创建高性能移动 web 站点
来源:互联网 发布:专业java培训 编辑:程序博客网 时间:2024/06/05 15:18
英文原文:Creating High-Performance Mobile Websites
译文:oschina
译者:几点人, super0555, bigtiger02, yale8848, szkiti, stoneyang
-----------------------------------------------------------------
如果你的网站3秒钟没有响应,人们就会失去兴趣了。为了满足响应快这个愿望,需要一个不同的方法在手机上进行分析,设计和测试。
这篇文章将会对Johan Johansson在2013年4月提出" 怎样让你的网站在手机上也很快"的这种理念进行扩展。我们将提出论证方法来确认人们在手机上与网站的交互方式和以前是不一样的,特别是设计也是基于此理念的。我们的目标不仅仅是提高网站性能,而且也要增加客户收入的。
我们将关注手机两个特性,这两个特性短期内也不会有变化:电池容量小,屏幕小。
电量小
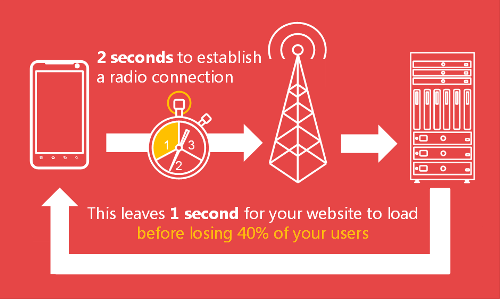
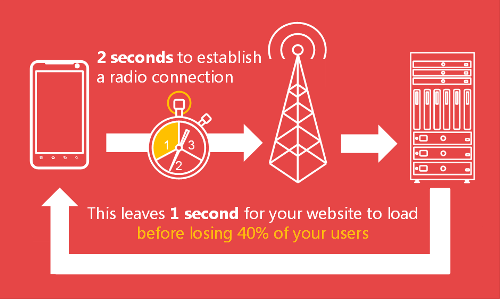
手机的通讯要用无线电,但手机的电池很小,所以要非常谨慎的用电以防止把电用光。这样,如果无线电不用的时候就会迅速关掉,这样就增加了网页出现的时间。2G和3G无线技术需要2秒钟来建立HTTP链接。如果我接受“用户会在3秒后失去兴趣”的观点的话,那我们的网站只有1秒来响应了。想想这“黄金般的一秒”吧。

最大化利用这“黄金一秒”
小屏幕
模拟现实网络
现实移动带宽模拟测试是一个必不可少的移动Web性能测试。很多100美元以下的廉价无线路由都提供了限制带宽功能,测试仅仅只涉及到了局域网内的客户端的上行和下行带宽限制功能。如果路由不支持这个功能话,那么试试用 DD-WRT(DD-WRT是一个开源升级固件,可以替代目前主流路由的默认操作系统)来限制带宽。
我用DD-WRT升级了Linksys E3000路由。路由升级的过程非常简单,DD-WRT官网上提供了完整的说明。
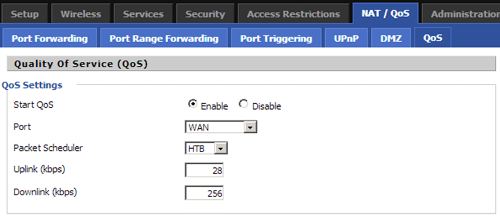
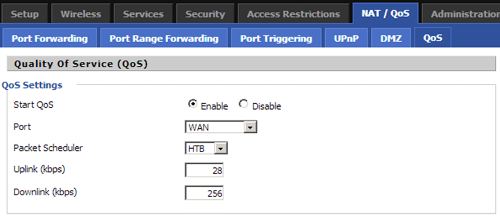
安装好DD-WRT后去到QoS菜单,启用带宽限制。设置上行和下行带宽的值,我习惯将下行带宽设置为256kbps,上行带宽设置为28kbps来模拟移动网络的平均带宽。

