利用IE8开发人员工具调试JavaScript脚本
来源:互联网 发布:低维数据映射到高维 编辑:程序博客网 时间:2024/05/18 22:50
重头戏来了。很多朋友梦寐以求的功能呀——JavaScript脚本调试。一直摆脱不掉FireFox,就是因为Firebug实在太好用。虽然利用VS这样航母级的软件也能进行JavaScript脚本的调试。但是,很多前台开发人员并不会为了一个JavaScript调试功能而去安装那种大家伙。所以对JavaScript的调试,IE的用户一直耿耿于怀。但是,现在终于可以平息了。因为IE8开发人员工具终于也有了小巧,却功能强大的JavaScript调试功能。
不多说,直接上例子,这里就举一个简单到弱智的例子吧。核心代码如下:
<button>Button</button>
<script type="text/javascript">
function test(){
test2();
}
function test2(){
var _obj=document.getElementById("divTest");
var str=_obj.id;
alert(str);
}
</script>
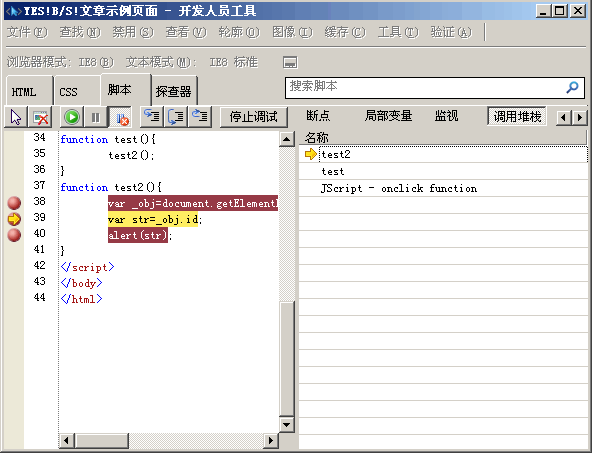
还是让我们先看看脚本调试界面吧
图上的说明已经很清楚了,下面就详细讲一下“控制台”、“断点”、“局部变量”、“监视”、“调用堆栈”这些视图吧。
控制台
在控制台会显示脚本调试中的一些信息,例如错误信息、警告信息一类的。
恩,其实也可以当成是一个微型JavaScript运行环境。你可以在这里直接键入脚本并运行。如果一行不够的话,可以切换到多行模式。输入完毕后,点击“运行脚本”,就可以看到运行结果了。
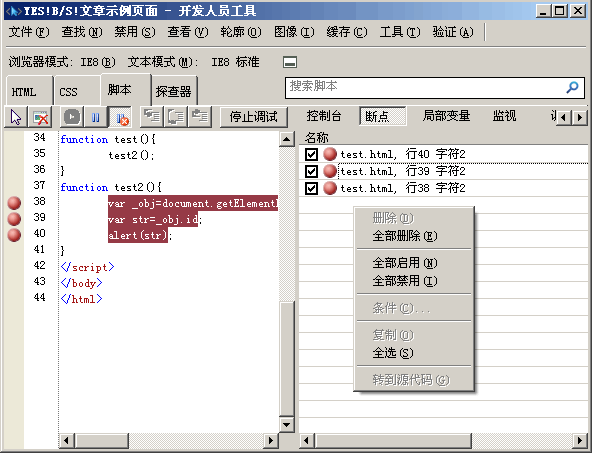
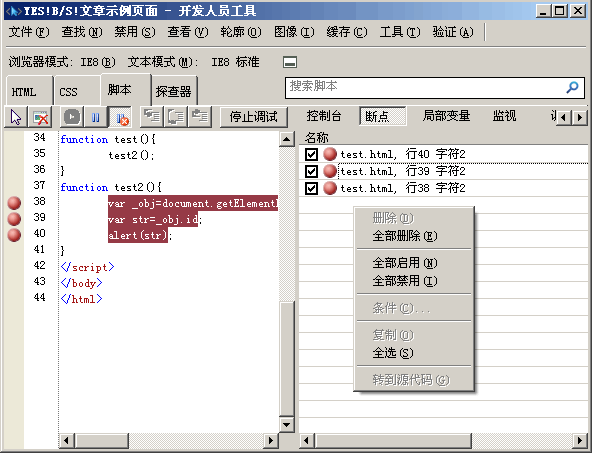
断点
是一个显示你设定的所有断点的列表。方便你统一管理:统一删除、统一使用或者统一禁用。

