HTML学习:HTML的标签总结(二)
来源:互联网 发布:php连接mysqli代码 编辑:程序博客网 时间:2024/06/05 01:26
表格标签
表格可以固定文本或图像的显示位置
<table></table>
属性:bgcolor表格背景色
border表格边框宽度
bordercolor表格边框颜色
bordercolorlight表格边框颜色的明度
bordercolordark表格边框昏暗部分的颜色
cellspacing表格各个单元格之间间隔大小
cellspadding表格边框和内容之间间隔大小
width表格宽度
height表格高度
表格中的行:<tr></tr>
文本内容不能加入在其<tr>中,只能加入<td>中
属性:align、valign、bgcolor
align是对齐属性。它的值可以是left、center、right
valign是垂直对齐属性
表格中的列:<td></td>
属性:width、height设置表的单元格的宽度和高度
align、valign相似于<tr>标签的相关属性
colspan设置一个单元格所跨占的列数,默认值为1
rowspan设置一个单元格所跨占的行数,默认值为1
nowrap禁止浏览器对单元格中过长的内容自动进行换行显示
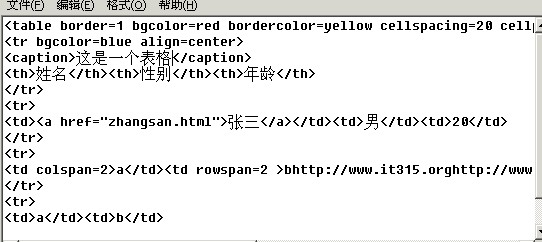
示例如下:

<th></th>与<td></td>标签对的用法一样,其中包含的内容为表头的说明
<caption></caption>设置表格标题
代码如下:

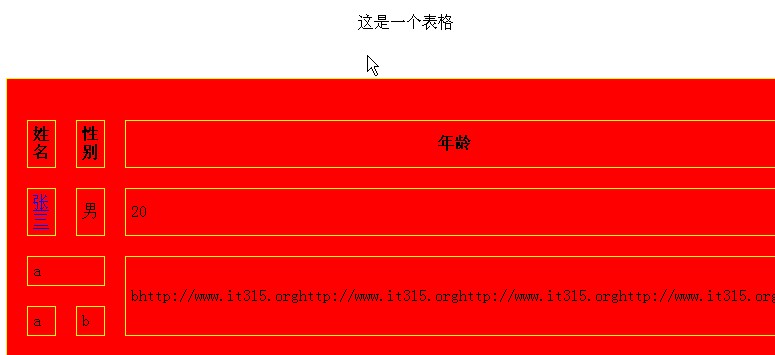
效果如图:

表单标签
<form></form>标签对用来创建一个表单,即定义表单的开始和结束位置,
<form>标签具有action、method、target、title、enctype等属性。
action属性用来设置接收和处理浏览器递交的表单内容的服务器程序的URL,例如:<form action="www.baidu.com">。
method属性用来定义浏览器将表单中的信息提交给服务器端的处理程序的方式,取值可以为:
GET(数据量小,可以直接观察到数据)
POST(数据量大,无法直接观察到数据)
target属性用来指定服务器返回结果显示的目标窗口或目标帧。
如target="_blank"则表示打开一个新窗口
title属性用来设置当网站访问者的鼠标在表单上的任一位置停留过几秒时,浏览器用黄色小浮标显示的文本(如表单的名称或描述)。
enctype属性指示浏览器使用哪种编码方法将表单数据传送给WWW服务器。
表单字段元素标签(1)
<input type="submit"> 提交按钮
<input type="reset"> 重置按钮
<input type="text"> 单行文本输入区域
属性:size/value/maxlength/readonly/disabled
<input type="checkbox">
属性:checked,设置之后复选框初始状态为选中
<input type="radio"> 将name属性设置成一样时,代表是一组单选按钮。
<input type="hidden"> 隐藏的表单字段元素,浏览器不会显示其内容,可以用来预设某些要传递的信息
<input type="password"> 字符被显示成星号
<input type="button"> 在表单中创建普通类型的按钮(通常与脚本代码联系使用)
表单字段元素(2)
<input type="file"> 创建一个文本输入框和一个上传按钮(用于实现上传文件的功能)
<input type="image"> 在表单中创建图像元素
<select></select>创建一个下拉列表框
<option></option>用于<select>标签对内部,用来定义下拉框中的选项
<select>标签的属性:
multiple可选多项
size规定下拉框大小,默认为1
<option>标签的属性:
value
selected
<textarea></textarea>多行文本输入框
属性:cols、rows
- HTML学习:HTML的标签总结(二)
- HTML学习:HTML的标签总结(一)
- HTML学习:HTML的标签总结(三)
- HTML的学习总结(二)
- html学习总结(二)
- HTML的标签总结
- html标签学习之笔记(二)
- html 标签(二)
- html标签(二)
- HTML学习笔记-html标签(二)
- HTML标签学习总结(1)
- HTML标签学习总结(2)
- HTML 标签基础知识学习(二)
- html标签的学习
- HTML学习笔记——(二)基本的HTML标签
- 从零开始学HTML(二)--基本的 HTML 标签
- HTML标签学习总结(3)-用户交互、表单标签
- HTML+CSS慕课网学习总结(二)
- mysql_一个经典的update语句错误
- Android培训班(112)start_kernel函数9
- 设计模式笔记——Factory
- asp.net 操作字符串
- 关于微薄的@功能
- HTML学习:HTML的标签总结(二)
- 第一段基本操作与文件管理
- OPC技术作用
- Essential C++学习笔记-----第六章
- ExtJS Ext.Ajax.request与form1.getForm().submit的基本区别
- 工作记录——本周小结
- RGB888 和 RGB565
- Linux解压命令大全
- 【100题】第四十五题 雅虎面试两道题(矩阵判断、数组划分)


