浏览器了解(六)RenderTree
来源:互联网 发布:zerohedge怎么样 知乎 编辑:程序博客网 时间:2024/05/16 17:22
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VML);} .shape {behavior:url(#default#VML);}
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VML);} .shape {behavior:url(#default#VML);}
RenderTree
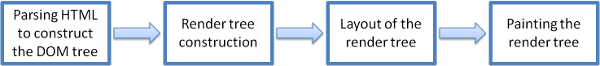
浏览器渲染的简易流程如图所示

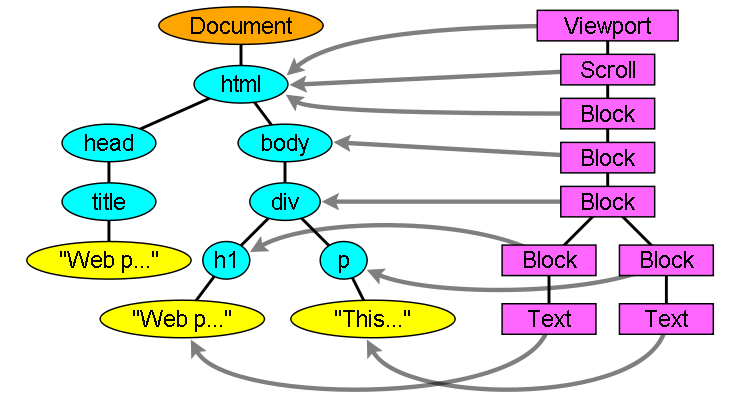
浏览器的Render过程将DomTree和CSSStyleSheet组合到一起,顺序地生成RenderTree,这里的RenderTree只包含页面中的可见元素,对于不可见元素(如<div style=’disylay:none’)将不会被包含在RenderTree中。
RenderTree中的每个节点有一个RenderObject与之对应,RenderObject对应一个Render节点的矩形框,RenderObject中包含了矩形框的大小,样式等信息。
一般情况下一个DOMTree的节点会对应到一个RenderTree节点,但是也不一定,例如不可见元素,或者Select元素(select元素在RenderTree中需要3个节点,显示框,下拉框,按钮)。
Render的细节:

对于每一个节点,会有一个block与之对应,占用一个矩形框,并且矩形框可以嵌套。当首先检测到html元素的时候,浏览器认为该节点是根节点,会将其作为ViewPort,也就是页面的最初包含的block,在webkit中就是” RenderView”对象。
本文出自 “雨轩印象” 博客,请务必保留此出处http://zilla.blog.51cto.com/3095640/838517
- 浏览器了解(六)RenderTree
- Python初步了解(六)
- 浏览器了解(一)浏览器大概流程
- 浏览器了解(七)Layout
- 了解浏览器
- 苹果浏览器实战(六)
- 深入了解Java之六(JDBC)
- Redis (六 深入了解redis内核)
- Redis (六 深入了解redis内核)
- chromium 打印RenderTree
- 浏览器了解(二)HTML解析过程
- 浏览器了解(三)CSS解析
- 浏览器了解(四)javascript解析
- 浏览器了解(五)资源加载顺序
- 详细了解浏览器内核
- Mybatis深入了解(六)----关联查询(高级映射)
- Mybatis深入了解(六)----关联查询(高级映射)
- 了解云计算六(分布式服务部署)
- qwtplot3d 学习笔记 1
- 多靠点谱,少靠点言
- 浏览器了解(五)资源加载顺序
- jQuery实现淡入淡出的可展开级联菜单
- 拷贝一个文件或者一个图片
- 浏览器了解(六)RenderTree
- qwtplot3d 学习笔记 2
- .net mf 初次编译问题
- Java IO 理论笔记
- 单例设计模式(Singleton)
- 浏览器了解(七)Layout
- vim cctree插件的一个bug
- 最后一次比赛
- 现在有点乱


