JQuery实战:可编辑的表格
来源:互联网 发布:sql to_char时间变了 编辑:程序博客网 时间:2024/05/21 21:47
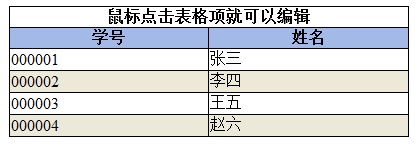
这篇文章介绍一个简单实例:可编辑的表格。表格效果图……


这个"可编辑的表格"实例不涉及服务器端代码,仅仅是在页面中进行修改,表格内容修改是在同一页面中进行的;这个例子使用Dreamweaver软件编写"html文件"结合"css技术"、"JQuery技术"。这个例子虽小,却"五脏俱全"啊。
实现的效果:鼠标在某一行上点击时,即可进行编辑,编辑完可按enter保存成修改的样子,按esc恢复到修改之前的样子。
实例实现步骤:
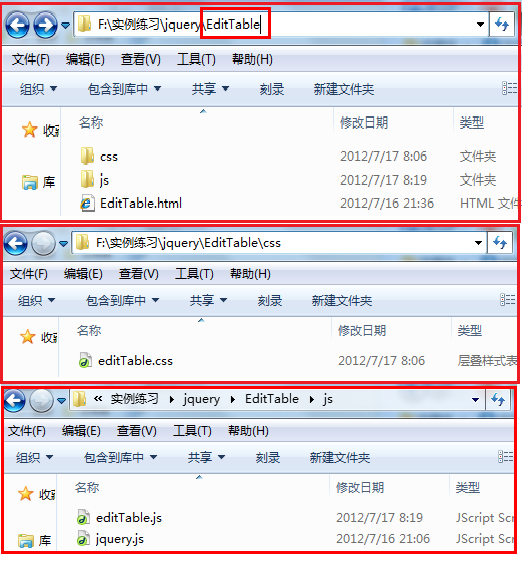
1.首先建立开发的工程目录,此目录下创建网页所需文件。
2.编写EditTable.html文件代码,这里我用的编程软件是Dreamweaver
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>可编辑的表格</title><link type="text/css" rel="stylesheet" href="css/editTable.css"/><script language="JavaScript" type="text/javascript" src="js/jquery.js"></script><script language="JavaScript" type="text/javascript" src="js/editTable.js"></script></head><body><table><!--thead:表头信息--><thead><tr><!--表头占两列的宽度,使用属性colspan;若表头占三列宽,则colspan="3"--><th colspan="2">鼠标点击表格项就可以编辑</th></tr></thead><!--tbody:表格主体部分 --><tbody><tr><th>学号</th><th>姓名</th></tr><tr><td>0001</td><td>李艳</td></tr><tr><td>0002</td><td>王菲</td></tr><tr><td>0003</td><td>舒逸</td></tr><tr><td>0004</td><td>石头</td></tr></tbody></table></body></html>注意:这里要先引入jquery.js文件,再引入自己编写的js文件EditTable.js文件。
3.表格的颜色及边框设置通过css文件来更改,编写EditTable.css文件
table{ /*table标签选择器*/border:1px solid black;/*修正单元格之间的边框不能合并*/border-collapse:collapse;/*表格宽度*/width:400px;}table td{ border:1px solid black;width:50%; /*使表格列宽度相等*/}table th{border:1px solid black;width:50px;}tbody th{/*表格主体的头部颜色*/background-color:#A3BAE9;}4.自己编写jquery文件之前,先导入一个jquery文件,这里是jquery.js文件
jquery.js文件可以到jquery官方网站下载:http://jquery.com/。
5.表格内容部分奇偶行背景色及表格内容的更改通过js文件来实现,编写EditTable.js文件
//需要首先通过Javascript来解决内容部分奇偶行的背景色不同//简化的ready写法;以往写法:$(document).ready(function(){});$(function(){//找到表格的内容区域中所有的奇数行//使用even是为了把通过tbody tr返回的所有tr元素中,//在数组里面下标是偶数的元素返回,因为这些元素,//实际上才是我们期望的tbody里面的奇数行$("tbody tr:even").css("background-color","#ECE9D8");//我们需要找到所有的学号单元格var numTd = $("tbody td:even");//给这些单元格注册鼠标点击的事件numTd.click(function() {//找到当前鼠标点击的td,this对应的就是响应了click的那个tdvar tdObj = $(this);if (tdObj.children("input").length > 0) {//当前td中input,不执行click处理return false;}var text = tdObj.html(); //清空td中的内容tdObj.html("");//创建一个文本框//去掉文本框的边框//设置文本框中的文字字体大小是16px//使文本框的宽度和td的宽度相同//设置文本框的背景色//需要将当前td中的内容放到文本框中//将文本框插入到td中var inputObj = $("<input