ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script
来源:互联网 发布:怎样注册域名 编辑:程序博客网 时间:2024/04/30 09:19
ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script
摘要
本文将首先介绍“行为组件”的意义和使用方法,然后介绍ASP.NET AJAX中一种重要的技术:绑定。最后向大家展示一种新的客户端编程模式:xml-script的使用方法,并使用这种开发方法重新编写绑定技术的例子。
初识行为组件
行为组件一词中的“行为”是从单词Beha
行为组件发威-让DIV可以被Click
我们知道,div元素是没有on
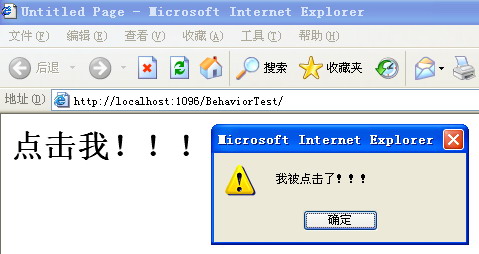
我们要做这么一个例子:在页面中有一个DIV,当单击此DIV时,将使用alert语句弹出一个提示框,程序运行效果如下图:

下面贴一下具体代码然后再做分析:
Default.aspx:
1
 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
5 <head runat="server">
<head runat="server">
6 <title>Untitled Page</title>
<title>Untitled Page</title>
7 </head>
</head>
8 <body>
<body>
9 <form id="form1" runat="server">
<form id="form1" runat="server">
10 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
11
 <Scripts>
<Scripts>
12< nbsp>
13< nbsp>
14 </Scripts>
</Scripts>
15 </asp:ScriptManager>
</asp:ScriptManager>
16 <div>
<div>
17 <div id="clickme">
<div id="clickme">
18 <h1>点击我!!!</h1>
<h1>点击我!!!</h1>
19 </div>
</div>
20 </div>
</div>
21 </form>
</form>
22 </body>
</body>
23 </html>
</html>
ajax.js:
1 var lblClickMe;
var lblClickMe;
2 var behaviorClickMe;
var behaviorClickMe;
3
4 Sys.Application.add_init(on
Sys.Application.add_init(on
5
6 function on
function on
7

 {
{
8 lblClickMe=new Sys.Preview.UI.Label($get("clickme"));
lblClickMe=new Sys.Preview.UI.Label($get("clickme"));
9 lblClickMe.initialize();
lblClickMe.initialize();
10 behaviorClickMe=new Sys.Preview.UI.ClickBehavior($get("clickme"));
behaviorClickMe=new Sys.Preview.UI.ClickBehavior($get("clickme"));
11 behaviorClickMe.initialize();
behaviorClickMe.initialize();
12 behaviorClickMe.add_click(lblClickMe_on
behaviorClickMe.add_click(lblClickMe_on
13 }
}
14
15 function lblClickMe_on
function lblClickMe_on
16

 {
{
17 alert("我被点击了!!!");
alert("我被点击了!!!");
18 }
}
可以看到,aspx页面文件没什么玄机,主要注意就是有一个叫“clickme”的div,这是我们的主角。
下面重点看一下js文件。首先声明了两个全局变量,然后在页面初始化时,做了以下工作:
1.声明一个Label组件,赋予lblClickMe变量,并关联到clickme这个div上。
2.声明一个ClickBehavior行为组件,关联到clickme这个div上。这个很重要,你要为哪个元素添加行为属性,就要将这个元素放在构造函数参素里,让之与相应的行为组件关联。
3.这个才是关键,就是为行为组件behaviorClickMe添加了一个单击事件监听函数lblClick_on
4.监听函数lblClick_on
就这么几步,为div添加单击事件的“艰巨”任务就完成了。这里总结一下行为组件到底做了什么:首先它关联到一个具体的元素,关联后,行为组件相当于为被关联组件赋予了一个属性,或者说做了一个属性上的扩展,然后通过对这个行为组件一些属性或事件的设置,就可以完成原元素本来不支持的一些行为。
具体到这里,behaviorClickMe就像一个on
绑定技术-粘合组件的特殊组件
一说到“绑定”这个词,大家一定会想到ASP.NET革命性的“数据绑定”技术。确实,不用写一行代码,只要简单将某个数据显示控件绑定到相应数据源,数据就唰一下子显示出来了,而且还能排序、还能分页、还能编辑和删除,真是太爽了。
可惜的是,我们这里说的“绑定”和数据绑定的关系不大,而是一种组件属性间的绑定。(其实ASP.NET AJAX客户端也有数据绑定技术,不过我们这里并不讨论。)
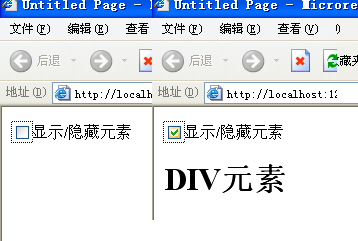
来看一个例子。现在我要实现这么一种效果:页面上有个复选框和一个DIV,当选中复选框时,DIV显示,当取消选中单复选框时,DIV隐藏。运行效果如下图所示:

