Dojo EnhancedGrid新功能评介(1)——Pagination
来源:互联网 发布:淘宝买家退款率怎么查 编辑:程序博客网 时间:2024/06/07 06:37
详情请参考http://blog.csdn.net/dojotoolkit/article/details/6409192
Dojo 1.6为dojox.grid.EnhancedGrid以插件的形式增添了一些新的功能。在介绍它们之前,先提一下这个EnhancedGrid的来龙去脉,如果不感兴趣,请直接无视…
顾名思义,EnhancedGrid就是Grid的加强版,从Dojo 1.4开始就有了。它的存在是由于原先的DataGrid虽然功能强大(也非常复杂),但很多地方写得比较死,不太便于扩展。因此,继承自DataGrid的EnhancedGrid就提供了一种较为灵活的插件机制,一方面能使后来的开发者较少受到现有代码的制约(反正是插件,不会删掉原来的代码,可以大胆地重写、覆盖现有函数……当然也只能是不得已而为之啦),另一方面也是为功能日益繁多的Grid瘦身(不用的插件可以不加载)。
Dojo 1.4的EnhancedGrid已经包含了四个插件,分别是:
- IndirectSelection(行首提供选择框,并支持鼠标拖拉式的范围选择能力),
- NestedSorting(多列排序),
- ContextMenu(为表头、行、单元格等提供添加上下文菜单的功能),
- Row/Column DnD(在Grid内部通过拖动改变列或行的顺序,支持多列、多行)。
这些新玩意无疑带来了新气象,因此人们期待在以后的版本中能有更多好用的插件。
Dojo 1.5的 Grid 在功能上没有太大改变,只是修正了一些错误,并新加了一个比较漂亮的主题( Claro theme ,至少比原来的 Tundra 等等漂亮了不少)。转眼就到了 1.6 。
EnhancedGrid的新功能
最新的Dojo 1.6版里,EnhancedGrid引入了几个新的插件,主要有:
1. Pagination(分页浏览)、
2. Filter(一个比较高级的数据过滤器)、
3. Extended Selection(实现了几乎和Excel一样的鼠标选择动作)、
4. Export Framework(一个导出Grid数据的框架,顺便提供了一个导出到CSV的简单实现)、
5. Print(打印Grid中的数据)、
6. Cell Merge(把一行里的几个单元格合并),
7. Row/Column/Cell DnD(完全替换了原有的DnD,不但支持Grid内部的拖放,还能拖到Grid外面)。
另外还对现有插件以及整个插件机制做了很大改进,例如IndirectSelection用图片代替了真实的CheckBox Widget从而更为高效;重构了NestedSorting使代码大大精简;完善了插件声明和使用的机制等等。
本文将分多篇分别介绍这些新功能,同时做一些简单的评价和分析。水平有限,疏漏偏颇之处在所难免,也无法囊括所有的API,权当抛砖引玉了。
1. Pagination
这个功能真是千呼万唤始出来啊!原先DataGrid对付大数据源的方法只有Virtual Scroll(虚拟滚动),就是在滚动事件触发后才请求后面的数据并创建DOM结点,因此每次只需要显示很少的几行,从而加快了Grid的加载。不得不承认这是一种很精巧的做法,在用户体验上也很自然,就好像所有数据本来就在那里一样。但它也有缺点,除了实现比较复杂之外,还有当数据源真的比较大的时候,滚动条就会非常小,再加上行高参差不齐的情况,要精确地滚动到某个位置就比较困难。这时候简单直观的分页机制就足够了:

第一眼感觉还不错。可以看到分页工具条的左边是从第几行到第几行的描述信息,中间可以设置每页显示的行数,右边则用于切换页面。如果选择中间那个“All”,那就退会到原有的Virtual Scroll了:
中间的这几个行数选项,以及右边最多有几页可见都是可以配置的,甚至左边的描述信息模板也可以定制。让我们看看如何声明并配置一个带分页工具条的Grid:
- var g = new dojox.grid.EnhancedGrid({
- //……其他配置省略
- plugins: {
- pagination: {
- pageSizes: ['5', '10', '20', 'All'], //注意必须是字符串,至于理由,不要问我…
- maxPageStep: 5, //在右边最多显示几页
- itemTitle: 'items', //默认把每一行称作一个item,当然可以改成别的
- descTemplate: '${2} - ${3} of ${1} ${0}'
- //这个比较复杂,${0}就是刚才的itemTitle,${1}是总行数,${2}和${3}分别是起止行。
- description: true, //如果设置成False,就没有最左边的描述信息了
- sizeSwitch: true, //如果设置成False,中间的行数切换就没了
- pageStepper: true //如果设置成False,右边的页面切换也省了
- }
- }
- });
这些配置其实都是默认值,因此上面的代码跟下面这个效果是一样的:
- var g = new dojox.grid.EnhancedGrid({
- //……其他配置省略
- plugins: { pagination: true //当然,也可以是空对象{}
- }
- });
刚才图中分页工具条的最右边还有个向上的箭头,如果你用默认配置,是没有这个东西的。它是怎么来的?很简单:
- pagination: {
- //……其他设置项省略
- gotoButton: true //显示Goto Button,默认是不显示的。
- }
这个按钮点出来是一个对话框(显示在Grid的正中,而不像一般的对话框是在整个窗口的正中),可以直接跳转到某一页:

好是好,可是总感觉弹出对话框的做法有点“重”。就为了翻个页,还要锁住全屏来个模式对话框,如果用过其他Grid,你就会想起葛大爷的话:有这个必要吗?
当然UI这方面的东西总是见仁见智的。不管怎样,单就分页浏览这个功能而言已是一个不小的进步了。
如果是中文环境,可以在加载dojo.js的时候在djConfig里指定locale: 'zh',如下所示:
- <script type="text/javascript" src="./dojo/dojo.js" djConfig="isDebug:false, parseOnLoad: true, locale: 'zh'"></script>
这样所有的控件文字就变成中文了。不过这里就不用中文作为示例语言了,因为翻译多少有点“蛋疼”:

没有比较就没有鉴别,顺便看看Dojo的同行们是怎么做的:
jqGrid的分页

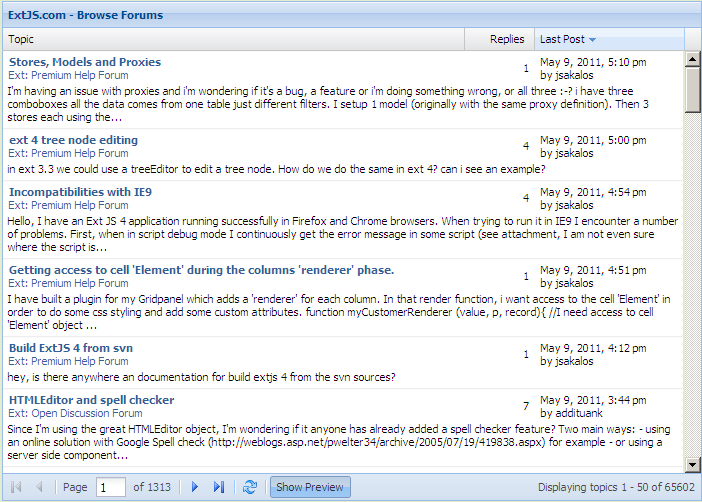
ExtJS Grid的分页

撇开那个Goto page对话框不谈,单从功能的强大和完整性来说,赢家还是Dojo,至少别人有的我都有,别人没有的我也有,而且定制灵活,使用方便,的确是居家旅行必备之插件。
- Dojo EnhancedGrid新功能评介(1)——Pagination
- Dojo EnhancedGrid新功能评介(1)——Pagination
- dojo 的EnhancedGrid插件
- dojo enhancedgrid的使用
- dojo EnhancedGrid的两种实现方式对比
- dojo中的dojox/grid/EnhancedGrid表格报错
- dojo小例子(19)EnhancedGrid分页描述description调整
- 删除dojo创建的widget:以删除enhancedgrid为例
- dojo 方法重载:以enhancedgrid定制description为例
- 如何使用 Dojo EnhancedGrid 控件进行数据异步保存
- 通过dom节点获取dojo/enhancedgrid的样式
- Dojo 1.7的新功能-aspect
- dojo学习日记(1)——初识dojo,dojo的一些规则
- 探寻软件的永恒之道 ——评介《建筑的永恒之道》 - 撰文/透明
- 探寻软件的永恒之道 ——评介《建筑的永恒之道》
- 发表刊物刊号时间媒体评介1
- Dojo学习笔记——Dojo事件
- Bootstrap—分页Pagination和翻页Pager
- [Java开发问题-2] @Override must override a superclass method 问题解决
- OSG开发
- 百度地图Api进阶教程-默认控件和自定义控件2.html
- 《高效能程序员的修炼》勘误表(2013.11.16更新)
- 百度地图Api进阶教程-创建标注和自定义标注3.html
- Dojo EnhancedGrid新功能评介(1)——Pagination
- 百度地图Api进阶教程-点击生成和拖动标注4.html
- LoadRunner压力测试实例
- HDU 4678 Mine
- LibSVM分类的实用指南
- 串口中断接收方式详细比较
- QT5 中使用QPrinter
- 百度地图Api进阶教程-弹出信息窗口5.html
- 统计语言模型学习笔记


