借助控件本身的Render()实现DesignTimeHtml的生成
来源:互联网 发布:淘宝常见的女模特带名 编辑:程序博客网 时间:2024/05/16 10:53
ControlDesigner中,DesignTimeHtml的Get流程
先来个简单的Control
 using System;
using System; using System.Web.UI;
using System.Web.UI; using System.Web.UI.Design;
using System.Web.UI.Design; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Drawing;
using System.Drawing; using System.Drawing.Design ;
using System.Drawing.Design ; using System.ComponentModel;
using System.ComponentModel;
 namespace Flying.Pig.WebControl
namespace Flying.Pig.WebControl

 {
{ [
Designer("Flying.Pig.WebControl.SimpleControlDesigner"),
]
 public class SimpleControl: Control
public class SimpleControl: Control

 {
{ protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)

 {
{ base.Render (writer); // 进程监视时设置断点
base.Render (writer); // 进程监视时设置断点 }
} }
}
 public class SimpleControlDesigner : ControlDesigner
public class SimpleControlDesigner : ControlDesigner

 {
{ public override string GetDesignTimeHtml()
public override string GetDesignTimeHtml()

 {
{ return base.GetDesignTimeHtml (); // 进程监视时设置断点
return base.GetDesignTimeHtml (); // 进程监视时设置断点 }
}
 }
}
 }
}
显然,这个Control什么都做不了。写它的目的是为了追踪System.Web.UI.Design.ControlDesigner.GetDesignTimeHtml()究竟做了什么事。
编译->放到工具箱->启动另一个IDE->创建一个Web应用程序->回到控件编辑的IDE->启动进程监视->设置断点(断点位置见代码)->回到Web应用程序IDE->把SimpleControl扔到Webform1里
然后你发现了什么?对,没错,DesignTimeHtml的Get流程:
首先,IDE检查SimpleControlDesigner的GetDesignTimeHtml(),
然后根据SimpleControlDesigner.GetDesignTimeHtml()指示,调用base.GetDesignTimeHtml(),也就是System.Web.UI.Design.ControlDesigner的GetDesignTimeHtml()
那么ControlDesigner的GetDesignTimeHtml()做了什么呢?原来它和运行时刻一样(其实还是有一些区别的,我以后再详细解释),搞了一个HtmlTextWriter,请求SimpleControl.Render()生成Html,以便在IDE里显示。
至此,我们可以发现,除了自己一行行的拼凑外,也可以让控件本身的Render()来生成DesignTimeHtml。
抛弃GetDesignTimeHtml()
现在来做个不需要实现GetDesignTimeHtml()方法,或者连ControlDesigner都不用,却能提供丰富灵活的DesignTime呈现的WebControl
 using System;
using System; using System.Web.UI;
using System.Web.UI; using System.Web.UI.Design;
using System.Web.UI.Design; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Drawing;
using System.Drawing; using System.Drawing.Design ;
using System.Drawing.Design ; using System.ComponentModel;
using System.ComponentModel;
 namespace Flying.Pig.WebControls
namespace Flying.Pig.WebControls

 {
{ public class SimpleControl: WebControl
public class SimpleControl: WebControl

 {
{ private Label label;
private Label label;
 public SimpleControl()
public SimpleControl()

 {
{ Text = "SimpleControl";
Text = "SimpleControl"; }
}
 public string Text
public string Text

 {
{ get
get

 {
{ EnsureChildControls();
EnsureChildControls(); return label.Text;
return label.Text; }
} set
set

 {
{ EnsureChildControls();
EnsureChildControls(); label.Text = value;
label.Text = value; }
} }
}
 protected override void CreateChildControls()
protected override void CreateChildControls()

 {
{ Controls.Clear();
Controls.Clear();
 label = new Label();
label = new Label(); Controls.Add(label);
Controls.Add(label); base.CreateChildControls ();
base.CreateChildControls (); }
}
 }
}
 }
}下面是SimpleControl的设计时及运行时的效果,
设计时:

图中SimpleControl的属性设置为
id="SimpleControl2"
runat="server"
style="Z-INDEX: 101; LEFT: 32px; POSITION: absolute; TOP: 32px"
Text="我的SimpleControl"
Font-Size="10.5pt"
Width="120px"
Height="128px"
BackColor="Linen"
BorderWidth="1px"
Font-Bold="True"
>
</cc1:SimpleControl>
运行效果:

子控件的样式处理
再来个稍复杂点的控件 CaptionText。
 using System;
using System; using System.Web.UI;
using System.Web.UI; using System.Web.UI.Design;
using System.Web.UI.Design; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Drawing;
using System.Drawing; using System.Drawing.Design ;
using System.Drawing.Design ; using System.ComponentModel;
using System.ComponentModel;
 namespace Flying.Pig.WebControls
namespace Flying.Pig.WebControls

 {
{ public class CaptionTextBox: WebControl
public class CaptionTextBox: WebControl

 {
{ private Label label;
private Label label; private TextBox textBox;
private TextBox textBox; private Table table;
private Table table;
 public CaptionTextBox()
public CaptionTextBox()

 {
{ Caption = "Caption";
Caption = "Caption"; Text = "Text";
Text = "Text"; }
}
 public string Caption
public string Caption

 {
{ get
get

 {
{ EnsureChildControls();
EnsureChildControls(); return label.Text;
return label.Text; }
} set
set

 {
{ EnsureChildControls();
EnsureChildControls(); label.Text = value;
label.Text = value; }
} }
}
 public string Text
public string Text

 {
{ get
get

 {
{ EnsureChildControls();
EnsureChildControls(); return textBox.Text;
return textBox.Text; }
} set
set

