WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar)
来源:互联网 发布:詹姆斯历史赛季数据 编辑:程序博客网 时间:2024/05/23 19:17

下面来添加一个Clipboard 菜单组,其中包括三个RibbonButton 控件分别实现“粘贴”、“拷贝”、“剪切”功能。与前两篇文章一样,先为Button 控件编写<RibbonCommand> 和Command 事件内容。

<r:RibbonCommand x:Key="PasteCommand" LabelTitle="Paste" CanExecute="PasteCommand_CanExecute" Executed="PasteCommand_Executed" SmallImageSource="Images/Paste.png" LargeImageSource="Images/Paste.png" ToolTipTitle="Paste" ToolTipDescription="Paste contents" /><r:RibbonCommand x:Key="CopyCommand" LabelTitle="Copy" CanExecute="CopyCommand_CanExecute" Executed="CopyCommand_Executed" SmallImageSource="Images/Copy.png" LargeImageSource="Images/Copy.png" ToolTipTitle="Copy" ToolTipDescription="Copy selected contents" /><r:RibbonCommand x:Key="CutCommand" LabelTitle="Cut" CanExecute="CutCommand_CanExecute" Executed="CutCommand_Executed" SmallImageSource="Images/Cut.png" LargeImageSource="Images/Cut.png" ToolTipTitle="Cut" ToolTipDescription="Cut selected contents" />
private void PasteCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e){ e.CanExecute = ApplicationCommands.Paste.CanExecute(FocusManager.GetFocusedElement(this), null);}private void PasteCommand_Executed(object sender, ExecutedRoutedEventArgs e){ ApplicationCommands.Paste.Execute(FocusManager.GetFocusedElement(this), null);}private void CopyCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e){ e.CanExecute = ApplicationCommands.Copy.CanExecute(FocusManager.GetFocusedElement(this), null);}private void CopyCommand_Executed(object sender, ExecutedRoutedEventArgs e){ ApplicationCommands.Copy.Execute(FocusManager.GetFocusedElement(this), null);}private void CutCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e){ e.CanExecute = ApplicationCommands.Cut.CanExecute(FocusManager.GetFocusedElement(this), null);}private void CutCommand_Executed(object sender, ExecutedRoutedEventArgs e){ ApplicationCommands.Cut.Execute(FocusManager.GetFocusedElement(this), null);}
在Command 事件中使用了ApplicationCommands 来完成Paste、Copy、Cut 各项功能。同时使用FocusManger.GetFocusedElement 来锁定ApplicationCommands 的操作对象(TextBox),这也就是为什么在《WPF 4 Ribbon 开发 之 快捷工具栏(Quick Access Toolbar)》一文中提到的将<Ribbon> 的FocusManager.IsFocusScope 属性设为True 的原因。将上面RibbonCommand 设置加入相应<RibbonButton>的Command 属性中。
<r:Ribbon DockPanel.Dock="Top" FocusManager.IsFocusScope="True" Title="WPF4 Notepad"> <r:Ribbon.QuickAccessToolBar> ... ... </r:Ribbon.QuickAccessToolBar> <r:Ribbon.ApplicationMenu> ... ... </r:Ribbon.ApplicationMenu> <r:RibbonTab Label="Home"> <r:RibbonGroup HasDialogLauncher="True" Command="{StaticResource GroupCommand}"> <r:RibbonGroup.GroupSizeDefinitions> <r:RibbonGroupSizeDefinitionCollection> <r:RibbonGroupSizeDefinition> <r:RibbonControlSizeDefinition ImageSize="Large" /> <r:RibbonControlSizeDefinition ImageSize="Small" /> <r:RibbonControlSizeDefinition ImageSize="Small" /> </r:RibbonGroupSizeDefinition> </r:RibbonGroupSizeDefinitionCollection> </r:RibbonGroup.GroupSizeDefinitions> <r:RibbonButton Command="{StaticResource PasteCommand}" /> <r:RibbonButton Command="{StaticResource CopyCommand}" /> <r:RibbonButton Command="{StaticResource CutCommand}" /> </r:RibbonGroup> </r:RibbonTab> <r:RibbonTab Label="View" /> <r:RibbonTab Label="Help" /></r:Ribbon>
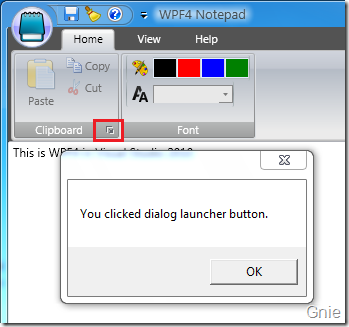
上面程序中通过RibbonControlSizeDefinition 来定义RibbonButton 控件在Group 中的图标显示方式(分别为大、小两种),在本例中我们将Paste 设为大图标,另外Copy、Cut 两个设为小图标。HasDialogLauncher 属性用于设定是否显示Dialog Box Launcher 按键(如下图),如果有需要也可以为Dialog Launcher 添加工具栏。

