Struts2 文件上传
来源:互联网 发布:怎么分析大数据 编辑:程序博客网 时间:2024/05/16 13:04
实现原理
Struts 2是通过Commons FileUpload文件上传。Commons FileUpload通过将HTTP的数据保存到临时文件夹,然后Struts使用fileUpload拦截器将文件绑定到Act
具体实现
前段时间Apache发布了Struts 2.0.6 GA,所以本文的实现是以该版本的Struts作为框架的。以下是例子所依赖类包的列表:

清单1 依赖类包的列表
首先,创建文件上传页面FileUpload.jsp,内容如下:
<% @ taglib prefix =" s " uri = " /struts-tags" %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< html xmlns ="http://www.w3.org/1999/xhtml">
< head>
< title> Struts 2 File Upload</ title >
</ head>
< body>
< s:formact
< s:filename ="myFile"label ="Image File"/>
< s:textfieldname ="caption"label ="Caption"/>
< s:submit/>
</ s:form>
</ body>
</ html>
在FileUpload.jsp中,先将表单的提交方式设为POST,然后将enctype设为multipart/form-da
其次是FileUploadAction.java代码:
 package tutorial;
package tutorial;
 imp
imp imp
imp imp
imp imp
imp imp
imp imp
imp imp
imp imp
imp
 imp
imp
 imp
imp

 public classFileUploadAction extendsActionSupport
public classFileUploadAction extendsActionSupport  {
{ private staticfinal long serialVersionUID= 572146812454l;
private staticfinal long serialVersionUID= 572146812454l; private staticfinal int BUFFER_SIZE= 16* 1024 ;
private staticfinal int BUFFER_SIZE= 16* 1024 ;
 private File myFile;
private File myFile; private String contentType;
private String contentType; private String fileName;
private String fileName; private String imageFileName;
private String imageFileName; private String caption;
private String caption;

 public voidsetMyFileContentType(String contentType)
public voidsetMyFileContentType(String contentType)  {
{ this .contentType = contentType;
this .contentType = contentType; }
}

 public voidsetMyFileFileName(String fileName)
public voidsetMyFileFileName(String fileName)  {
{ this .fileName = fileName;
this .fileName = fileName; }
}

 public voidsetMyFile(File myFile)
public voidsetMyFile(File myFile)  {
{ this .myFile = myFile;
this .myFile = myFile; }
}

 public String getImageFileName()
public String getImageFileName() {
{ return imageFileName;
return imageFileName; }
}

 public String getCaption()
public String getCaption() {
{ return caption;
return caption; }
}

 public voidsetCaption(String caption)
public voidsetCaption(String caption)  {
{ this .caption = caption;
this .caption = caption; }
}

 private staticvoid copy(File src, File dst)
private staticvoid copy(File src, File dst)  {
{
 try
try  {
{ InputStream in= null;
InputStream in= null; OutputStream out= null;
OutputStream out= null;
 try
try  {
{  in= newBufferedInputStream( new FileInputStream(src), BUFFER_SIZE);
in= newBufferedInputStream( new FileInputStream(src), BUFFER_SIZE); out= newBufferedOutputStream( new FileOutputStream(dst), BUFFER_SIZE);
out= newBufferedOutputStream( new FileOutputStream(dst), BUFFER_SIZE); byte [] buffer = newbyte [BUFFER_SIZE];
byte [] buffer = newbyte [BUFFER_SIZE];
 while (in.read(buffer)> 0)
while (in.read(buffer)> 0)  {
{ out.write(buffer);
out.write(buffer); }
}
 }finally
}finally {
{
 if ( null !=in)
if ( null !=in)  {
{ in.close();
in.close(); }
}
 if ( null !=out)
if ( null !=out)  {
{ out.close();
out.close(); }
} }
}
 }catch(Exception e)
}catch(Exception e)  {
{ e.printStackTrace();
e.printStackTrace(); }
} }
}