 {
{ EnsureChildControls();
EnsureChildControls(); textBox.Text = value;
textBox.Text = value; }
} }
}

 /**//// <summary>
/**//// <summary> /// Render前的预处理。
/// Render前的预处理。 /// 在这个控件的预处理是把控件样式应用到子控件。
/// 在这个控件的预处理是把控件样式应用到子控件。 /// </summary>
/// </summary> private void DoPreRender()
private void DoPreRender()

 {
{ EnsureChildControls();
EnsureChildControls();
 // 重置子控件样式
// 重置子控件样式 table.ControlStyle.Reset();
table.ControlStyle.Reset(); textBox.ControlStyle.Reset();
textBox.ControlStyle.Reset(); label.ControlStyle.Reset();
label.ControlStyle.Reset();
 table.ApplyStyle(ControlStyle);
table.ApplyStyle(ControlStyle);
 // 对于label和text只应用控件的字体样式
// 对于label和text只应用控件的字体样式 textBox.Font.MergeWith(ControlStyle.Font);
textBox.Font.MergeWith(ControlStyle.Font); label.Font.MergeWith(ControlStyle.Font);
label.Font.MergeWith(ControlStyle.Font); }
}
 protected override void CreateChildControls()
protected override void CreateChildControls()

 {
{ Controls.Clear();
Controls.Clear();
 label = new Label();
label = new Label(); textBox = new TextBox();
textBox = new TextBox();
 table = new Table();
table = new Table(); TableRow row = new TableRow();
TableRow row = new TableRow(); row.Cells.Add(new TableCell());
row.Cells.Add(new TableCell()); row.Cells.Add(new TableCell());
row.Cells.Add(new TableCell()); row.Cells[0].Controls.Add(label);
row.Cells[0].Controls.Add(label); row.Cells[1].Controls.Add(textBox);
row.Cells[1].Controls.Add(textBox); table.Rows.Add(row);
table.Rows.Add(row);

 Controls.Add(table);
Controls.Add(table); base.CreateChildControls ();
base.CreateChildControls (); }
}
 protected override void OnPreRender(EventArgs e)
protected override void OnPreRender(EventArgs e)

 {
{ DoPreRender();
DoPreRender(); base.OnPreRender (e);
base.OnPreRender (e); }
}
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)

 {
{ if (Page != null && Page.Site != null && Page.Site.DesignMode)
if (Page != null && Page.Site != null && Page.Site.DesignMode)

 {
{ // 由于DesignMode下的Render过程不调用OnPreRender,所以需对诸如样式之类的属性进行处理。
// 由于DesignMode下的Render过程不调用OnPreRender,所以需对诸如样式之类的属性进行处理。 DoPreRender();
DoPreRender();  }
} base.Render (writer);
base.Render (writer); }
} }
} }
}
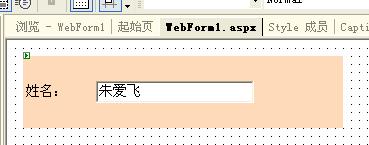
设计时效果:
图中控件的属性为
 <cc1:CaptionTextBox
<cc1:CaptionTextBox  id="CaptionTextBox1"
id="CaptionTextBox1"  style="Z-INDEX: 102; LEFT: 16px; POSITION: absolute; TOP: 16px"
style="Z-INDEX: 102; LEFT: 16px; POSITION: absolute; TOP: 16px" runat="server"
runat="server"  Width="320px"
Width="320px"  Caption="姓名:"
Caption="姓名:"  Text="朱爱飞"
Text="朱爱飞"  Font-Size="10.5pt"
Font-Size="10.5pt"  BackColor="PeachPuff"
BackColor="PeachPuff"  Height="72px">
Height="72px"> </cc1:CaptionTextBox>
</cc1:CaptionTextBox>
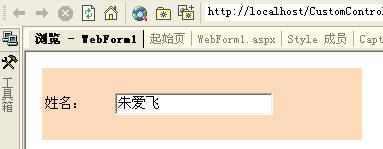
运行时效果

CaptionText 演示在设计模式下,对嵌套子控件的样式处理,详情参见代码中的Render及DoPreRender方法。
今天是头一次以Blog的方式写心得,再加上我原本就是个思路不太清楚的,所以表达的很乱。见谅见谅。
- 借助控件本身的Render()实现DesignTimeHtml的生成
- 借助控件本身的Render()实现DesignTimeHtml的生成
- 执行控件的render并输出string
- Webkit生成一个render节点的过程
- react native 获取控件本身的高度
- 借助VBA语言来分析布局代码,自动生成Android控件的定义代码
- js本身实现的弹出框
- 借助栈实现表达式的计算
- Extjs5实现带复选框的多选下拉选,复选框用html本身的checkbox控件
- 获取ActiveX控件本身所在的路径 和 error PRJ0050
- html控件的name不能和本身事件方法同名
- MFC 判断是否从控件本身触发的事件消息
- 利用net本身的角色类生成角色(Roles)
- React.render和reactDom.render的区别
- React.render和reactDom.render的区别
- React.render和reactDom.render的区别
- app.render和res.render的区别
- 借助netbeans5.5的EntityClass生成功能开发hibernate3
- SQL Server存储图像数据的策略与方法
- 山东省软件行业协会程序员分会章程【草稿】,欢迎大家讨论
- 站点收录查询,无聊的东西
- 离婚后的30天(转帖)
- 压缩算法探讨。。。
- 借助控件本身的Render()实现DesignTimeHtml的生成
- 16个经典面试问题回答思路
- 第一次
- 暗恋,需要以微笑代替哭泣
- 不堪入目
- 开发能够识别 DPI 的应用程序
- 五笔输入法!
- 中国著名大学校训巡礼
- 迷茫.........................