项目小结
来源:互联网 发布:时间煮雨 抄袭 知乎 编辑:程序博客网 时间:2024/04/30 12:43
前几天接到一个小的任务。做几个小小的网页。很是晕呀,因为自己以前从未接触过这类的东西,偶尔也是看看看着别人做。自己想做也没有这本事。如今接到这个人物。不学也不成呀。四天时间完成,要求是两天时间熟悉下,基本的知识要点,两天时间做。
如果是以前,这我起码是要拖上两三周的。可是现如今,不学也不成呀。到验证的这句话,项目驱动,真是学习的功力呀。
这里我只简单的介绍下html的语言,特点。刚开始所以用了一个比较上手的软件,dreameaver,初学者时间段,就学了这个软件软件。这里就不再重复介绍它。下面我详细说下html的语言要点。

开始标签是不以斜杠靠头的标签
期内是一串允许的属性-值对
结束标签是一个斜杠开头的

HTML的四种形式
空元素
<br>
带有属性的空元素
<hr color=”blue”>
带有内容的元素
<title >hetp:www.baidu.com</title>
带有内容和属性的元素
<font color=”red”>heep://www.baidu.com</font>
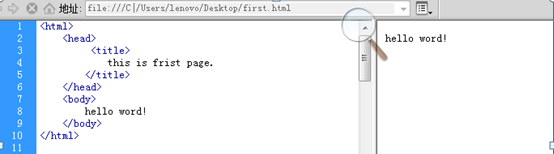
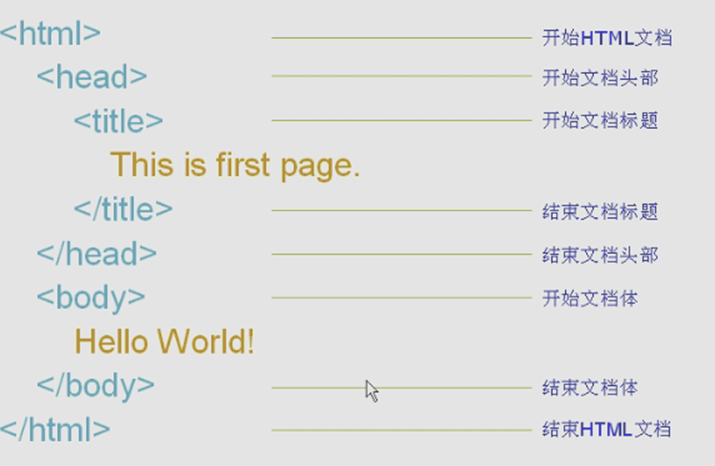
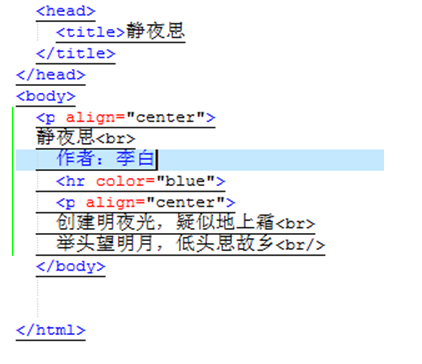
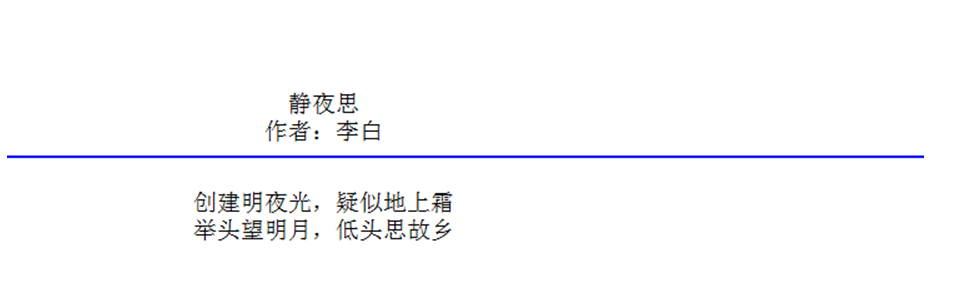
这里我们给一个示范


