jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))
来源:互联网 发布:python java go技术栈 编辑:程序博客网 时间:2024/06/05 20:52
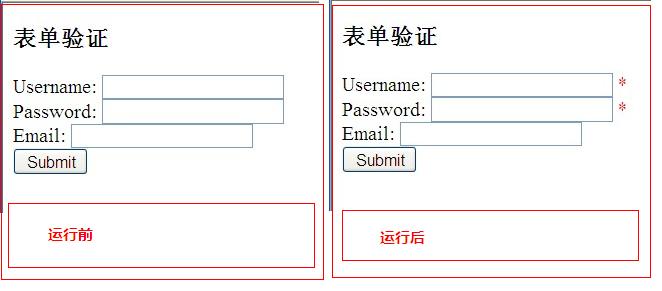
ylbtech-jQuery:jQuery学习 jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))HTML代码返回顶部 jQuery:1.5.3.B,效果截图返回顶部  作者:ylbtech
作者:ylbtech
出处:http://ylbtech.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
jQuery语法实例
- 表单验证
- 效果截图
<html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title> <script src="js/jquery-1.6.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("form :input.required").each(function () { var $required = "<span style='color:red;'>*</span>"; $(this).parent().append($required); }); }); </script></head><body><h3>表单验证</h3><form method="post" action=""><div class="int"><label for="username">Username:</label><input name="username" type="text" class="required" /></div><div class="int"><label for="pwd">Password:</label><input name="pwd" type="text" class="required"/></div><div class="int"><label for="email">Email:</label><input name="email" type="text" /></div><div class="sub"><button>Submit</button></div></form></body></html>

出处:http://ylbtech.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
<script type="text/javascript"><!--google_ad_client = "ca-pub-1944176156128447";/* cnblogs 首页横幅 */google_ad_slot = "5419468456";google_ad_width = 728;google_ad_height = 90;//--></script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script>
- jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))
- apped
- JQuery EasyUI表单-表单验证
- jquery.validate:追加自定义验证方法
- 表单验证之账号密码验证篇,后续追加
- jquery 表单验证插件
- JQuery验证表单例子
- jQuery对表单验证
- jquery表单验证插件
- jquery表单验证
- jquery 通用表单验证
- jquery表单验证
- jquery重写表单验证
- jquery 表单验证框架
- jQuery validate 表单验证
- jquery表单验证
- jQuery表单验证
- jquery验证前台表单
- Linux 常见特殊符号
- 二维数组动态分配内存
- Servlet+Jsp实现图片或文件的上传功能
- 一个好的学习算法的网站
- Unix常用命令
- jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))
- samba与nfs的区别
- NFS 安装配置
- 全排列的递归实现
- Java基础—异常处理总结
- viewgroup中的getscrollX
- 自己写启动服务
- jQuery:1.5.2,下拉框应用(全部移动,已选移动)
- Linux/UNIX常用命令速查手册


