Android 滑动效果进阶篇(五)—— 3D旋转
来源:互联网 发布:去哪里投诉淘宝卖家 编辑:程序博客网 时间:2024/05/29 18:17
IT程序员开发必备-各类资源下载清单,史上最全IT资源,个人收藏总结!
前面介绍了利用Android自带的控件,进行滑动翻页制作效果,现在我们通过代码实现一些滑动翻页的动画效果。
Animation实现动画有两个方式:帧动画(frame-by-frame animation)和补间动画(tweened animation)
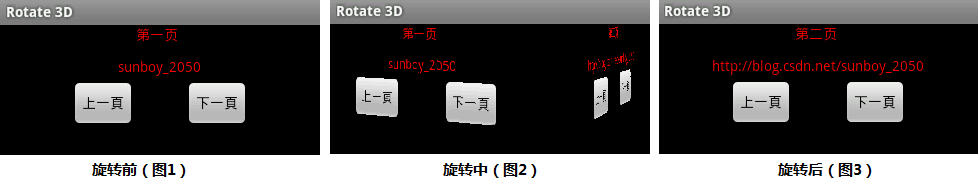
本示例通过继承Animation自定义Rotate3D,实现3D翻页效果。效果图如下:

1、Rotate3D(Animation)
首先,自定义Animation的3D动画类Rotate3D
- public class Rotate3D extends Animation {
- private float fromDegree; // 旋转起始角度
- private float toDegree; // 旋转终止角度
- private float mCenterX; // 旋转中心x
- private float mCenterY; // 旋转中心y
- private Camera mCamera;
- public Rotate3D(float fromDegree, float toDegree, float centerX, float centerY) {
- this.fromDegree = fromDegree;
- this.toDegree = toDegree;
- this.mCenterX = centerX;
- this.mCenterY = centerY;
- }
- @Override
- public void initialize(int width, int height, int parentWidth, int parentHeight) {
- super.initialize(width, height, parentWidth, parentHeight);
- mCamera = new Camera();
- }
- @Override
- protected void applyTransformation(float interpolatedTime, Transformation t) {
- final float FromDegree = fromDegree;
- float degrees = FromDegree + (toDegree - fromDegree) * interpolatedTime; // 旋转角度(angle)
- final float centerX = mCenterX;
- final float centerY = mCenterY;
- final Matrix matrix = t.getMatrix();
- if (degrees <= -76.0f) {
- degrees = -90.0f;
- mCamera.save();
- mCamera.rotateY(degrees); // 旋转
- mCamera.getMatrix(matrix);
- mCamera.restore();
- } else if (degrees >= 76.0f) {
- degrees = 90.0f;
- mCamera.save();
- mCamera.rotateY(degrees);
- mCamera.getMatrix(matrix);
- mCamera.restore();
- } else {
- mCamera.save();
- mCamera.translate(0, 0, centerX); // 位移x
- mCamera.rotateY(degrees);
- mCamera.translate(0, 0, -centerX);
- mCamera.getMatrix(matrix);
- mCamera.restore();
- }
- matrix.preTranslate(-centerX, -centerY);
- matrix.postTranslate(centerX, centerY);
- }
- }
然后,实例化Rotate3D的旋转方向
- public void initAnimation() {
- // 获取旋转中心
- DisplayMetrics dm = new DisplayMetrics();
- dm = getResources().getDisplayMetrics();
- mCenterX = dm.widthPixels / 2;
- mCenterY = dm.heightPixels / 2;
- // 定义旋转方向
- int duration = 1000;
- lQuest1Animation = new Rotate3D(0, -90, mCenterX, mCenterY); // 下一页的【question1】旋转方向(从0度转到-90,参考系为水平方向为0度)
- lQuest1Animation.setFillAfter(true);
- lQuest1Animation.setDuration(duration);
- lQuest2Animation = new Rotate3D(90, 0, mCenterX, mCenterY); // 下一页的【question2】旋转方向(从90度转到0,参考系为水平方向为0度)(起始第一题)
- lQuest2Animation.setFillAfter(true);
- lQuest2Animation.setDuration(duration);
- rQuest1Animation = new Rotate3D(0, 90, mCenterX, mCenterY); // 上一页的【question1】旋转方向(从0度转到90,参考系为水平方向为0度)
- rQuest1Animation.setFillAfter(true);
- rQuest1Animation.setDuration(duration);
- rQuest2Animation = new Rotate3D(-90, 0, mCenterX, mCenterY); // 上一页的【question2】旋转方向(从-90度转到0,参考系为水平方向为0度)
- rQuest2Animation.setFillAfter(true);
- rQuest2Animation.setDuration(duration);
- }
2、Activity
首先,定义两个布局文件,用于旋转的画面切换
main.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/layout_main"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- ...
- </LinearLayout>
next.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/layout_next"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- ...
- </LinearLayout>
然后,初始化两个旋转的布局文件资源
- private void initMain(){
- setContentView(R.layout.main);
- layoutmain = (LinearLayout)findViewById(R.id.layout_main);
- btn_MainLast = (Button)findViewById(R.id.main_last);
- btn_MainNext = (Button)findViewById(R.id.main_next);
- btn_MainLast.setOnClickListener(listener);
- btn_MainNext.setOnClickListener(listener);
- }
- private void initNext(){
- setContentView(R.layout.next);
- layoutnext = (LinearLayout)findViewById(R.id.layout_next);
- btn_NextLast = (Button)findViewById(R.id.next_last);
- btn_NextNext = (Button)findViewById(R.id.next_next);
- btn_NextLast.setOnClickListener(listener);
- btn_NextNext.setOnClickListener(listener);
- }
最后,设置布局文件中的按钮监听事件,响应3D旋转动画和方向
- private View.OnClickListener listener = new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.main_last: // 上一页
- layoutmain.startAnimation(lQuest1Animation); // 当前页向左旋转(0,-90)
- initNext();
- layoutnext.startAnimation(lQuest2Animation); // 下一页向左旋转(90, 0)
- break;
- case R.id.main_next: // 下一页
- layoutmain.startAnimation(rQuest1Animation); // 当前页向右旋转(0,90)
- initNext();
- layoutnext.startAnimation(rQuest2Animation); // 下一页向右旋转(-90, 0)
- break;
- case R.id.next_last:
- layoutnext.startAnimation(lQuest1Animation);
- initMain();
- layoutmain.startAnimation(lQuest2Animation);
- break;
- case R.id.next_next:
- layoutnext.startAnimation(rQuest1Animation);
- initMain();
- layoutmain.startAnimation(rQuest2Animation);
- break;
- }
- }
- };
源码下载
参考推荐:
animation
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(五)—— 3D旋转
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android实现3D旋转效果
- MyGui笔记(3)控件对齐方式和所在层
- Android如何运行真机在eclipse上调试应用?
- Android 滑动效果高级篇(七)—— 华丽翻页效果
- MyGui笔记(4)渲染过程
- Android 滑动效果进阶篇(六)—— 倒影效果
- Android 滑动效果进阶篇(五)—— 3D旋转
- 批处理读取用户输入值作为参数传给ant脚本执行
- 程序员的职业规划
- Android 滑动效果基础篇(四)—— Gallery + GridView
- 布偶猫综述
- Android 滑动效果基础篇(三)—— Gallery仿图像集浏览
- CSDN第一篇博客,找工作日记第一篇
- 一个c程序
- Android 滑动效果入门篇(二)—— Gallery


