easyUI Layout
来源:互联网 发布:吉吉写作软件mac 编辑:程序博客网 时间:2024/05/21 05:42
@author YHC
覆盖默认属性$.fn.layout.defaults
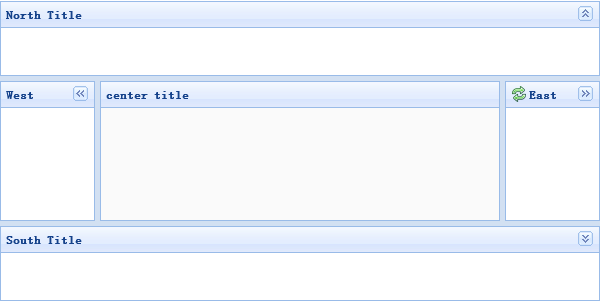
layout是一个容器,它有5个区域:north(北丐),south(南帝),east(东邪),west(西毒),center(中神通),像不像金庸的天龙八部,中间区域的panel是必须的,
周边区域panel是可选项,所有周边区域的panel可以改变大小通过拖动边框,他们也可以折叠(collapse)通过点击触发折叠事件,布局可以嵌套,因此用户
可以创建你想要的复杂布局;

使用示例
创建 Layout
1.通过标记创建layout.
记得添加"easyui-layout"样式给div标记.
<div id="cc" class="easyui-layout" style="width:600px;height:400px;"> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div> <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </div>2.创建一个layout在整个页面.
<body class="easyui-layout"> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div> <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </body>3.创建嵌套layout
注意那个west panel的内部的布局是折叠的.
<body class="easyui-layout"> <div data-options="region:'north'" style="height:100px"></div> <div data-options="region:'center'"> <div class="easyui-layout" data-options="fit:true"> <div data-options="region:'west',collapsed:true" style="width:180px"></div> <div data-options="region:'center'"></div> </div> </div> </body>4.通过ajax加载内容.
这个layout的创建是基于panel的,所有内部区域panel提供内置支持通过"URL"异步加载内容,使用异步加载技术,用户可以是他们的layout页面显示快了很多.
<body class="easyui-layout"> <div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div> <div data-options="region:'center',href:'center_content.php'" ></div> </body>
折叠 Layout Panel
$('#cc').layout(); // 折叠west panel$('#cc').layout('collapse','west'); 添加west 区域panel 工具按钮
$('#cc').layout('add',{ region: 'west', width: 180, title: 'West Title', split: true, tools: [{ iconCls:'icon-add', handler:function(){alert('add')} },{ iconCls:'icon-remove', handler:function(){alert('remove')} }] }); Layout 选项
Region Panel 选项
region panel 选项 是定义在panel组件, 下面是一些常用和新增的属性:
方法
- easyUI Layout
- easyUI--layout
- easyui--layout
- easyUI Layout
- easyui layout nodeName undefined
- easyui---layout 布局实例
- easyui之layout布局
- easyUI datagrid layout
- jqeury-easyui-layout问题
- easyui实例Layout
- easyUI中的layout
- easyui-layout 布局自适应
- EasyUi---layout整体布局
- easyui--layout布局
- EasyUI Layout 布局
- easyui layout 切换隐藏
- EasyUI -- Layout(布局)
- EasyUI之Layout布局
- 取标题+描述
- IT,无奈、无眠啊
- 错误输入(Trip_Zone)子模块的工作特性
- 今天搁下了G095项目
- 把当前任务放入后台
- easyUI Layout
- Guide to programing
- js replace 与replaceall实例用法
- 使用交互环境 连载3
- 一个程序员应该经历的几个层次
- 探索ORACLE之RMAN_07非一致性恢复(集合)
- OpenGL 动态波纹效果(着色器)
- 制作自己的Linux系统与启动光盘(2)
- mvn 创建项目