type='text'>").css("border-width","0").css("font-size","16px").width(tdObj.width()).css("background-color",tdObj.css("background-color")).val(text).appendTo(tdObj);//是文本框插入之后就被选中inputObj.trigger("focus").trigger("select");inputObj.click(function() {return false;});//处理文本框上回车和esc按键的操作inputObj.keyup(function(event){//获取当前按下键盘的键值var keycode = event.which;//处理回车的情况if (keycode == 13) {//获取当当前文本框中的内容var inputtext = $(this).val();//将td的内容修改成文本框中的内容tdObj.html(inputtext);}//处理esc的情况if (keycode == 27) {//将td中的内容还原成texttdObj.html(text);}});});});
运行效果图
本例子涉及到的JQuery及其他开发知识:
1.table中可包含thead和tbody
2.表头的内容可放到th中
3.table{}这种写法称作标签选择器,可以对整个页面所有table产生影响
4.table td{}这种写法表示的是table中包含的所有td
5.可通过border-collapse:collapse这种方式来使表格中的单元格的边框合并
6.当th上有背景色时,这个th属于的tr上定义的背景色会失效
7.$(function(){})是$(document).ready(fucntion(){})的简化写法
8.$("tbody tr")可返回tbody中的所有tr节点
9.$("tbody tr:even")可返回tbody中所有索引值是偶数的tr节点
10.css方法可以用于设定 or 获取节点的css属性,参数名是css的属性名
11.JQuery的对象内容包含着选择器对应的DOM节点,以数组形式保存
12.get方法可获得JQuery对象中包含的某一个DOM节点
13.function中的this代表执行这个function的对象
14.$()方法的参数是一个DOM对象时,这个方法相当于把DOM对象转换成JQuery对象
15.children方法可获得某个节点的子节点,可制定参数来限制子节点的内容
16.如果选择器返回的JQuery对象中包含多个DOM节点,在这个对象上注册类似click这样的事件时,所有DOM节点都会用于事件
17.html方法可设置 or 获取节点的HTML内容
18.val方法可获取 or 设置节点的value值
19.$()方法的参数如果是一段正确的HTML文本,则可以创建一个DOM节点,并包装成JQuery对象
20.JQuery大部分方法都会返回执行这个方法的JQuery对象,因此可以采用链式方法的写法来编写给与JQuery的代码
21.width方法可设置 or 获取某个节点的宽度
22.appendTo方法可将一个节点追加到另一个节点所有子节点的后面
23.阻止事件传递可让当前节点的事件返回false
24.trigger方法可触发某个javascript的事件发生
25.JQuery中某个事件方法的参数function上可定义一个event的参数,JQuery会屏蔽浏览器的event差异,传给我们一个可用的event对象
26.JQuery的event对象上有一个which的属性可获得键盘按键的键值
27.ascii码为13表示回车键,27表示esc键
至此一个简单的表格编辑的例子就做完了,这是自己学习的积累,也希望会对实现此效果的童鞋们有一定的启发。
- JQuery实战:可编辑的表格
- jQuery实战2:可编辑的表格
- JQuery实战:可编辑表格
- JQuery实战——可编辑的表格
- JQuery实战总结一 可编辑的表格
- JQuery实战总结一 可编辑的表格
- jquery 可编辑的表格
- jquery 可编辑的表格
- JQuery【可编辑的表格】
- JQuery可编辑的表格
- jquery可编辑表格
- JQuery 可编辑表格
- jquery可编辑表格
- jquery 可编辑表格
- 利用JQuery制作可编辑的表格
- jquery可编辑的表格代码
- Jquery可编辑的表格示例代码
- jquery创建可编辑的动态表格
- 单例模式(Singleton)的6种实现
- Android之Binder浅析
- out对象
- Oledb更新Access数据的诡异事件
- 2012.7.18
- JQuery实战:可编辑的表格
- jquery配置ajax为同步
- 浅谈SAP关于存货计价过程
- 一位码农的人生自述(十七)------竞选班长
- 评论一下《PPT演义》
- 常见的计算机专业词汇
- 包含编译模型
- Maven Findbugs Plugin集成
- 一位码农的人生自述(十八)------寻卿