创新源于模仿之一:TabActivity的美化
来源:互联网 发布:短线交易软件 编辑:程序博客网 时间:2024/05/23 12:02
今天开始一个新专题:创新源于模仿。
原文出处:http://blog.csdn.net/sharetop/article/details/6194438
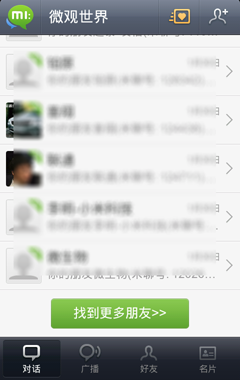
第一篇从TabActivity着手,一直以为Android中的TabActivity只能放在上面,只能如此丑陋,直到有一天看到“米聊”。
咋一看,软件下面的那个菜单栏,觉得像是用LinearLayout+Button来实现的,但事实上,它却是一个Tab!
怎么看出来的?我就不多说了,你懂的。
下面我们来抽丝剥茧,一步步分析它的实现过程。
1.TabActivity的布局
- <TabHost xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@android:id/tabhost"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <FrameLayout
- android:gravity="center"
- android:id="@android:id/tabcontent"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <LinearLayout android:id="@+id/first"
- android:orientation="vertical"
- android:background="#ffffff"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="first tab" />
- </LinearLayout>
- <LinearLayout android:id="@+id/second"
- android:orientation="vertical"
- android:background="#ffffff"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="second tab" />
- </LinearLayout>
- </FrameLayout>
- <TabWidget
- android:id="@android:id/tabs"
- android:background="@drawable/tab_bottom_bg"
- android:padding="3.0dip"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="0.0" />
- </LinearLayout>
- </TabHost>
我们看到,要自定义一个位于屏幕下方的TAB标签,首先我们不能使用缺省的TabActivity实现了,啥事都要自己亲力亲为。
很好理解,把tabs放在tabcontent下面就可以了。其它不多说了。
2.MainActivity的实现代码
先看看缺省的实现代码,不复杂,省略一些无关的东西:
- private void setIndicator(int icon, int title, int view) {
- String str = getResources().getString(title);
- TabHost.TabSpec localTabSpec=tabhost.newTabSpec(str).setIndicator(str,getResources().getDrawable(icon)).setContent(view);
- tabhost.addTab(localTabSpec);
- }
可以测试一下,效果出来了吧,虽然有点丑,但它真的在屏幕下方了。
3.美化TAB标签
现在我们来定制这个TAB的标签。先看代码:
- private void setIndicator(int icon, int title, int view) {
- View localView = LayoutInflater.from(this.tabhost.getContext()).inflate(R.layout.main_activity_tab, null);
- ((ImageView)localView.findViewById(R.id.main_activity_tab_image)).setBackgroundResource(icon);
- ((TextView)localView.findViewById(R.id.main_activity_tab_text)).setText(title);
- String str = getResources().getString(title);
- TabHost.TabSpec localTabSpec = tabhost.newTabSpec(str).setIndicator(localView).setContent(view);
- tabhost.addTab(localTabSpec);
- }
注意到这个main_activity_tab的layout了吧,看看它的内容:
- <?xml version="1.0" encoding="UTF-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:gravity="center"
- android:orientation="vertical"
- android:id="@id/tabsLayout"
- android:background="@drawable/tab_item_bkg"
- android:padding="3.0dip"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="3.0dip"
- android:layout_marginBottom="3.0dip"
- >
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="0.6">
- <ImageView
- android:layout_gravity="center"
- android:id="@id/main_activity_tab_image"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="2.0dip"
- android:scaleType="center" />
- </FrameLayout>
- <TextView
- android:textSize="12.0dip"
- android:textColor="@drawable/tab_text_selector"
- android:id="@id/main_activity_tab_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Title" />
- </LinearLayout
这个文件定义了每个TAB标签的样式,tab_item_bkg定义每个item的背景(包括focused/selected/pressed),每个item上面的图标和下面的文字都在代码中动态定义即可。其中tab_text_selector则定义文字的颜色。
剩下的事情就越发明显了,不用多说了。
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之五:做一个自己的QuickAction
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之五:做一个自己的QuickAction
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之五:做一个自己的QuickAction
- ISE综合出错的问题解决
- 1755_Clay Bully
- makefile文件的编写
- java 中汉字的转化成Unicode编码 的方法 JDK自带的native2ascii工具
- ice 性能
- 创新源于模仿之一:TabActivity的美化
- Android BroadcastReceiver(一)
- rtsp rtmp http流媒体客户端开发
- centos 修改系统时间
- 关于jvm调优
- java实现的客户端向服务端上传文件的程序
- c/c++ 可执行文件生成过程
- 非常好的学习JAVA网站,内容丰富
- Android多媒体学习十:利用AudioRecord类实现自己的音频录制程序