提示:
文档头部标题 栏出现在历史或标题中
文档内容是body元素指定的
正文部分是放在
body之间的
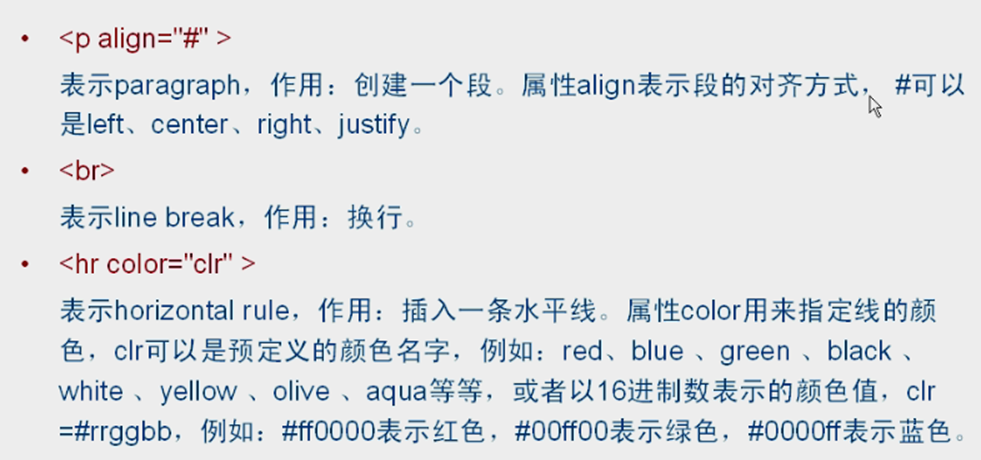
html段落
HTML 段落是通过 <p> 标签进行定义的。
如

这里有个实例

与文本相关的标签

Html 制定编号和顺序
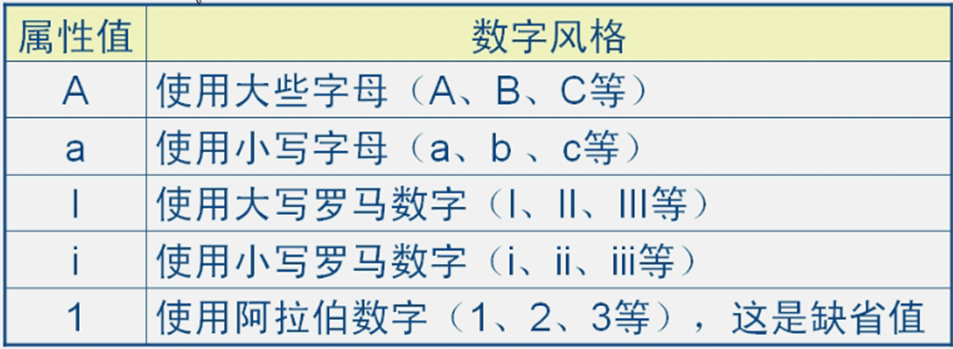
在<ol>和<li>标签中,使用type属性制定编号系统的类型。Type属性的取值如下表

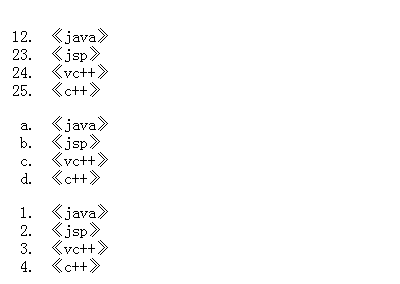
实例如下

代码如下
<ol type="a"><li>《java》<li >《jsp》<li>《vc++》<li>《c++》</ol><ol type="1"><li>《java》<li >《jsp》<li>《vc++》<li>《c++》</ol><ul type="A"><li>《java》<li>《jsp》<li>《vc++》<li>《c++》</ul>
建立无符号的列表 可以缩进列表
方式
1使用<dl>与<dt>标签创建无符号的列表
2 使用<dd>标签替换<dt>,创建缩进的列表
注意,使用列示模块,可以选中多个列的开头
Ctrl+r 是查找
表格的定义