这样一个RibbonGroup 就完成了。有了上面的基础对于Font 组的开发就轻而易举了,在该组中使用了两个<RibbonControlGroup>控件组分别用于字体颜色和尺寸大小的设置,大家可以参考下面代码进一步了解。
<r:RibbonGroup> <r:RibbonGroup.Command> <r:RibbonCommand LabelTitle="Font" /> </r:RibbonGroup.Command> <r:RibbonControlGroup> <r:RibbonLabel ToolTip="Font Color"> <r:RibbonLabel.Content> <Image Source="Images/Paint.png" Width="16" Height="16" /> </r:RibbonLabel.Content> </r:RibbonLabel> <r:RibbonButton ToolTip="Black" Background="Black" CommandParameter="Black"> <r:RibbonButton.Command> <r:RibbonCommand Executed="FontColorCommand_Executed" /> </r:RibbonButton.Command> </r:RibbonButton> <r:RibbonButton ToolTip="Red" Background="Red" CommandParameter="Red"> <r:RibbonButton.Command> <r:RibbonCommand Executed="FontColorCommand_Executed" /> </r:RibbonButton.Command> </r:RibbonButton> <r:RibbonButton ToolTip="Blue" Background="Blue" CommandParameter="Blue"> <r:RibbonButton.Command> <r:RibbonCommand Executed="FontColorCommand_Executed" /> </r:RibbonButton.Command> </r:RibbonButton> <r:RibbonButton ToolTip="Green" Background="Green" CommandParameter="Green"> <r:RibbonButton.Command> <r:RibbonCommand Executed="FontColorCommand_Executed" /> </r:RibbonButton.Command> </r:RibbonButton> </r:RibbonControlGroup> <r:RibbonControlGroup> <r:RibbonLabel ToolTip="Font Size"> <r:RibbonLabel.Content> <Image Source="Images/Font.png" Width="16" Height="16" /> </r:RibbonLabel.Content> </r:RibbonLabel> <r:RibbonComboBox x:Name="fontComboBox" Width="80" SelectionChanged="fontComboBox_SelectionChanged"> <r:RibbonComboBoxItem Content="10"/> <r:RibbonComboBoxItem Content="20"/> <r:RibbonComboBoxItem Content="30"/> </r:RibbonComboBox> </r:RibbonControlGroup></r:RibbonGroup>
private void FontColorCommand_Executed(object sender, ExecutedRoutedEventArgs e){ txtBox.Foreground = new SolidColorBrush( (Color)ColorConverter.ConvertFromString(e.Parameter as string));}private void fontComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e){ double fontSize = 0; switch (fontComboBox.SelectedIndex) { case 0: fontSize = 10; break; case 1: fontSize = 20; break; case 2: fontSize = 30; break; default: break; } txtBox.FontSize = fontSize;}
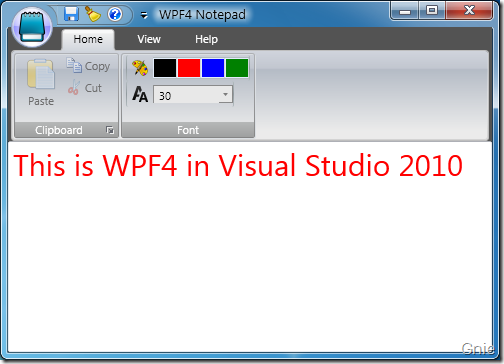
修改字体大小和颜色后的效果图:

至此,Ribbon 工具栏相关内容的介绍已全部完成,希望该系列对大家有所帮助。当然Ribbon 控件库中的控件还不止这些,有很多其他控件供开发者使用,有兴趣的朋友可以按需要进行选择,并完善软件的Ribbon 工具栏功能。
本系列相关文章
1. WPF 4 Ribbon 开发 之 快捷工具栏(Quick Access Toolbar)
2. WPF 4 Ribbon 开发 之 应用程序菜单(Application Menu)
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)- WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar)
- WPF 4 Ribbon 开发 之 快捷工具栏(Quick Access Toolbar)
- WPF 4 Ribbon 开发 之 应用程序菜单(Application Menu)
- 工具栏(toolbar)
- WPF Ribbon 开发资料分享
- Android开发笔记(一百一十九)工具栏ToolBar
- iOS自定义工具栏(Toolbar)
- WPF Ribbon UI插件式开发框架
- WPF控件库之Toolbar
- (5)ExtJS之工具栏toolbar 1
- (6)ExtJS之工具栏toolbar 2
- Ext.toolbar.Toolbar工具栏
- Ext.toolbar.Toolbar 工具栏
- Ext.toolbar.Toolbar工具栏
- WPF中,如何从Toolbar中跳出Tab循环
- WPF中,如何从Toolbar中跳出Tab循环
- GTK+中工具栏(Toolbar)使用说明
- VS2010/MFC编程入门之二(Ribbon界面开发:为Ribbon Bar添加控件)
- TCP组网方案
- OpenSSL 双向认证
- String基本例子,补充(==和equals方法有什么区别.)
- WPF 4 Ribbon 开发 之 应用程序菜单(Application Menu)
- 用MyXls生成Excel报表(C#)
- WPF 4 Ribbon 开发 之 标签工具栏(Tab Toolbar)
- 备忘:java中的递归
- 资深黄金专家李鑫:独创7套算点理论震惊市场
- 心得
- php如何实现web系统单点登录
- UpdateLayeredWindow 失败导致透明gdi+ 窗口没有被显示
- WSAStartup()和 WSACleanup()两个函数除外,其他不是强制性的
- start with
- MVVM实践教程


