跨平台移动开发实战(十一)------各平台(chrome+android+ios+webos)上的项目结构
来源:互联网 发布:淘宝靠谱的韩国代购店 编辑:程序博客网 时间:2024/06/01 12:20
转自:http://blog.csdn.net/cutesource/article/details/7823216
由于需要在把应用打包成各平台上的native app,所以需要按照各个平台的项目结构来组装应用,所以虽然主体程序都是基于HTML5开发,但依然需要在各个平台上都构建一套项目,下面介绍一下我开发的这么几个版本的项目结构:
- Chrome
- Android
- IOS
- Webos
1)Chrome
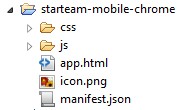
Chrome非常简单,标准的HTML代码结构,只不过添加一个manifest.json描述文件,就能使其成为一个Chrome APP,项目结构如下图所示:

manifest.json:
- {
- "name": "Starteam chrome",
- "description": "Starteam mobile chrome version.",
- "version": "1",
- "app": {
- "launch": {
- "local_path": "app.html"
- }
- },
- "icons": {
- "24": "css/images/icon_24.png",
- "48": "css/images/icon_48.png",
- "128": "css/images/icon_128.png"
- },
- "permissions": [
- "unlimited_storage",
- "notifications"
- ]
- }
之后在chrome的扩展程序里安装此项目文件夹即可。
2)Android
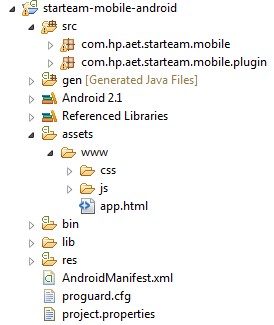
Android版本的项目结构基于Phonegap推荐的即可:

其中:
- src:android native相关的类文件
- assets/www:程序主体,包含HTML, JS, CSS和图片等静态资源
- AndroidManifest.xml:项目描述文件
3)IOS

其中:
- cordovaLib.xcodeproj:phonegap框架源码
- www:程序主体,包含HTML, JS, CSS和图片等静态资源
- Plugins:phonegap自定义插件
- Supporting Files:项目资源和描述文件
4)Webos
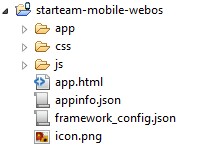
这里没用mojo或enyo框架,因此,项目结构相对简单:

其中appinfo.json是项目描述文件:
- {
- "id": "com.hp.starteam.mobile.webos",
- "version": "1.0.0",
- "vendor": "hp",
- "type": "web",
- "main": "app.html",
- "title": "starteam-mobile-webos",
- "icon": "icon.png",
- "uiRevision": 2
- }
基于此文件可以把应用打包为webos的native app.
- 跨平台移动开发实战(十一)------各平台(chrome+android+ios+webos)上的项目结构
- 跨平台移动开发实战(十一)------各平台(chrome+android+ios+webos)上的项目结构
- 跨平台移动开发实战
- 移动端开发:iOS与Android平台上问题列表
- 跨平台移动开发实战(二)------IOS开发环境搭建
- 跨平台移动开发实战(二)------IOS开发环境搭建
- 跨平台移动开发实战(二)------IOS开发环境搭建
- HTML5在Android IOS等移动平台上的兼容性
- 跨平台移动开发实战(四)------Android开发环境网络连通解决方案
- 跨平台移动开发实战(四)------Android开发环境网络连通解决方案
- 跨平台移动开发实战一
- 跨平台的移动Web开发实战(HTML5+CSS3)
- 在Android平台上开发移动版的WPS
- 跨平台移动开发实战(七)------服务器端快速搭建
- 跨平台移动开发实战(十)------与native集成
- 跨平台移动开发实战(十二)------HTML5安全
- 跨平台移动开发实战(七)------服务器端快速搭建
- 跨平台移动开发实战(十)------与native集成
- 探讨一下做360的seo方法
- 跨平台移动开发实战(十)------与native集成
- Eclipse快捷键
- java基础——多维数组
- TOP 100 SOFTWARE VENDORS (ZZ)
- 跨平台移动开发实战(十一)------各平台(chrome+android+ios+webos)上的项目结构
- Android开发_判断手机网络是否可用
- ffmpeg SDK开发手册
- java基础——方法(函数)
- 解决问题: Javassist Enhancement failed:Caused by: java.lang.InstantiationException
- maven native2ascii-maven-plugin 例子
- Windows上如何安装NodeJs,Protobuf和MongoDb
- Win7创建扩展分区 — — —(二)
- 跨平台移动开发实战(十二)------HTML5安全


