easyUI Layout
来源:互联网 发布:怎样延长淘宝收货时间 编辑:程序博客网 时间:2024/06/03 11:15
easyUI Layout
@author YHC
覆盖默认属性$.fn.layout.defaults
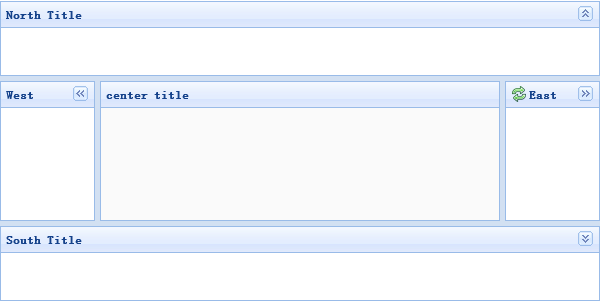
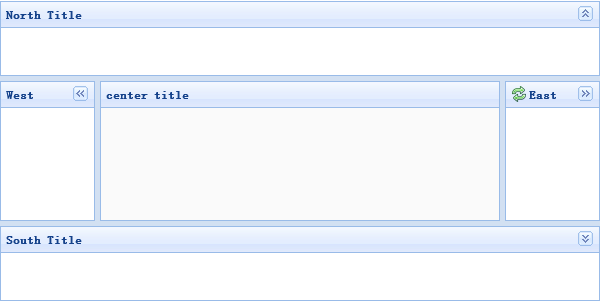
layout是一个容器,它有5个区域:north(北丐),south(南帝),east(东邪),west(西毒),center(中神通),像不像金庸的天龙八部,中间区域的panel是必须的,
周边区域panel是可选项,所有周边区域的panel可以改变大小通过拖动边框,他们也可以折叠(collapse)通过点击触发折叠事件,布局可以嵌套,因此用户
可以创建你想要的复杂布局;

使用示例
创建 Layout
1.通过标记创建layout. 记得添加"easyui-layout"样式给div标记.- <div id="cc" class="easyui-layout" style="width:600px;height:400px;">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </div>
2.创建一个layout在整个页面.- <body class="easyui-layout">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </body>
3.创建嵌套layout注意那个west panel的内部的布局是折叠的.- <body class="easyui-layout">
- <div data-options="region:'north'" style="height:100px"></div>
- <div data-options="region:'center'">
- <div class="easyui-layout" data-options="fit:true">
- <div data-options="region:'west',collapsed:true" style="width:180px"></div>
- <div data-options="region:'center'"></div>
- </div>
- </div>
- </body>
4.通过ajax加载内容.这个layout的创建是基于panel的,所有内部区域panel提供内置支持通过"URL"异步加载内容,使用异步加载技术,用户可以是他们的layout页面显示快了很多.- <body class="easyui-layout">
- <div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div>
- <div data-options="region:'center',href:'center_content.php'" ></div>
- </body>
折叠 Layout Panel
- $('#cc').layout();
- // 折叠west panel
- $('#cc').layout('collapse','west');
添加west 区域panel 工具按钮
- $('#cc').layout('add',{
- region: 'west',
- width: 180,
- title: 'West Title',
- split: true,
- tools: [{
- iconCls:'icon-add',
- handler:function(){alert('add')}
- },{
- iconCls:'icon-remove',
- handler:function(){alert('remove')}
- }]
- });
Layout 选项
Name Type Description Default fitboolean设置为true设置layout的大小适应父容器大小.当创建layout 在body标签上的时候,它将自动调整大小为最大填满整个页面.falseRegion Panel 选项
region panel 选项 是定义在panel组件, 下面是一些常用和新增的属性:
Name Type Description Default titlestring layout panel标题文本.nullregionstring定义 layout panel 位置, 这个值是下面其中的一个: north, south, east, west, center. borderbooleanTrue 显示 layout panel 的边框(border).truesplitbooleanTrue 显示分割条,通过此属性用户可以改变panel的大小.falseiconClsstring一个 icon CSS 样式,用来展示一个icon在panel的头部.nullhrefstring一个URL从一个远程的站点加载数据.null方法
Name Parameter Description resizenone设置 layout 大小.panelregion返回特性的 panel, 这个 'region'参数的可用值有:'north','south','east','west','center'.collapseregion折叠特定的panel,这个 'region'参数的可用值有:'north','south','east','west'.expandregion展开一个特定的 panel, 这个 'region' 参数的可用值有:'north','south','east','west'.addoptions添加一个定义panel, 这个options参数是一个配置对象, 请见tab panel 属性得到更多详细信息.removeregion移除一个特定的 panel, 这个'region' 参数的可用值有:'north','south','east','west'.
