自定义WPF ListBox的选择样式
来源:互联网 发布:菜鸟网络借壳三泰控股 编辑:程序博客网 时间:2024/05/19 21:59
http://winsystem.ctocio.com.cn/407/12166907.shtml
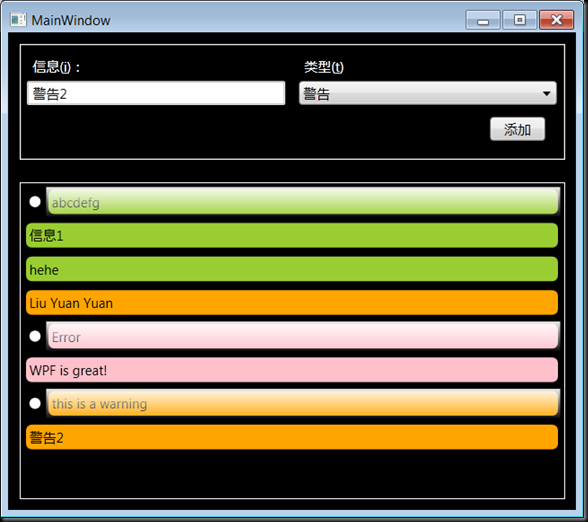
(下图:进行多项选择的ListBox)

首先介绍一种简单地方法:就是通过自定义SystemColors类的参数来自定义WPF ListBox选择颜色的,SystemColors的HighlightBrushKey和HighlightTextBrushKey分别代表ListBoxItem被选中时文字和背景颜色,没有Highlight的BrushKey代表ListBox没有焦点时的选中项文字和背景颜色:
以下是代码片段:<ListBox>
<ListBox.Resources>
<Style TargetType="ListBoxItem">
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="Pink"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="Gray"/>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightTextBrushKey}" Color="Red"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}" Color="Green"/>
</Style.Resources>
</Style>
</ListBox.Resources>
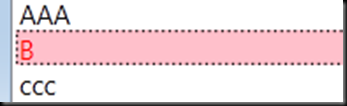
<ListBoxItem>AAA</ListBoxItem>
<ListBoxItem>B</ListBoxItem>
<ListBoxItem>ccc</ListBoxItem>
</ListBox>
这样的话,ListBox选中颜色变成了这样:

可是这种方法仅仅能改变统一的颜色,无法完成其他更多要求。
那么另一种更强大的方法就是在模板中定义。一种方法就是在控件模板中根据ListBoxItem的IsSelected属性判断是否被选中,然后利用WPF触发器来设置被选中后的样式。但是如果你的ListBox定义了数据模板的话你会发现数据模板是显示在控件模板之上的,因此控件模板上的某些显示元素会被数据模板盖住,如果此类情况发生,那么只能在数据模板上添加选中后的元素设置。这里可以通过一个RelativeBinding = FindAncestor的绑定来寻找可视化树中的ListBoxItem的IsSelected属性来在数据模板中判断ListBoxItem是否被选中。
- 自定义WPF ListBox的选择样式
- WPF 修改listbox中scollviewer的样式
- Wpf listbox修改选中的项样式
- 【C#】wpf自定义calendar日期选择控件的样式
- WPF 自定义listbox的ItemTemplate实现通讯录
- WPF 的选择框样式
- wpf listbox notes 样式重写
- wpf中有圆角的listbox
- wpf中有圆角的listbox
- WPF的ListBox
- WinForm自定义ListBox显示样式
- WPF:ListBox 利用ItemContainerStyle改变ListBoxItem样式
- WPF自定义漂亮的按钮样式
- 用WPF自定义CheckBox的样式
- WPF 自定义漂亮的按钮样式
- WPF ScrollViewer 自定义样式
- 自定义WPF 窗口样式
- [WPF] 自定义窗体样式
- C++ 类的静态成员(static)
- Quantum WSGI服务基础
- WPF ListBox
- 任何一件事都是一个系统工程
- 获取一键root原理
- 自定义WPF ListBox的选择样式
- 给你一千万,怎么去启动一个创业项目?
- ubuntu系统与windowsXP互相远程连接的方法
- JSON.stringify 语法实例讲解
- 读书笔记:YUV色彩模式及采样格式
- woj 1039 并查集
- VISUALSVN补丁
- 启动EBS的时候,弹出Java安全警告:“该应用程序要求具有Java的早期版本。是否要继续?”
- 驻沈阳韩国总领事馆 - 签证结果查询网址