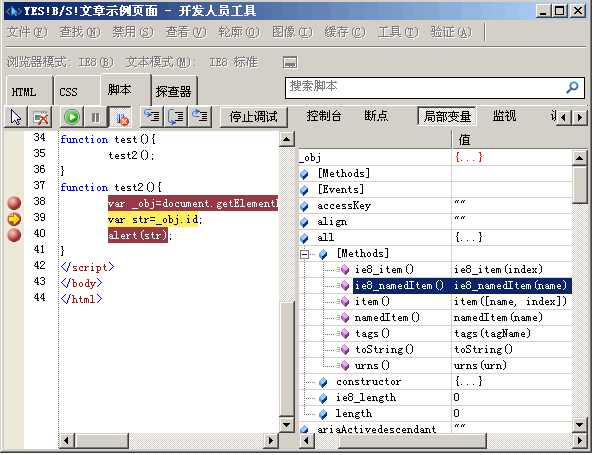
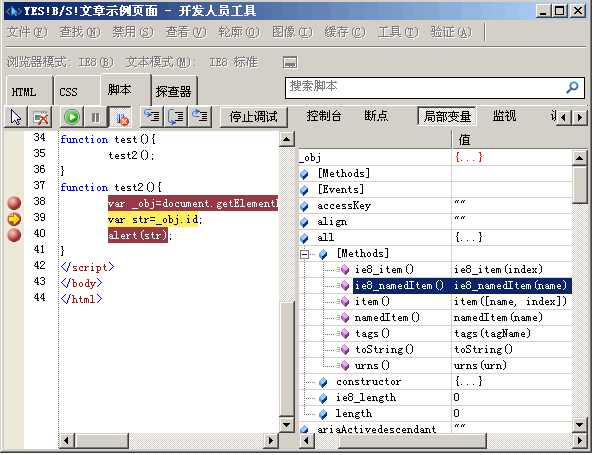
局部变量
我非常喜欢的视图之一。可以详细的显示各个变量的所有方法、事件和属性。我最喜欢干的事情,就是一个个的看下去,看到不知道的就去查资料,绝对是个学习JavaScript的好方法。例如,下面途中这就发现了一些IE8特有的方法。

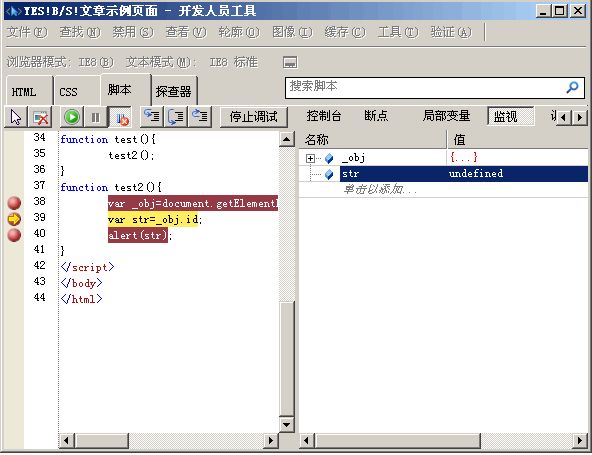
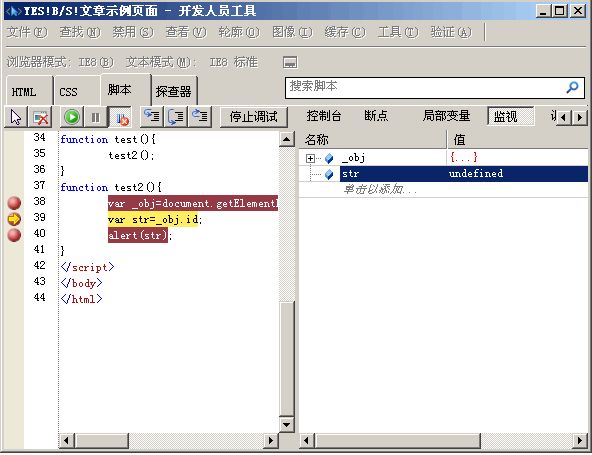
监视
我非常喜欢的视图之一。可以显示任意你需要的变量的方法、事件和属性。可以添加多个。整体来说和局部变量视图差不多,只是可以更灵活的显示你需要的而已。