当然,为了实现这个功能,你完全可以使用一大堆的if...else语句,但是那种实现实在是不怎么优雅,而且每次单击复选框和页面重载时都要进行判断,非常麻烦。于是我们就会想,如果可以将复选框的“是否选中”这个属性与div的“是否显示”这个属性直接绑定在一起,这样多方便。而上文提到的“绑定技术”就是实现这个功能的。我可以非正式的将“绑定”定义如下:绑定组件的作用是将某个控件的某一属性与另一控件的某一属性关联起来,使得当其中一个属性发生变化时,另一个属性也自动随之变化。
下面我们先来看这个例子的具体实现代码:
Default.aspx:
1
 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
5 <head runat="server">
<head runat="server">
6 <title>Untitled Page</title>
<title>Untitled Page</title>
7 </head>
</head>
8 <body>
<body>
9 <form id="form1" runat="server">
<form id="form1" runat="server">
10 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
11
 <Scripts>
<Scripts>
12< nbsp>
13< nbsp>
14 </Scripts>
</Scripts>
15 </asp:ScriptManager>
</asp:ScriptManager>
16 <div>
<div>
17 <input id="checkboxHide" type="checkbox" /><span>显示/隐藏元素</span>
<input id="checkboxHide" type="checkbox" /><span>显示/隐藏元素</span>
18 <div id="divElement">
<div id="divElement">
19 <h1>DIV元素</h1>
<h1>DIV元素</h1>
20 </div>
</div>
21 </div>
</div>
22 </form>
</form>
23 </body>
</body>
24 </html>
</html>
ajax.js:
1 var lblElement;
var lblElement;
2 var chkHide;
var chkHide;
3 var binding;
var binding;
4
5 Sys.Application.add_init(on
Sys.Application.add_init(on
6
7 function on
function on
8

