the World" CanExecute="SendAsCommand_CanExecute" SmallImageSource="Images/SendAs.png" LargeImageSource="Images/SendAs.png" ToolTipTitle="SendAs" ToolTipDescription="Send this text to the World" />

ApplicationButton
最后来完成应用程序菜单图标(记事本图标)的开发。当然也需要通过<RibbonCommand>进行设置,与之前不同之处在于不用添加CanExecute 和Executed 内容。
<r:RibbonCommand x:Key="AppMenuCommand" LabelTitle="Application Button" SmallImageSource="Images/Notepad.png" LargeImageSource="Images/Notepad.png" ToolTipTitle="WPF4 Notepad" ToolTipDescription="Notepad Application with Ribbon Sample" />
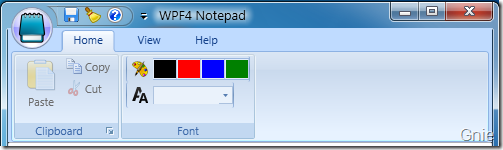
将<RibbonCommand>加入<RibbonApplicationMenu> Command 属性后默认情况呈现下图样式,图标的形状并不与Office 2007 一样为圆形。

如果想要圆形效果其实也很简单,Ribbon 控件库为我们提供了三种样式模板:Office2007Black、Office2007Blue、Office2007Silver,只需在MainWindow() 中加入一行代码即可实现圆形效果和不同的Ribbon 样式。
public MainWindow(){ InitializeComponent(); this.Resources.MergedDictionaries.Add(PopularApplicationSkins.Office2007Black);}



本篇关于应用程序菜单的开发就介绍到这里,下篇将正式进行标签工具栏(Tab Toolbar)的开发内容。同时本示例源代码也将一同公布。敬请关注… …
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
- WPF 4 Ribbon 开发 之 应用程序菜单(Application Menu)
- WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar)
- WPF 4 Ribbon 开发 之 快捷工具栏(Quick Access Toolbar)
- VS2010/MFC编程入门之五十二(Ribbon界面开发:创建Ribbon样式的应用程序框架)
- WPF使用menu菜单
- WPF--菜单Menu
- Android开发之Menu(菜单功能)学习小结
- Android开发之Menu(菜单功能)学习小结
- android之菜单(menu)
- WPF Ribbon 开发资料分享
- Android 开发之menu功能菜单
- Android 界面开发之菜单Menu用法
- mars android开发之四:menu菜单
- Android应用程序的Menu菜单
- Android菜单(Menu) - 4
- VS2010/MFC编程入门之一(Ribbon界面开发:创建Ribbon样式的应用程序框架)
- 鸡啄米vc++2010系列44(Ribbon界面开发:创建Ribbon样式的应用程序框架)
- Android基础学习之Menu(菜单)
- c++内存分布
- 使用FFMpeg转码(精华)
- TCP组网方案
- OpenSSL 双向认证
- String基本例子,补充(==和equals方法有什么区别.)
- WPF 4 Ribbon 开发 之 应用程序菜单(Application Menu)
- 用MyXls生成Excel报表(C#)
- WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar)
- 备忘:java中的递归
- 资深黄金专家李鑫:独创7套算点理论震惊市场
- 心得
- php如何实现web系统单点登录
- UpdateLayeredWindow 失败导致透明gdi+ 窗口没有被显示
- WSAStartup()和 WSACleanup()两个函数除外,其他不是强制性的


