2009年10月14日
来源:互联网 发布:怎样注册域名 编辑:程序博客网 时间:2024/04/30 09:27
ASP.NET AJAX客户端编程之旅(三)——让JavaS
摘要
通过前两篇文章,我们知道使用了ASP.NET AJAX框架后,在JavaS
先来看ASP.NET AJAX给你变个魔术
我们都知道,使用分层架构开发系统时,使用实体类作为参数很很普遍的。那么如果我们需要调用的某个后台方法中需要实体类做参数,应该如何进行呢?毕竟C#中定义的实体类在JavaS
1.新建一个ASP.NET AJAX Enabled Web Site工程,并添加系统文件夹App_Co
2.我们在App_Co
StudentInfo.cs:
1 using System;
using System;
2
3 [Serializable]
[Serializable]
4 public class StudentInfo
public class StudentInfo
5

 {
{
6 private string _name;
private string _name;
7 private int _age;
private int _age;
8 private string _college;
private string _college;
9
10
 public StudentInfo()
public StudentInfo()  { }
{ }
11
12 public string Name
public string Name
13

 {
{
14
 get
get  { return this._name; }
{ return this._name; }
15
 set
set  { this._name = value; }
{ this._name = value; }
16 }
}
17
18 public int Age
public int Age
19

 {
{
20
 get
get  { return this._age; }
{ return this._age; }
21
 set
set  { this._age = value; }
{ this._age = value; }
22 }
}
23
24 public string College
public string College
25

 {
{
26
 get
get  { return this._college; }
{ return this._college; }
27
 set
set  { this._college = value; }
{ this._college = value; }
28 }
}
29 }
}
这是一个典型的实体类,相信做过分层架构的朋友一定经常使用到类似的代码。这里要特别注意两点:一是这个类上面有一个[Serializeable]属性,这表明此类可以被序列化,另外就是这个类有一个空的构造函数。
3.接着,我们在网站根目录下添加一个WebService:StudentService.asmx,其代码如下:
StudentService.cs:
1 using System;
using System;
2 using System.Web;
using System.Web;
3 using System.Collections;
using System.Collections;
4 using System.Web.Services;
using System.Web.Services;
5 using System.Web.Services.Protocols;
using System.Web.Services.Protocols;
6 using System.Web.Script.Services;
using System.Web.Script.Services;
7
8 [WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://tempuri.org/")]
9 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
10 [ScriptService]
[ScriptService]
11 [GenerateScriptType(typeof(StudentInfo))]
[GenerateScriptType(typeof(StudentInfo))]
12 public class StudentService : System.Web.Services.WebService
public class StudentService : System.Web.Services.WebService
13

 {
{
14
 public StudentService()
public StudentService()  { }
{ }
15
16 [WebMethod]
[WebMethod]
17 public string ShowStudentInfo(StudentInfo student)
public string ShowStudentInfo(StudentInfo student)
18

 {
{
19 return "学生姓名:" + student.Name + "
return "学生姓名:" + student.Name + "
年龄:" + student.Age + "
所在院系:" + student.College;
20 }
}
21 }
}
ShowStudentInfo这个方法接收一个StudentInfo类型的参数,并根据这个实体类的信息组合成一段字符串返回。
4.接着,在网站根目录下新建一个ajax.js文件,内容如下:
ajax.js:
1 function btnShowStudentInfo_on
function btnShowStudentInfo_on
2

 {
{
3 var student=new StudentInfo();
var student=new StudentInfo();
4 student.Name="张无忌";
student.Name="张无忌";
5 student.Age="20";
student.Age="20";
6 student.College="计算机学院";
student.College="计算机学院";
7
8 StudentService.ShowStudentInfo(student,CallBackFunction);
StudentService.ShowStudentInfo(student,CallBackFunction);
9 }
}
10
11 function CallBackFunction(responseText)
function CallBackFunction(responseText)
12

 {
{
13 $get("result").innerHTML=responseText;
$get("result").innerHTML=responseText;
14 }
}
这里我们大胆的直接初始化了一个StudentInfo,为什么说大胆呢?不要忘了,我们的StudentInfo类型可是在C#中定义的,JavaS
5.Default.aspx作为主页,我们添加如下内容:
Default.aspx:
1
 < IMG title="2009年10月14日 - cruelchen - 好好做人" alt="2009年10月14日 - cruelchen - 好好做人" src="http://www.cnblogs.com/Images/dot.gif" border="0" >@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %<
< IMG title="2009年10月14日 - cruelchen - 好好做人" alt="2009年10月14日 - cruelchen - 好好做人" src="http://www.cnblogs.com/Images/dot.gif" border="0" >@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %<
2
3
4
5
6
7
8
9
10
11