 {
{
9 lblElement=new Sys.Preview.UI.Label($get("divElement"));
lblElement=new Sys.Preview.UI.Label($get("divElement"));
10 lblElement.initialize();
lblElement.initialize();
11 chkHide=new Sys.Preview.UI.CheckBox($get("checkboxHide"));
chkHide=new Sys.Preview.UI.CheckBox($get("checkboxHide"));
12 chkHide.initialize();
chkHide.initialize();
13
14 binding=new Sys.Preview.Binding();
binding=new Sys.Preview.Binding();
15 binding.set_dataContext(chkHide);
binding.set_dataContext(chkHide);
16 binding.set_dataPath("checked");
binding.set_dataPath("checked");
17 binding.set_target(lblElement);
binding.set_target(lblElement);
18 binding.set_property("visible");
binding.set_property("visible");
19 binding.initialize();
binding.initialize();
20 }
}
我们把重点放在分析js文件上。
可以看到,在js文件中多了一个我们感到陌生的组件,它的完全限定名是“Sys.Preview.Binding”,这就是绑定组件。上文提到,绑定组件将“一个控件的某个属性绑定到另一个控件的某个属性”,我们将前一个控件叫做“目标控件”,它是被动的;后一个控件叫做“源控件”,它是主动的;也就是说是“目标属性”根据“源属性”的改变而改变。那么,绑定控件自然要有四个最基本的属性:源控件,源属性名称,目标控件,目标属性名称。这四个属性分别为:
源控件——dataContext
源属性名称——dataPath
目标控件——target
目标属性名称——property
知道了这个,上面的代码就很好理解了:我们声明了一个绑定组件,并将lblElement的visible属性绑定到chkHide的checked属性。如此依赖,不需要任何if语句,就实现了我们上面提到的需求。
这里要注意两点:一是这里的控件名和属性名都是ASP.NET AJAX客户端控件的名称和属性名称,而不是DOM本身的。二是控件名不需要加引号,而属性名要用双引号引起来。
代码让变得优雅:xml-script
不知各位朋友是否觉得上面的代码很繁琐呢?当时一个绑定组件,声明、设置属性加上初始化至少需要6行代码,那么绑定组件甚至包括控件能不能像html标签元素那样直接写在页面里呢?答案是肯定的,这就需要使用到一种新的脚本编程语言:xml-script。xml-script是微软专为ASP.NET AJAX客户端编写而开发的一种语言,它可以让开发人员将ASP.NET AJAX客户端组件直接写在页面里,而不必使用传统编程的方式完成。
为了给大家一个直观的认识,下面我们来改造上一节的程序。我们首先将ajax.js删掉,然后将Default.aspx改写成如下代码:
Default.aspx:
1
 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
5 <head runat="server">
<head runat="server">
6 <title>Untitled Page</title>
<title>Untitled Page</title>
7
8
 <script type="text/xml-script">
<script type="text/xml-script">
9 <page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
10 <components>
<components>
11 <checkBox id="checkboxHide" />
<checkBox id="checkboxHide" />
12 <label id="divElement">
<label id="divElement">
13 <bindings>
<bindings>
14 <binding dataContext="checkboxHide" dataPath="checked" property="visible" />
<binding dataContext="checkboxHide" dataPath="checked" property="visible" />
15 </bindings>
</bindings>
16 </label>
</label>
17 </components>
</components>
18 </page>
</page>
19 </script>
</script>
20
21 </head>
</head>
22 <body>
<body>
23 <form id="form1" runat="server">
<form id="form1" runat="server">
24 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
25
 <Scripts>
<Scripts>
26< nbsp>
27 </Scripts>
</Scripts>
28 </asp:ScriptManager>
</asp:ScriptManager>
29 <div>
<div>
30 <input id="checkboxHide" type="checkbox" /><span>显示/隐藏元素</span>
<input id="checkboxHide" type="checkbox" /><span>显示/隐藏元素</span>
31 <div id="divElement">
<div id="divElement">
32 <h1>DIV元素</h1>
<h1>DIV元素</h1>
33 </div>
</div>
34 </div>
</div>
35 </form>
</form>
36 </body>
</body>
37 </html>
</html>
我们删除了ajax.js文件,自然在这里也去掉了对它的引用。也就是说,现在程序里已经没有一行JavaS
由于xml-script还是没正式发布的技术,资料也非常少。所以,这里我不打算仔细讨论这项技术,而只是通过这个例子给大家一个直观性的认识。
结束语
我们回顾一下,这篇文章首先通过一个例子展示了行为组件的用法。然后又显示了绑定组件的威力,最后我们用一种新的脚本语言——xml-script重写了第二个例子,使其代码更加简洁。这里需要说明,因为xml-script目前还处于Preview阶段,微软官方并没有正式发布也没有提供详细的文档,所以目前学习的话,资料很少,最好的方法就是多读一些别人的源代码,自己揣摩。相信当xml-script成熟后,配套的官方文档和各种教程书籍也会随之而来,到时学习起来资料就丰富多了。下一篇中,我们将创建一个自定义控件,借此了解一下ASP.NET AJAX自定义客户端组件的方法。
本文的Demo可以在这里下载:BehaviorTest.rar BindingTest.rar XmlScriptTest.rar
- ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script
- ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script
- ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script
- ASP.NET AJAX客户端编程之旅(四)——以组件的思想开发Ajax应用:客户端组件初探
- ASP.NET AJAX客户端编程之旅(四)——以组件的思想开发Ajax应用:客户端组件初探
- ASP.NET AJAX客户端编程之旅(四)——以组件的思想开发Ajax应用:客户端组件初探 收藏 在这里添加日志标题
- ASP.NET AJAX客户端编程之旅(一)——Hello!ASP.NET AJAX
- ASP.NET AJAX客户端编程之旅(一)——Hello!ASP.NET AJAX
- ASP.NET AJAX客户端编程之旅(一)——Hello!ASP.NET AJAX
- ASP.NET AJAX客户端编程之旅(六)——来做一个自己的客户端控件
- ASP.NET AJAX客户端编程之旅(六)——来做一个自己的客户端控件(3)
- [转]剖析ASP.NET AJAX的面向对象思想和ASP.NET AJAX的组件开发
- ASP.NET AJAX客户端编程之旅(一)
- ASP.NET AJAX客户端编程之旅(二)——知其所以然
- ASP.NET AJAX客户端编程之旅(二)——知其所以然
- ASP.NET AJAX客户端编程之旅(二)——知其所以然
- ASP.NET AJAX客户端编程之旅(二)——知其所以然
- ASP.NET AJAX客户端编程之旅(七)——剩下的问题(完结篇)(1)
- Input.GetAxisRaw 与Input.GetAxis
- 2009年10月14日
- Android中图片占用内存的计算
- ASP.NET AJAX客户端编程之旅(四)——以组件的思想开发Ajax应用:客户端组件初探 收藏 在这里添加日志标题
- 工厂三兄弟之工厂方法模式(四)
- ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script
- ASP.NET AJAX(6) - 客户端脚本编程(Sys.WebForms命名空间下的类Sys.Serialization命名空间下的类)
- 系统基础快捷键
- ASP.NET AJAX客户端编程之旅(七)——剩下的问题(完结篇)(1)
- ASP.NET AJAX异步调用Web Service和页面中的类方法(1)
- 配置ASP.NET AJAX
- ASP.NET 2.0 Ajax程序:保持用户上下文
- ASP.NET 2.0 Ajax程序:保持用户上下文
- ASP.NET 2.0 Ajax程序:保持用户上下文