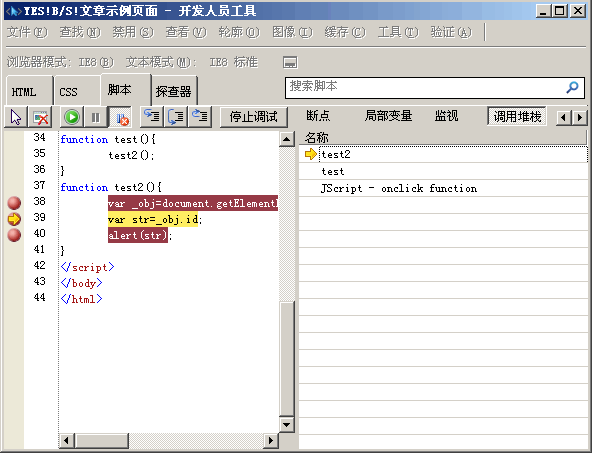
调用堆栈
可以直观地显示函数调用堆栈情况,以及现在执行到哪个函数的情况。对于理顺脚本的运行顺序和嵌套很有帮助。

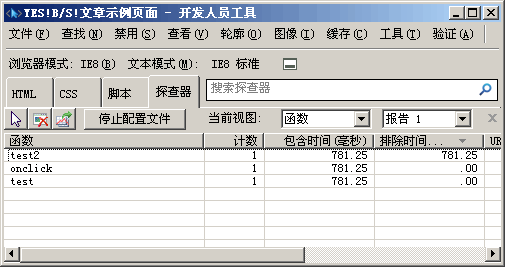
IE8开发人员工具的探查器
“探查器”这玩意一开始还真的让我摸不到头脑,还以为是类似那些国产的,用在马桶或者世界之窗上的插件,用来分析出网页中的flash或者视频、音频地址的呢。到后来,看到的英文原版的才知道,其实就是——“Profiler”。
用过微软SQL数据库中的Profiler的朋友都知道,那个一个帮助SQL分析效率的工具。它会记录所有的执行以及他们的执行时间,从而提供一份报表。这样,就可以知道到底是什么在效率上拖l了后腿。
IE8 的探查器(Profiler),也引入了这个概念,只是它探测的是JavaScript脚本而已。
先点击【开始配置文件】按钮,然后运行脚本或者刷新页面。等脚本执行完了,或者页面刷新完毕后点击【停止配置文件】按钮,就会生成探查报告了。
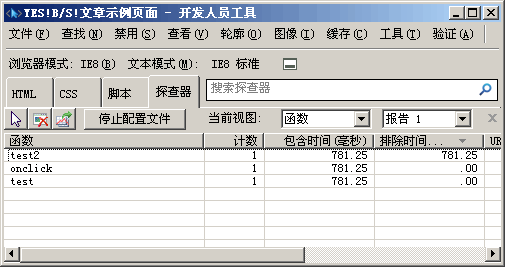
它提供两种视图,一种是“函数”,另一种是“调用树”。无论何种视图,都可以清晰且忠实的展现出各个函数的执行所用时间。从而,方便你分析出“为啥我的页面那么慢呢?”
函数视图

