easyui-combobox的案例
来源:互联网 发布:广西都市频道网络电视 编辑:程序博客网 时间:2024/05/29 09:23
http://www.jeasyui.com/documentation/combobox.php
ComboBox
Extend from $.fn.combo.defaults. Override defaults with $.fn.combobox.defaults.
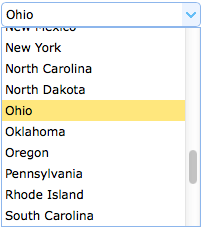
The combobox display a editable text box and drop-down list, from which the user can select one or multiple values.The user can type text directly into the top of list, or select one or more of present values from the list.

Dependencies
- combo
Usage Example
Create combobox from <select> element with a pre-defined structure.
- <select id="cc" class="easyui-combobox" name="dept" style="width:200px;">
- <option value="aa">aitem1</option>
- <option>bitem2</option>
- <option>bitem3</option>
- <option>ditem4</option>
- <option>eitem5</option>
- </select>
Create combobox from <input> markup.
- <input id="cc" class="easyui-combobox" name="dept"
- data-options="valueField:'id',textField:'text',url:'get_data.php'" />
Create combobox using javascript.
- <input id="cc" name="dept" value="aa">
- $('#cc').combobox({
- url:'combobox_data.json',
- valueField:'id',
- textField:'text'
- });
Create two dependent comboboxes.
- <input id="cc1" class="easyui-combobox" data-options="
- valueField: 'id',
- textField: 'text',
- url: 'get_data1.php',
- onSelect: function(rec){
- var url = 'get_data2.php?id='+rec.id;
- $('#cc2').combobox('reload', url);
- }" />
- <input id="cc2" class="easyui-combobox" data-options="valueField:'id',textField:'text'" />
The json data format sample:
- [{
- "id":1,
- "text":"text1"
- },{
- "id":2,
- "text":"text2"
- },{
- "id":3,
- "text":"text3",
- "selected":true
- },{
- "id":4,
- "text":"text4"
- },{
- "id":5,
- "text":"text5"
- }]
Properties
The properties extend from combo, below is the added properties for combobox.
Code example:
<input class="easyui-combobox" data-options="valueField: 'label',textField: 'value',data: [{label: 'java',value: 'Java'},{label: 'perl',value: 'Perl'},{label: 'ruby',value: 'Ruby'}]" />nullfilterfunctionDefines how to filter the local data when 'mode' is set to 'local'. The function takes two parameters:q: the user typed text.
row: the list row data.
Return true to allow the row to be displayed.
Code example:
$('#cc').combobox({filter: function(q, row){var opts = $(this).combobox('options');return row[opts.textField].indexOf(q) == 0;}}); formatterfunctionDefineds how to render the row. The function takes one parameter: row.Code example:
$('#cc').combobox({formatter: function(row){var opts = $(this).combobox('options');return row[opts.textField];}}); loaderfunction(param,success,error)Defines how to load data from remote server. Return false can abort this action.This function takes following parameters:param: the parameter object to pass to remote server.
success(data): the callback function that will be called when retrieve data successfully.
error(): the callback function that will be called when failed to retrieve data.json loader
Events
The events extend from combo, below is the added events for combobox.
Code example:
// change the http request parameters before load data from server$('#cc').combobox({onBeforeLoad: function(param){param.id = 2;param.language = 'js';}});onLoadSuccessnoneFires when remote data is loaded successfully.onLoadErrornoneFires when remote data load error.onSelectrecordFires when user select a list item.onUnselectrecordFires when user unselect a list item.Methods
The methods extend from combo, below is the added or overridden methods for combobox.
Code example:
$('#cc').combobox('reload'); // reload list data using old URL$('#cc').combobox('reload','get_data.php'); // reload list data using new URLsetValuesvaluesSet the combobox value array.Code example:
$('#cc').combobox('setValues', ['001','002']);setValuevalueSet the combobox value.Code example:
$('#cc').combobox('setValue', '001');clearnoneClear the combobox value.selectvalueSelect the specified item.unselectvalueUnselect the specified item.- easyui-combobox的案例
- easyui的easyui-combobox
- easyUI的Combobox问题
- EasyUI的combobox用法
- easyui的combobox、combotree
- EasyUI combobox 的使用
- EasyUI的combobox使用
- easyui-combobox的用法
- EasyUI combobox的使用方法
- easyui的easyui-textbox、easyui-combobox 类
- Ext的combobox案例
- EasyUI中combobox的使用方法
- EasyUI中combobox的使用方法
- EASYUI设置combobox的默认值
- easyUI的combobox实现级联
- EasyUI Combobox的联动处理
- easyUI中combobox的使用方法
- Easyui中combobox的隐藏
- csdn博客重新上线
- nginx 优化
- tar用法实例
- How Do I Use the Windows System Restore Utility?——如何使用window 系统还原工具?
- Flex通过js调用控件的方法以及JS中拼接XML
- easyui-combobox的案例
- python 中的位操作符
- Bash 实例 之ebuild
- Java Socket多线程——服务器端
- Activity的taskAffinity属性
- HDU 1671 静态trie(字典树)
- vs2010中C++调用python脚本并制作安装包
- RAC之负载均衡
- 《编程珠玑》第二章2.1 二分查找不存在的数


