JSON数据编码解码技术
来源:互联网 发布:淘宝团购的软件有哪些 编辑:程序博客网 时间:2024/05/17 03:11
1.客户端JSON对象和字符串之间的转换和引用(JavaScript):
从官网下载:json.js,放在/js目录下
里面提供了一些JAVASCRIPT函数实现 JSON Object 和Json Text之间的相互转换。
它里面虽然代码众多,但是供外界调用的也只有两个函数――一个编码函数一个解码函数:
value, replacer, space);//后面两个参数是可选项
JSON.parse(text, reviver);//后面的参数是可选项
调用方法示例:
var jsonText = ; //把json编码成text
var jsonObject =;/把text解码成json
Json2String.html:将json编码成string
 Json2String
Json2String<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP '1.jsp' starting page</title><script type="text/javascript" src="js/json.js"></script></head><body><script type="text/javascript">function test(){var myObject ={"bindings":[{"ircEvent": "PRIVMSG", "method": "newURI", "regex": "^http://.*"},{"ircEvent": "PRIVMSG", "method": "deleteURI", "regex": "^delete.*"},{"ircEvent": "PRIVMSG", "method": "randomURI", "regex": "^random.*"}]};var myJSONText = JSON.stringify(myObject);alert("自我测试"+myJSONText);}</script><input type="button" onClick="test()" value="使用这个script" /></body></html>
String2Json.html:将string解码成Json
 String2Json
String2Json<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP '1.jsp' starting page</title><script type="text/javascript" src="js/json.js"></script></head><body><script type="text/javascript">function myEval() {var myJSONtext = '{ "name": "Violet", "occupation": "character" }';var myObject = JSON.parse(myJSONtext);alert(myObject.name);alert(myObject[3]);}</script><script type="text/javascript">var json={"id1":{"name":"张三","sex":"男"},"student2":{"name":"老四","sex":"女"},"id3":{"name":"王五","sex":"男"}} ;//debugger;recurJson(json);function recurJson(json){for(var i in json){if(typeof json[i]=="object"){document.write(i+" <br>");}}}</script><input type="button" onClick="myEval()" value="使用这个script" /></body></html>
下面的这段方法是在客户端提取Josn的Key对象:
 代码
代码
2.服务器端JSON对象和字符串之间的转换和引用(C#):
从官网上下载JSON.cs,放在App_Code文件目录下
里面提供了一些基于C#的函数实现Json Text和 C# Object之间的相互转换。
里面函数虽然众多,但是直接给外部调用的只有两个:
public static object JsonDecode(string json)public static string JsonEncode(object json)
调用方法示例:
//Hashtable数据表编码成json字符串Hashtable mySourceTotal = new Hashtable();//承载数据的哈希表。string strEnCode = JSON.JsonEncode((object)mySourceTotal);//编码成字符串成功了//json字符串解码成Hashtable数据表object arrayObj;arrayObj = new Hashtable();arrayObj = JSON.JsonDecode(str_QuertConditon);
3.对中文的支持
3.1服务器端编码-客户端解码
服务器端的“JSON.cs”文件提供的方法,对中文编码有良好的支持,在编码时,服务器端会自动将中文编码成其对应的Unicode代号。
经过JSON.CS编码:
private string getRenderCode(string str_Select_BDZ_Value) { DBOperator.DBShell dbShell = new DBOperator.DBShell();//引用 数据库操作的dll文件 if (dbShell == null) dbShell = new DBOperator.DBShell(); string strCmd = "select * from SB_XL_H WHERE nparentid='" + str_Select_BDZ_Value + "'"; DataTable dt_hmc = dbShell.OleDbDtExecuteSelectCmd(strCmd);//环名称 数据表 dt_hmc.TableName = "环名称"; //现在开始编码 // Creates and initializes the source Hashtable. Hashtable mySourceHT = new Hashtable(); for (int i = 0; i < dt_hmc.Rows.Count;i++) { mySourceHT.Add(dt_hmc.Rows[i]["XL_H_MC"], dt_hmc.Rows[i]["XL_H_BH"]); } string strEnCode = JSON.JsonEncode((object)mySourceHT);//编码成字符串成功了,然后就能通过ICALLBACK来进行异步发送了。 return strEnCode;//将编码成JSON的字符串返回 }
mySourceHT哈希表的内容为:
城市花园线: "10031"
柘电线: "10004"
桥北环: "10002"
桥西环: "10001"
浔阳江畔线: "10030"
经过JSON.JsonEncode((object)mySourceHT);编码后得到strEnCode,查看中间变量值,发现strEnCode里面的中文字段全部变成了UniCode代号,其值如下:
{"\u57ce\u5e02\u82b1\u56ed\u7ebf":"10031",
"\u67d8\u7535\u7ebf":"10004",
"\u6d54\u9633\u6c5f\u7554\u7ebf":"10030",
"\u6865\u5317\u73af":"10002", "\u6865\u897f\u73af":"10001"
}
这样的字符串经过异步通讯传递到客户端后,由JavaScript函数承接
客户端示例代码:
function Select_BianDianZhan_CallBackComplete(result){ var myObject = JSON.parse(result);//把text转换成json var rs=""; var k=0; var ddl_HMC= document.getElementById("DDL_HuanMingchen");//统计条件下拉框 的当前值 // debugger; for(var i in myObject){ if(typeof myObject[i]=="string"){ rs+=i+';'; } } var BDZ_Text=rs.split(';');//得到了所有的options的Text了 alert(rs); }
例如:json字符串传递过来至参数result中,经过var myObject = JSON.parse(result);解码后就变成了如下结果:
myObject
{...}
城市花园线: "10031"
柘电线: "10004"
桥北环: "10002"
桥西环: "10001"
浔阳江畔线: "10030"
所以,中文字符从服务器端传递到客户端时,不需要采取任何额外的措施就可以完成中文字符的传输。
3.2客户端编码-服务器端解码
客户端对中文编码的处理:
//下面的字符全部用UNICODE进行编码
"TB_SheBeiMC_Value":(TB_SheBeiMC_Value),
"TB_ShengChanCJ_Value":escape(TB_ShengChanCJ_Value),
对于中文输入,需要经过函数处理后再进行json编码,否则就出现乱码了。
服务器端中文解码处理:
//下面的几个变量要进行UNICODE的编码的解码
string TB_SheBeiMC_Value = (hstb["TB_SheBeiMC_Value"].ToString());
string TB_ShengChanCJ_Value = HttpContext.Current.Server.UrlDecode(hstb["TB_ShengChanCJ_Value"].ToString());//对Unicode进行解码--对应的JS函数是escape()
服务器端用HttpContext.Current.Server.UrlDecode()函数就可以将客户端escape()函数的处理效果转码成中文,这样就完成了中文从客户端到服务器端的传送了。
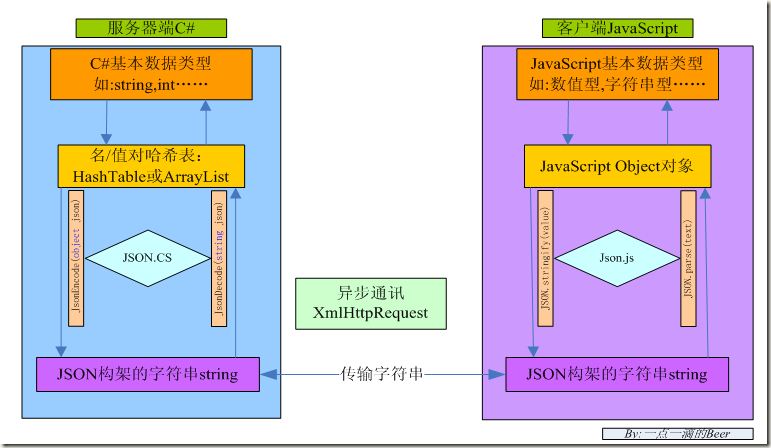
最后附一张JSON编码解码流程图:

-----------------------------------------------
密钥,一次性密码加密系统软件,视频切割、转换、合成系统软件开发,语音视频聊天,语音识别软件开发,android触摸手机软件开发,公司内部关公系统开发,时时彩,彩票系统开发(OR,CRM,ERP等)
- JSON数据编码解码技术
- PHP JSON 编码 解码
- Python中json格式数据的编码和解码
- Python中json格式数据的编码和解码
- Python中json格式数据的编码和解码
- 编解码JSON数据
- Jquery 解码 json数据
- php编码解码json对象
- 字符串的编码解码技术
- xvid 数据编码和解码
- jackson数据编码解码总结
- 对数据进行编码解码
- java数据传递编码解码
- 在ActionScript3中实现 JSON 编码解码。
- JSON在线解析效验+URL解码编码
- JSON在线解析效验+URL解码编码
- Python基础-JSON编码与解码
- Python基础-Json编码和解码操作
- 测试专用
- asp.net三层架构详解
- 编辑xml布局时没有出现代码提示功能的解决办法
- 数组和集合(C#)
- Windows下Tora连不上Oracle
- JSON数据编码解码技术
- 多媒体代码、标签及属性
- CoreData 简单的查询、修改 无监听
- jQuery通用对话框
- DM8148 摄像头采集 显示 识别测试 一
- 进程间传递数据
- MFC原创教程:从不会开始(对话框1)
- linux背景图片
- The underlying connection was closed错误