 private staticString getExtention(String fileName)
private staticString getExtention(String fileName)  {
{ int pos =fileName.lastIndexOf( " . ");
int pos =fileName.lastIndexOf( " . "); return fileName.substring(pos);
return fileName.substring(pos); }
}
 @Override
@Override
 public String execute()
public String execute()  {
{  imageFileName= newDate().getTime() +getExtention(fileName);
imageFileName= newDate().getTime() +getExtention(fileName); File imageFile= newFile(ServletActionContext.getServletContext().getRealPath(" /UploadImages" ) +" / " +imageFileName);
File imageFile= newFile(ServletActionContext.getServletContext().getRealPath(" /UploadImages" ) +" / " +imageFileName); copy(myFile, imageFile);
copy(myFile, imageFile); return SUCCESS;
return SUCCESS; }
}
 }
}在FileUploadAction中我分别写了setMyFileContentType、setMyFileFileName、setMyFile和setCaption四个Setter方法,后两者很容易明白,分别对应FileUpload.jsp中的<s:file/>和<s:textfield/>标志。但是前两者并没有显式地与任何的页面标志绑定,那么它们的值又是从何而来的呢?其实,<s:file/>标志不仅仅是绑定到myFile,还有myFileContentType(上传文件的MIME类型)和myFileFileName(上传文件的文件名,该文件名不包括文件的路径)。因此,<s:file name="xxx" />对应Act
FileUploadAction作用是将浏览器上传的文件拷贝到WEB应用程序的UploadImages文件夹下,新文件的名称是由系统时间与上传文件的后缀组成,该名称将被赋给imageFileName属性,以便上传成功的跳转页面使用。
下面我们就来看看上传成功的页面:
<% @ taglib prefix =" s " uri = " /struts-tags" %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< html xmlns ="http://www.w3.org/1999/xhtml">
< head>
< title> Struts 2 File Upload</ title >
</ head>
< body>
< div style ="padding: 3px; border: solid 1px #cccccc; text-align: center">
< imgsrc ='UploadImages/<s:propertyvalue ="imageFileName"/> ' />
< br/>
< s:propertyvalue ="caption"/>
</ div>
</ body>
</ html>
ShowUpload.jsp获得imageFileName,将其UploadImages组成URL,从而将上传的图像显示出来。
然后是Act
<! DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd" >
< struts>
< packagename ="fileUploadDemo"extends ="struts-default">
< act
< interceptor-ref name ="fileUploadStack" />
< result name ="success" > /ShowUpload.jsp </ result >
</ act
</ package>
</ struts>
fileUpload Act
最后是web.xml配置文件:
< web-app id ="WebApp_9"version ="2.4"
xmlns ="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation ="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
< display-name> Struts 2 Fileupload</ display-name>
< filter>
< filter-name> struts-cleanup</ filter-name>
< filter-class>
org.apache.struts2.dispatcher.ActionContextCleanUp
</ filter-class >
</ filter>
< filter>
< filter-name> struts2 </ filter-name >
< filter-class>
org.apache.struts2.dispatcher.FilterDispatcher
</ filter-class >
</ filter>
< filter-mapping>
< filter-name> struts-cleanup</ filter-name>
< url-pattern> /* </ url-pattern >
</ filter-mapping>
< filter-mapping>
< filter-name> struts2 </ filter-name >
< url-pattern> /* </ url-pattern >
</ filter-mapping>
< welcome-file-list>
< welcome-file> index.html</ welcome-file>
</ welcome-file-list>
</ web-app>
发布运行应用程序,在浏览器地址栏中键入:http://localhost:8080/Struts2_Fileupload/FileUpload.jsp,出现图示页面:

清单7 FileUpload页面
选择图片文件,填写Caption并按下Submit按钮提交,出现图示页面:

清单8 上传成功页面
更多配置
在运行上述例子,如果您留心一点的话,应该会发现服务器控制台有如下输出:
INFO: Unable to find 'struts.multipart.saveDir' property setting. Defaulting to javax.servlet.context.tempdir
Mar 20 ,2007 4 : 08 : 43PM org.apache.struts2.interceptor.FileUploadInterceptor intercept
INFO: Removing file myFile C:\Program Files\Tomcat 5.5\work\Catalina\localhost\Struts2_Fileupload\upload_251447c2_1116e355841__7ff7_00000006.tmp
上述信息告诉我们,struts.multipart.saveDir没有配置。struts.multipart.saveDir用于指定存放临时文件的文件夹,该配置写在struts.properties文件中。例如,如果在struts.properties文件加入如下代码:
这样上传的文件就会临时保存到你根目录下的tmp文件夹中(一般为c:\tmp),如果此文件夹不存在,Struts 2会自动创建一个。
错误处理
上述例子实现的图片上传的功能,所以应该阻止用户上传非图片类型的文件。在Struts 2中如何实现这点呢?其实这也很简单,对上述例子作如下修改即可。
首先修改FileUpload.jsp,在<body>与<s:form>之间加入“<s:fielderror />”,用于在页面上输出错误信息。
然后修改struts.xml文件,将Act
< interceptor-ref name ="fileUpload" >
< param name ="allowedTypes" >
image/bmp,image/png,image/gif,image/jpeg
</ param >
</ interceptor-ref >
< interceptor-ref name ="defaultStack" />
< result name ="input" > /FileUpload.jsp </ result >
< result name ="success" > /ShowUpload.jsp </ result >
</ act
显而易见,起作用就是fileUpload拦截器的allowTypes参数。另外,配置还引入defaultStack它会帮我们添加验证等功能,所以在出错之后会跳转到名称为“input”的结果,也即是FileUpload.jsp。
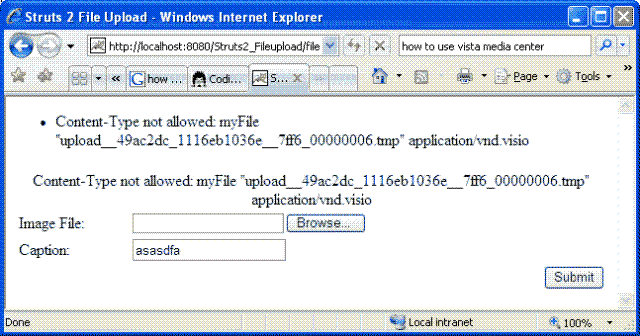
发布运行应用程序,出错时,页面如下图所示:

清单12 出错提示页面
上面的出错提示是Struts 2默认的,大多数情况下,我们都需要自定义和国际化这些信息。通过在全局的国际资源文件中加入“struts.messages.error.content.type.not.allowed=The file you uploaded is not a image”,可以实现以上提及的需求。对此有疑问的朋友可以参考我之前的文章《在Struts 2.0中国际化(i18n)您的应用程序》。
实现之后的出错页面如下图所示:

清单13 自定义出错提示页面
同样的做法,你可以使用参数“maximumSize”来限制上传文件的大小,它对应的字符资源名为:“struts.messages.error.file.too.large”。
字符资源“struts.messages.error.uploading”用提示一般的上传出错信息。
多文件上传
与单文件上传相似,Struts 2实现多文件上传也很简单。你可以将多个<s:file />绑定Act
< s:filelabel ="File (1)"name ="upload"/>
< s:filelabel ="File (2)"name ="upload"/>
< s:filelabel ="FIle (3)"name ="upload"/>
< s:submit/>
</ s:form>
如果你希望绑定到数组,Act
 privateFile[] uploads;
privateFile[] uploads; private String[] uploadFileNames;
private String[] uploadFileNames; private String[] uploadContentTypes;
private String[] uploadContentTypes;

 public File[] getUpload()
public File[] getUpload() { returnthis .uploads; }
{ returnthis .uploads; } 
 public voidsetUpload(File[] upload)
public voidsetUpload(File[] upload)  { this.uploads = upload; }
{ this.uploads = upload; } 

 public String[] getUploadFileName()
public String[] getUploadFileName() { returnthis .uploadFileNames; }
{ returnthis .uploadFileNames; } 
 public voidsetUploadFileName(String[] uploadFileName)
public voidsetUploadFileName(String[] uploadFileName)  { this.uploadFileNames =uploadFileName; }
{ this.uploadFileNames =uploadFileName; } 

 public String[] getUploadContentType()
public String[] getUploadContentType() { returnthis .uploadContentTypes; }
{ returnthis .uploadContentTypes; } 
 public voidsetUploadContentType(String[] uploadContentType)
public voidsetUploadContentType(String[] uploadContentType)  { this.uploadContentTypes =uploadContentType; }
{ this.uploadContentTypes =uploadContentType; } 如果你想绑定到列表,则应类似:
 privateList < File > uploads= newArrayList <File > ();
privateList < File > uploads= newArrayList <File > (); private List< String > uploadFileNames =new ArrayList < String > ();
private List< String > uploadFileNames =new ArrayList < String > (); private List< String > uploadContentTypes =new ArrayList < String > ();
private List< String > uploadContentTypes =new ArrayList < String > ();

 public List< File > getUpload()
public List< File > getUpload()  {
{ return this.uploads;
return this.uploads; }
}
 public voidsetUpload(List <File > uploads)
public voidsetUpload(List <File > uploads)  {
{ this .uploads = uploads;
this .uploads = uploads; }
}

 public List< String > getUploadFileName()
public List< String > getUploadFileName()  {
{ return this.uploadFileNames;
return this.uploadFileNames; }
}
 public voidsetUploadFileName(List < String >uploadFileNames)
public voidsetUploadFileName(List < String >uploadFileNames)  {
{ this .uploadFileNames= uploadFileNames;
this .uploadFileNames= uploadFileNames; }
}

 public List< String > getUploadContentType()
public List< String > getUploadContentType()  {
{ return this.uploadContentTypes;
return this.uploadContentTypes; }
}
 public voidsetUploadContentType(List < String >contentTypes)
public voidsetUploadContentType(List < String >contentTypes)  {
{ this .uploadContentTypes= contentTypes;
this .uploadContentTypes= contentTypes; }
}总结
在Struts 2中实现文件上传的确是轻而易举,您要做的只是使用<s:file />与Act
转载自http://secyaher.blog.163.com/blog/static/3895577201036111648513/
- struts2上传文件(三) struts2上传文件
- [Struts2]Struts2的文件上传
- Struts2的文件上传
- Struts2文件上传
- Struts2 上传文件实例
- struts2文件上传
- struts2文件上传
- Struts2的文件上传
- struts2-上传文件(1)
- struts2-上传文件(2)
- Struts2上传文件示例
- struts2文件上传
- Struts2实现文件上传
- struts2文件上传
- Struts2 文件上传
- ext + struts2 上传文件
- Struts2 文件上传
- Struts2的文件上传
- Effective C++ Note (1, Introduction)
- js中取小数整数部分函数
- 如何修改Android应用程序能够使用的默认最大内存值
- 合唱队形----RQNOJ_26----最长单调子序列
- 我对IO多路转换的理解
- Struts2 文件上传
- 莫续残诗----倾听,那一季温柔的馨香。
- 做网站的人必看的N大定律
- Ubuntu目录安排
- 让没用的键盘灯闪烁起来,指示您的下载速度和上传速度
- contextmenu
- 非常不错的一篇关于java多线程编程总结的文章
- 日期转换
- DBCP配置