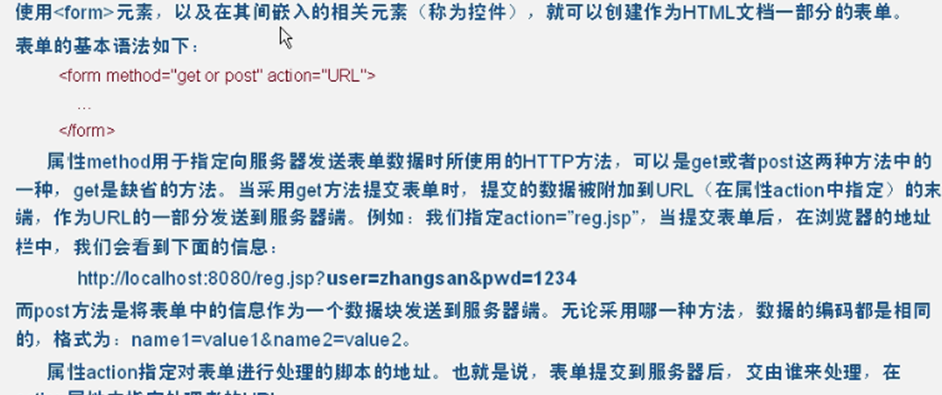
表单的创建

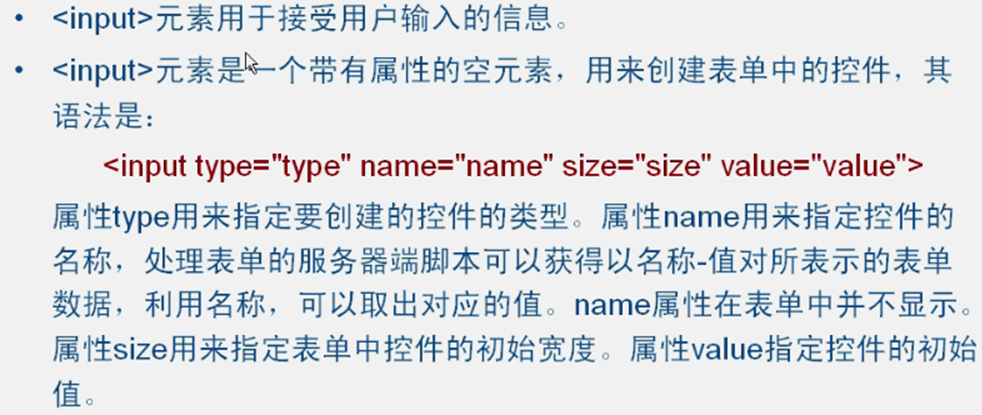
<input>元素

HTML 文档 = 网页
· HTML 文档描述网页
· HTML 文档包含 HTML 标签和纯文本
· HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
.htm 还是 .html 文件后缀?
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 文件后缀
这只是长久以来形成的习惯而已,因为过去的很多软件只允许三个字母的文件后缀。
不过对于新的软件,使用 .html 完全没有问题。
HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
实例
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
实例
<a href="http://www.w3school.com.cn">This is a link</a>
HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
实例
<a href="http://www.w3school.com.cn">This is a link</a>
- 项目小结
- 项目小结
- 项目小结
- 项目小结
- 项目小结
- 项目小结
- 项目小结
- 项目小结
- 项目小结
- 项目小结
- 100w项目小结
- 开发嵌入式项目小结
- Ext 项目小结
- 项目管理小结
- 项目知识点小结
- Flex 开发项目小结
- EInsurance项目小结
- 项目小结及心得体会
- name mangling
- Java调用shell
- 254. Learning makes a good man better and ill man worse.好人越学越好,坏人越学越坏
- 第一次struts2的配置需要导入的jar包
- 一个可能是线程安全的日志记录类
- 项目小结
- 万丈高楼地基起
- 去Adobe官网下载Flash Player和Adobe Reader离线包的方法
- ldconfig命令以及/etc/ld.so.cache , /etc/ld.so.conf等文件详细说明
- (十年积累)div+css 完全兼容ie6 ie7 IE8 IE9 和firefox方法
- VBA按字体查找文件内容
- android 中我们常用的布局方式
- 【JAVA】之【去掉字符串中的空格】
- Android图形---硬件加速(Hardware Acceleration)(四)