14
15
16
17
18
19
20
21
22
23
24
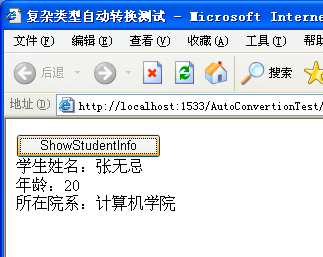
这里就不用做过多解释了,看过前两篇的朋友肯定很容易就明白这段代码是什么意思。运行后,我们单击按钮,得到如下效果:

可以看到,不仅程序运行没有报错,而且我们在JavaS
魔术揭秘
在上面的例子中,我们没有在JavaS
仔细看StudentService.cs的代码,在类定义的上面,有一个[GenerateScriptTyep(typeof(StudentInfo))] 属性,秘诀就在这里。当我们给WebService类加上这条属性时,ASP.NET AJAX会在运行时自动为我们生成一个JavaS
当然,如果某个后台方法返回一个StudentInfo类型的返回值,它也可以准确无误从C#传到JavaS
自动转换的条件
知道了上述原理,那么如何才能自动转换呢?或者说具备什么条件的复杂类型才可以自动转换呢?大约有以下几点:
1.需要在WebService中使用[GenerateScriptTyep()]属性指明要自动生成的复杂数据类型。
2.该复杂类型必须有一个无参数的构造函数。
3.该复杂类型的所有公有属性必须有get和set方法。
另外值得注意的是,生成的JavaS
ASP.NET AJAX到底能自动转换哪些数据类型?
1.基本类型将被转换为基本类型。如整形、浮点型、字符串、布尔型、DateTime等。(全自动转换)
2.枚举类型将被转换为枚举类型。(全自动转换)
3.复杂类型将转换为同名复杂类型,但只保留公有属性。(需要使用[GenerateScriptTyep(typeof(TypeName))]属性声明)
4.数组、泛型集合将转换为数组。(全自动转换)
5.DataTable将转换为JavaS
结束语
这一篇中介绍了ASP.NET AJAX中非常有用的一个特性:数据类型自动转换。通过这个功能,使得前台可以更方便的调用后台程序。尤其是使用实体类传递数据会变得非常方便。在下一篇中,将介绍客户端组件的概念、使用客户端组件思想进行JavaS
本文用到的实例可以在这里下载:AutoConvertionTest.rar
主要参考文献
[1] 陈黎夫,ASP.NET AJAX程序设计-第II卷:客户端,人民邮电出版社,2007年10月
0
0
0
(请您对文章做出评价)
- 2009年10月14日
- 2009年12月14日
- 2009年4月10日星期五
- 2009年6月10日星期三
- 2009年6月10日星期三
- 2009年8月10日---星期一
- 2009年10月11日
- 2009年10月11日
- 2009年10月29日
- 2009年10月25日
- 2009年10月13日
- 2009年10月13日
- 2009年4月10日
- 2007年10月14日胡思乱想
- 2011年10月14日
- 2015年10月14日总结
- 2009年10月1日至2010年1月1日,三个月学习计划
- 2009年2月10日开通csdn博客
- 二零零八年七月十五日
- 2009年10月13日
- 2009年10月13日
- Quorum?Quorum!
- Input.GetAxisRaw 与Input.GetAxis
- 2009年10月14日
- Android中图片占用内存的计算
- ASP.NET AJAX客户端编程之旅(四)——以组件的思想开发Ajax应用:客户端组件初探 收藏 在这里添加日志标题
- 工厂三兄弟之工厂方法模式(四)
- ASP.NET AJAX客户端编程之旅(五)——以组件的思想开发Ajax应用:行为、绑定及xml-script
- ASP.NET AJAX(6) - 客户端脚本编程(Sys.WebForms命名空间下的类Sys.Serialization命名空间下的类)
- 系统基础快捷键
- ASP.NET AJAX客户端编程之旅(七)——剩下的问题(完结篇)(1)
- ASP.NET AJAX异步调用Web Service和页面中的类方法(1)