@author YHC
覆盖默认属性$.fn.layout.defaults
layout是一个容器,它有5个区域:north(北丐),south(南帝),east(东邪),west(西毒),center(中神通),像不像金庸的天龙八部,中间区域的panel是必须的,
周边区域panel是可选项,所有周边区域的panel可以改变大小通过拖动边框,他们也可以折叠(collapse)通过点击触发折叠事件,布局可以嵌套,因此用户
可以创建你想要的复杂布局;

使用示例
创建 Layout
1.通过标记创建layout.
记得添加"easyui-layout"样式给div标记.
- <div id="cc" class="easyui-layout" style="width:600px;height:400px;">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </div>
- <body class="easyui-layout">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </body>
注意那个west panel的内部的布局是折叠的.
- <body class="easyui-layout">
- <div data-options="region:'north'" style="height:100px"></div>
- <div data-options="region:'center'">
- <div class="easyui-layout" data-options="fit:true">
- <div data-options="region:'west',collapsed:true" style="width:180px"></div>
- <div data-options="region:'center'"></div>
- </div>
- </div>
- </body>
这个layout的创建是基于panel的,所有内部区域panel提供内置支持通过"URL"异步加载内容,使用异步加载技术,用户可以是他们的layout页面显示快了很多.
- <body class="easyui-layout">
- <div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div>
- <div data-options="region:'center',href:'center_content.php'" ></div>
- </body>
折叠 Layout Panel
- $('#cc').layout();
- // 折叠west panel
- $('#cc').layout('collapse','west');
添加west 区域panel 工具按钮
- $('#cc').layout('add',{
- region: 'west',
- width: 180,
- title: 'West Title',
- split: true,
- tools: [{
- iconCls:'icon-add',
- handler:function(){alert('add')}
- },{
- iconCls:'icon-remove',
- handler:function(){alert('remove')}
- }]
- });
Layout 选项
Region Panel 选项
region panel 选项 是定义在panel组件, 下面是一些常用和新增的属性:
方法
0 0
- easyUI Layout
- easyUI--layout
- easyui--layout
- easyUI Layout
- easyui layout nodeName undefined
- easyui---layout 布局实例
- easyui之layout布局
- easyUI datagrid layout
- jqeury-easyui-layout问题
- easyui实例Layout
- easyUI中的layout
- easyui-layout 布局自适应
- EasyUi---layout整体布局
- easyui--layout布局
- EasyUI Layout 布局
- easyui layout 切换隐藏
- EasyUI -- Layout(布局)
- EasyUI之Layout布局
- Android笔记--使用Android自带的XML解析器PULL解析器简单的解析xml
- php数字位数补齐
- matlab 串口读取设置
- SharePoint2013 IT Professional - Publish InfoPath Form to SharePoint Library
- leetcode笔记:House Robber III
- easyUI Layout
- android中handler的使用
- Python-MongoDB官方文档翻译
- GitExtension推送pull本地数据到远程仓库
- 4_用户态与核心态-用两种C代码实现Linux的某个系统调用
- 链接静态文件 + flask-moment的本地化时间和日期
- hdu 5247 找连续数(思维)
- Android Studio配置问题
- eclipse环境搭建之五:Scala


