一支簡單JSP Web Service Client
来源:互联网 发布:快手软件大全 编辑:程序博客网 时间:2024/05/29 14:25
在這篇文章中,我們以一支JSP Web應用程式呼叫一個可以正常連線運作的Web Service服務。一般而言,將WSDL轉成對映的Java程式代碼,其實就是在執行JDK的wsimport.exe指令,目的是要把WSDL指向的URL的Web Service有關的類別下載到本地端讓JSP Web應用程式來參考使用。
建立一個Java Web應用程式專案
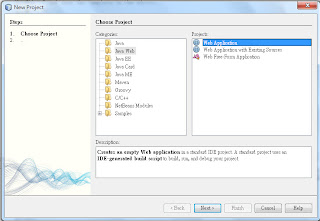
首先,在「Projects」項目底下按滑鼠右鍵帶出脈絡選單後,選擇「New Project...」項目,進入到「Choose Project」對話視窗,選取Java Web -> Web Application的專案類型,
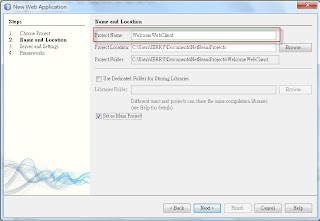
來到Name and Location的對話視窗,請填入Project Name為WelcomeWebClient,其他部分都使用原預設值,然後按Finish鈕建立專案。

透過WSDL產生Web Service Client
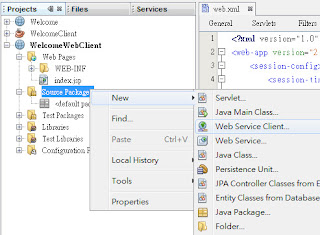
將滑鼠指標指向WelcomeWebClient專案小圖示上,右擊滑鼠帶出脈絡選單後,選取「Web Service Client...」子項目,
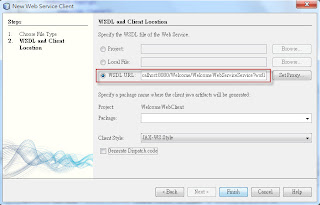
稍後進入到WSDL and Client Location對話視窗畫面,選擇WSDL URL核對按鈕,隨後把WSDL連結:http://localhost:8080/Welcome/WelcomeWebServiceService?wsdl輸入到右邊的文字欄位,再按下Finish按鈕以讓系統自動生成WSDL所對映的相關Web Service類別。

撰寫一支JSP來呼叫WelcomeWebService服務
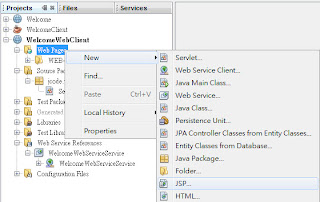
把滑鼠滑動到Web Pages小圖示上,點擊滑鼠右鍵展開脈絡選單,選取「JSP」子項目,
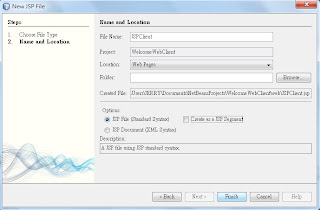
畫面帶到Name and Location對話方塊,File Name填入JSPClient,其他部份維持預設值。在按下Finish按鈕JSPClient程式創建完成。

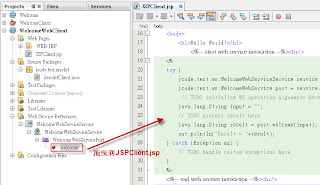
打開剛才建立好的JSPClient.jsp程式,把滑鼠移到Web Service References的「+」小圖示,依序展開樹狀結構(Web Service References -> WelcomeWebServiceService -> WelcomeWebServiceService -> WelcomeWebServicePort -> wlecome),直到出現「welcome」小圖示並且把它拖曳到右邊JSPClient.jsp的程式碼中,如下列程式碼所表示。

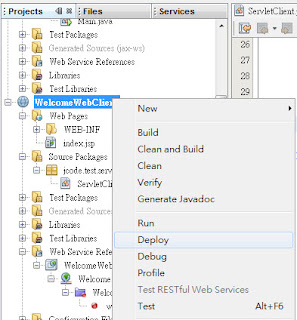
在拖曳welcome方法的程式碼成功之後,記得移除「<h1>Hello World!</h1>」的腳本代碼,並且修改「java.lang.String input = "Monkey";」。完成以上JSPClient建立、welcome方法的產生之後,我們還需要把WelcomeWebClient專案佈署到GlassFish Server 3伺服器上,

然後打開瀏覽器輸入http://localhost:8080/WelcomeWebClient/JSPClient.jsp完成測試。

转载地址:http://jerry17768java.blogspot.tw/2012/07/jsp-web-service-client.html
- 一支簡單JSP Web Service Client
- 一支簡單Servlet Web Service Client
- 一支簡單Java AP Web Service Client
- Web Service & Client
- xfire-web service -client
- 建立web service client
- Weblogic web service dynamic client
- Non-blocking Web Service Client
- Calling Web Service from Client-Side JavaScript
- java client call .net web service
- Web Service SOAP Client 设置 SOAP Header
- Spring Web Service Client via JaxWsPortProxyFactoryBean
- Client Call SharePoint Web Service(SOAP)
- Feign:web service client(译)
- Feign:web service client(译)
- 在myeclipse中的web项目里创建web service client
- EAServer Web Service Using PowerBuilder Component and Client
- Call Web Service from a VC++ 6.0 Client
- 一支簡單Servlet Web Service Client
- cocos2d-x 的震屏效果
- Filter的注意事项
- Android应用程序的debug属性
- 新手使用linux (1)
- 一支簡單JSP Web Service Client
- 黑马程序员_File之学习笔记
- shell中的坑(持续更新)
- qsort
- 《一个操作系统的实现》(三):3.页式存储
- kalman filter 卡尔曼滤波的例子
- uva 11292 - Dragon of Loowater
- Win7下VS2008:LINK : fatal error LNK1000: Internal error during IncrBuildImage
- C语言----判断链表是否有环