函数视图可以方便的按照各个参数进行排序,从而方便的找出类似“谁用的时间最长”这样的答案。
调用树

调用树视图可以方便的看出各个函数之间的调用关系。
一些关于IE8开发人员工具探查器(Profiler)的资料
如果,你还没有过瘾的话,可以看看下面这篇文章,绝对权威。《Introducing the IE8 Developer Tools JScript Profiler》
不多说,直接上例子,这里就举一个简单到弱智的例子吧。核心代码如下:
<button>Button</button>
<script type="text/javascript">
function test(){
test2();
}
function test2(){
var _obj=document.getElementById("divTest");
var str=_obj.id;
alert(str);
}
</script>
还是让我们先看看脚本调试界面吧
图上的说明已经很清楚了,下面就详细讲一下“控制台”、“断点”、“局部变量”、“监视”、“调用堆栈”这些视图吧。
控制台
在控制台会显示脚本调试中的一些信息,例如错误信息、警告信息一类的。
恩,其实也可以当成是一个微型JavaScript运行环境。你可以在这里直接键入脚本并运行。如果一行不够的话,可以切换到多行模式。输入完毕后,点击“运行脚本”,就可以看到运行结果了。
断点
是一个显示你设定的所有断点的列表。方便你统一管理:统一删除、统一使用或者统一禁用。

局部变量
我非常喜欢的视图之一。可以详细的显示各个变量的所有方法、事件和属性。我最喜欢干的事情,就是一个个的看下去,看到不知道的就去查资料,绝对是个学习JavaScript的好方法。例如,下面途中这就发现了一些IE8特有的方法。

监视
我非常喜欢的视图之一。可以显示任意你需要的变量的方法、事件和属性。可以添加多个。整体来说和局部变量视图差不多,只是可以更灵活的显示你需要的而已。

调用堆栈
可以直观地显示函数调用堆栈情况,以及现在执行到哪个函数的情况。对于理顺脚本的运行顺序和嵌套很有帮助。

IE8开发人员工具的探查器
“探查器”这玩意一开始还真的让我摸不到头脑,还以为是类似那些国产的,用在马桶或者世界之窗上的插件,用来分析出网页中的flash或者视频、音频地址的呢。到后来,看到的英文原版的才知道,其实就是——“Profiler”。
用过微软SQL数据库中的Profiler的朋友都知道,那个一个帮助SQL分析效率的工具。它会记录所有的执行以及他们的执行时间,从而提供一份报表。这样,就可以知道到底是什么在效率上拖l了后腿。
IE8 的探查器(Profiler),也引入了这个概念,只是它探测的是JavaScript脚本而已。
先点击【开始配置文件】按钮,然后运行脚本或者刷新页面。等脚本执行完了,或者页面刷新完毕后点击【停止配置文件】按钮,就会生成探查报告了。
它提供两种视图,一种是“函数”,另一种是“调用树”。无论何种视图,都可以清晰且忠实的展现出各个函数的执行所用时间。从而,方便你分析出“为啥我的页面那么慢呢?”
函数视图

函数视图可以方便的按照各个参数进行排序,从而方便的找出类似“谁用的时间最长”这样的答案。
调用树

调用树视图可以方便的看出各个函数之间的调用关系。
一些关于IE8开发人员工具探查器(Profiler)的资料
如果,你还没有过瘾的话,可以看看下面这篇文章,绝对权威。《Introducing the IE8 Developer Tools JScript Profiler》
0 0
- 利用IE8开发人员工具调试JavaScript脚本
- IE8开发人员工具使用详解下(浏览器模式、JavaScript调试)
- IE8开发人员工具(调试工具)无法使用
- IE8″开发人员工具”使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE11开发人员工具 js脚本debugger调试
- IE8开发人员工具,让web开发的客户端调试畅通无阻
- IE8的调试工具使用详解-web标准开发人员专用
- ie8 开发人员工具 问题
- IE8开发人员工具不见了!!!
- IE8开发人员工具教程
- IE8开发人员工具教程
- jquery.cookie.js用法
- Windows XP Home and Professional
- PHP连接MySQL数据库
- JavaScript调用底层硬件已成为W3C标准:移动将进入Web时代?
- Qt ——塞班之死
- 利用IE8开发人员工具调试JavaScript脚本
- 虚拟机全屏
- liunx 安装ACE库
- windows ACE的安装
- “调试会话的可执行文件”对话框
- 连连看游戏核心代码(C++实现)
- vs2005 快捷键一览表
- vs2005程序发布:静态编译或动态编译生成安装包
- 28 个 Unix/Linux 的命令行神器