在“Quality of Service”选项中限定带宽
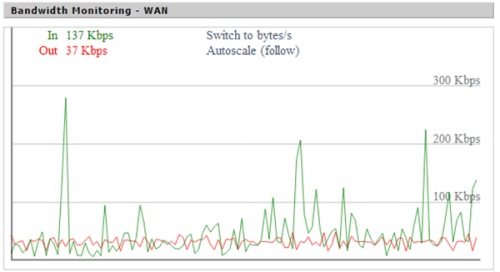
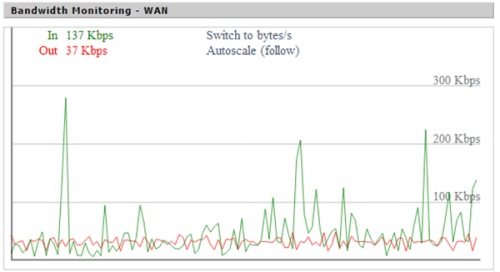
现在无论是以Wi-Fi或网线连接到路由器的设备的带宽都被人为的限制了。我们可以监视带宽实际的使用情况。

用DD-WRT监视带宽使用
虽然这种测试方法并没有包括随机的掉线、可变带宽条件和由信号强弱引起的延迟等情况,但是比起你在快速、低延迟带宽下做的其他测试效果要好。在网站开发初期,这是一个在开发过程中对Web性能进行非正式测试的简单的方法,能够确保你在正式测试过程中不出现任何讨厌的问题。
你不能管理所不能测量的事
管理顾问 Peter Drucker 曾经说过一句名言:“如果你无法测量某件事,你就无法管理它。”

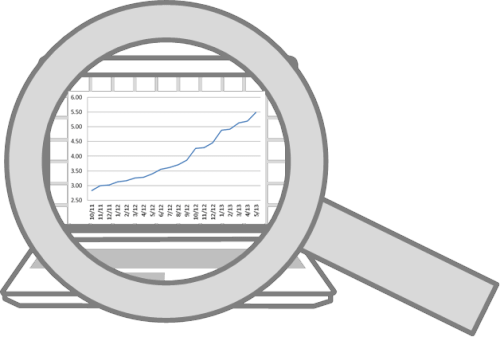
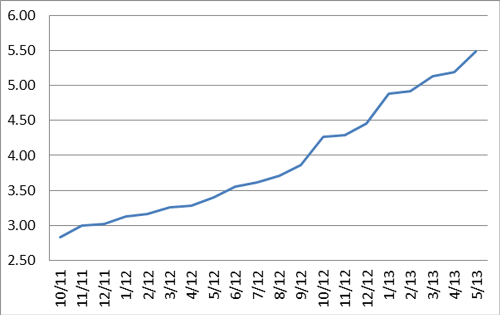
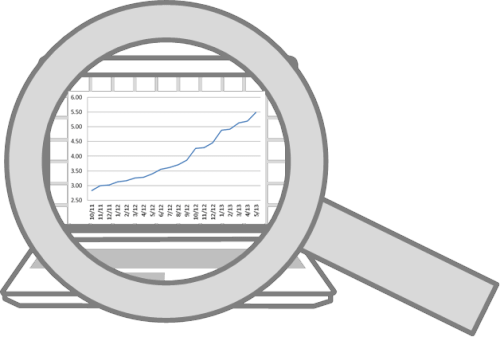
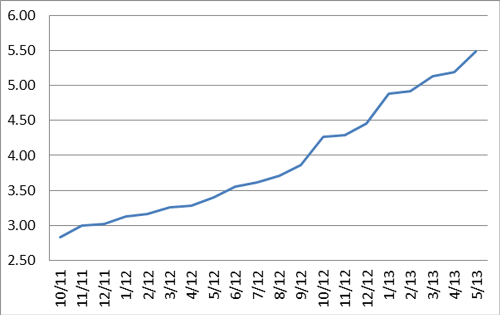
平均屏幕尺寸随时间的推移的增长情况
持续根据设备特性(比如无线支持或屏幕大小)对用户查看的内容进行监控,或多或少将会有助于你识别手机上流行的内容和服务。也许你将看不到任何区别,但是除非你测量过,否则无法确定。
例子:“现在我要吃”站点
一个全球化的快餐特许经营店需要创建针对移动终端的大屏幕互联网站点的优化版本。在创建第一个针对移动终端优化的互联网站点之前,执行分析以确定大屏幕互联网站点的哪些项是小屏幕设备的用户可以访问的。主菜单、特卖品和分店查找是最受欢迎的,因此创建针对移动设备优化的互联网站点就集中在这些方面。
工作不能停留在此。接着的分析显示出分店查找是最受欢迎的。因此再次修改移动设备的主页以关注分店查找。继续的监视显示出多少访问者选择其他选项,然后依此不断改善地这个互联网站点,以确保用最简单可行的方法实现最受欢迎的栏目。
好的日志
Google Analytics 提供了一些关于设备模型的信息,但它缺乏我们需要基于屏幕尺寸和输入方法作出明智决定的细节。幸运的是,一个全面的设备检测库(DDR)可以将此信息添加到现有日志文件中。下面的代码片段可以添加到 .NET网站中,参考51degrees.mobi(可通过 NuGet ) 获取屏幕的物理尺寸和输出到一个简单的CSV文件中。
第一行是处理请求的日期和时间。第二行是请求的页面。最后两行是设备屏幕的宽度和高度。抓取足够多的数据和平均屏幕的尺寸大小绘制出了下面的图表:

译文:oschina
译者:几点人, super0555, bigtiger02, yale8848, szkiti, stoneyang
-----------------------------------------------------------------
如果你的网站3秒钟没有响应,人们就会失去兴趣了。为了满足响应快这个愿望,需要一个不同的方法在手机上进行分析,设计和测试。
这篇文章将会对Johan Johansson在2013年4月提出" 怎样让你的网站在手机上也很快"的这种理念进行扩展。我们将提出论证方法来确认人们在手机上与网站的交互方式和以前是不一样的,特别是设计也是基于此理念的。我们的目标不仅仅是提高网站性能,而且也要增加客户收入的。
我们将关注手机两个特性,这两个特性短期内也不会有变化:电池容量小,屏幕小。
电量小
手机的通讯要用无线电,但手机的电池很小,所以要非常谨慎的用电以防止把电用光。这样,如果无线电不用的时候就会迅速关掉,这样就增加了网页出现的时间。2G和3G无线技术需要2秒钟来建立HTTP链接。如果我接受“用户会在3秒后失去兴趣”的观点的话,那我们的网站只有1秒来响应了。想想这“黄金般的一秒”吧。

最大化利用这“黄金一秒”
小屏幕
在物理世界中,广告牌和杂志的内容都是根据媒介的大小和观看距离来定制的。在数字世界中,一个典型的中档智能手机拥有几乎6平方英寸大小的屏幕。15英寸的MacBook Pro电脑屏幕拥有超过100平方英寸的大小。这样,我们不仅可以通过减少发送到手机端的内容优化网站性能,而且可以优化业务流程来提高网站所有者的投资回报。
本文的代码示例是由.NET提供。我已经在companion article文章中展示了用PHP, Java, C 和Python达到同样的效果。我在这篇文章的结尾会解释为什么选用.NET。
最大化利用 “黄金一秒”
网站设计者和开发者们常常想当然的认为用户应该用高带宽Wi-Fi和固网来连接。响应式网站设计(RWD)强制在不同设备上(不论其性能好坏)显示相同的内容、导航和业务流程,限制了创新。确保我们能够容易的进行性能测量,进行用户行为监控的基于不同设备特性的解决方案以及低带宽设备网页访问优化都需要最大限度的利用这“黄金一秒”。
模拟现实网络
现实移动带宽模拟测试是一个必不可少的移动Web性能测试。很多100美元以下的廉价无线路由都提供了限制带宽功能,测试仅仅只涉及到了局域网内的客户端的上行和下行带宽限制功能。如果路由不支持这个功能话,那么试试用 DD-WRT(DD-WRT是一个开源升级固件,可以替代目前主流路由的默认操作系统)来限制带宽。
我用DD-WRT升级了Linksys E3000路由。路由升级的过程非常简单,DD-WRT官网上提供了完整的说明。
安装好DD-WRT后去到QoS菜单,启用带宽限制。设置上行和下行带宽的值,我习惯将下行带宽设置为256kbps,上行带宽设置为28kbps来模拟移动网络的平均带宽。

在“Quality of Service”选项中限定带宽
现在无论是以Wi-Fi或网线连接到路由器的设备的带宽都被人为的限制了。我们可以监视带宽实际的使用情况。

用DD-WRT监视带宽使用
虽然这种测试方法并没有包括随机的掉线、可变带宽条件和由信号强弱引起的延迟等情况,但是比起你在快速、低延迟带宽下做的其他测试效果要好。在网站开发初期,这是一个在开发过程中对Web性能进行非正式测试的简单的方法,能够确保你在正式测试过程中不出现任何讨厌的问题。
你不能管理所不能测量的事
管理顾问 Peter Drucker 曾经说过一句名言:“如果你无法测量某件事,你就无法管理它。”

平均屏幕尺寸随时间的推移的增长情况
持续根据设备特性(比如无线支持或屏幕大小)对用户查看的内容进行监控,或多或少将会有助于你识别手机上流行的内容和服务。也许你将看不到任何区别,但是除非你测量过,否则无法确定。
例子:“现在我要吃”站点
一个全球化的快餐特许经营店需要创建针对移动终端的大屏幕互联网站点的优化版本。在创建第一个针对移动终端优化的互联网站点之前,执行分析以确定大屏幕互联网站点的哪些项是小屏幕设备的用户可以访问的。主菜单、特卖品和分店查找是最受欢迎的,因此创建针对移动设备优化的互联网站点就集中在这些方面。
工作不能停留在此。接着的分析显示出分店查找是最受欢迎的。因此再次修改移动设备的主页以关注分店查找。继续的监视显示出多少访问者选择其他选项,然后依此不断改善地这个互联网站点,以确保用最简单可行的方法实现最受欢迎的栏目。
好的日志
Google Analytics 提供了一些关于设备模型的信息,但它缺乏我们需要基于屏幕尺寸和输入方法作出明智决定的细节。幸运的是,一个全面的设备检测库(DDR)可以将此信息添加到现有日志文件中。下面的代码片段可以添加到 .NET网站中,参考51degrees.mobi(可通过 NuGet ) 获取屏幕的物理尺寸和输出到一个简单的CSV文件中。
第一行是处理请求的日期和时间。第二行是请求的页面。最后两行是设备屏幕的宽度和高度。抓取足够多的数据和平均屏幕的尺寸大小绘制出了下面的图表:

比较设备屏幕的平均大小超过20个月
分析可以缩小到具体的页面。有关设备的特性,操作系统和浏览器也可以被添加到列中。
类似的代码可以使用PHP、Java、Python和其他环境语言。
已有的日志文件
有时,已有的Web页面不能按照上面的方式修改。在这样的情况下,DDR可以用来执行含有用户代理的日志日文的离线分析了。下面的.NET代码是一个实用的命令行程序,它解析空格分隔的日志文件,然后计算出日志所表示的请求以平方英尺为单位的平均屏幕尺寸。第一个参数是日志文件的位置,第二个参数是日志文件里用户代理所在列的索引。
- 创建高性能移动 web 站点
- 如何创建大型高性能Web站点
- 高性能Web站点
- 高性能web站点
- 高性能web站点
- 构建高性能web站点
- 构建高性能web站点
- 构建高性能web站点
- 搭建高性能web站点
- 构建高性能Web站点(笔记五)
- 构建高性能Web站点(笔记八)
- 构建高性能Web站点(笔记六)
- 构建高性能Web站点(笔记七)
- 构建高性能Web站点(笔记三)
- 高性能web站点---前端页面
- 搭建asp.net高性能web站点
- 构建高性能WEB站点(一)
- 构建高性能WEB站点(二)
- 二叉搜索树的详解(算法导论读书笔记)
- 磁盘管理——RAID 5
- [Oracle] 分区探索(1) - 分区剪枝
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
- android图片延迟加载,照片墙,listview中图片的延迟加载(国外制造)
- 创建高性能移动 web 站点
- eclipse工具使用
- struts2学习过程
- 禁止右键,左键,复制,粘贴
- 矩阵快速幂模版
- 8#17 - 南京邀请赛
- [DP]Tower
- 学生信息管理系统——配置windows防火墙允许访问SQL Server 2008服务器
- (转)opencv--直方图&最大熵分割


