iOS学习9:UICollectionView的简单使用
来源:互联网 发布:ubuntu安装deepin桌面 编辑:程序博客网 时间:2024/05/19 15:26
原文:http://my.oschina.net/joanfen/blog/160156
iOS CollectionView的出现是一大福利,再也不用用TableView来定义复杂的多栏表格了,用法与Table类似,只是Cell必须自己添加,无默认模式
由于CollectionView没有默认的Cell布局,所以一般还是自定义方便又快捷
一、自定义Cell
1、新建类CollectionCell继承自UICollectionViewCell

2、新建Xib,命名为CollectionCell.xib

a.选中CollectionCell.xib删掉默认的View,从控件中拖一个Collection View Cell(图3)到画布中,设置大小为95*116;

b.选中刚刚添加的Cell,更改类名为CollectionCell,如图4

c.在CollectionCell.xib的CollectionCell中添加一个ImageView和一个Label(图5)

d.创建映射, 图6,图7


e.选中CollectionCell.m , 重写init方法
01- (id)initWithFrame:(CGRect)frame02{03 self = [super initWithFrame:frame];04 if (self) {05 // 在此添加06 07 // 初始化时加载collectionCell.xib文件08 NSArray *arrayOfViews = [[NSBundle mainBundle] loadNibNamed:@"CollectionCell" owner:self options: nil];09 10 // 如果路径不存在,return nil11 if(arrayOfViews.count < 1){return nil;}12 13 // 如果xib中view不属于UICollectionViewCell类,return nil14 if(![[arrayOfViews objectAtIndex:0] isKindOfClass:[UICollectionViewCell class]]){15 return nil;16 }17 18 // 加载nib19 self = [arrayOfViews objectAtIndex:0];20 }21 return self;22}1、拖动一个Collection View到指定ViewController的View上
2、连线dataSource和delegate,并创建映射,命名为CollectionView
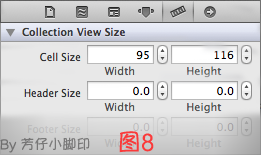
3、选中CollectionView的标尺,将Cell Size的Width和Height改成与自定义的Cell一样的95*116,图8

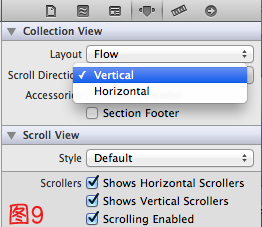
4、选中CollectionView的属性,可以修改其属性,比如是垂直滑动,还是水平滑动,选择Vertical或Horizontal

5、在ViewDidLoad方法中声明Cell的类,在ViewDidLoad方法中添加,此句不声明,将无法加载,程序崩溃
1// KCellID为宏定义 @"CollectionCell"2[self.collection registerClass:[CollectionCell class] forCellWithReuseIdentifier:KCellID];1@interface ViewController : UIViewController<UICollectionViewDataSource,UICollectionViewDelegate>01-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section02{03 // 每个Section的item个数04 return 12;05}06-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath07{08 09 CollectionCell *cell = (CollectionCell *)[collectionView dequeueReusableCellWithReuseIdentifier:KCellID forIndexPath:indexPath];10 11 // 图片的名称12 NSString *imageToLoad = [NSString stringWithFormat:@"%d.JPG", indexPath.row];13 14 // 设置label文字15 cell.label.text = [NSString stringWithFormat:@"{%ld,%ld}",(long)indexPath.row,(long)indexPath.section];16 17 // 设置imageView的图片18 cell.imageView.image = [UIImage imageNamed:imageToLoad];19 20 return cell;21 22}
点击某项后跳转事件与UITableView类似,实现代理方法
1-(void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath- iOS学习9:UICollectionView的简单使用
- iOS UICollectionView简单使用
- iOS UICollectionView简单使用
- iOS UICollectionView简单使用
- iOS UICollectionView简单使用
- iOS UICollectionView简单使用
- iOS---UICollectionView简单使用
- iOS ---UICollectionView简单使用
- iOS UICollectionView简单使用
- IOS基础_ UICollectionView的简单使用
- UICollectionView学习<1>之UICollectionView的简单使用
- iOS学习笔记6- iOS UICollectionView简单使用
- UICollectionView的简单使用
- UICollectionView的简单使用
- UICollectionView的简单使用
- UICollectionView的简单使用
- UICollectionView的简单使用
- UICollectionVIew的简单使用
- 关于指针地址的问题
- POJ2155--Matrix(二维树状数组)
- 关于DB2 变量那点事儿
- Spring3.1 Cache注解
- 是不是所有的dll都可以被c#调用?
- iOS学习9:UICollectionView的简单使用
- 九度OJ 1068: 球的半径和体积
- php定界符heredoc和nowdoc使用技巧
- ApplicationContext 的使用时机 - [Spring]
- “关于COPY TO 的一点疑问”的再讨论
- Oracle把表放到内存中
- 【MySQL数据库开发之一】Mac下配置安装数据库-MySQL
- FW: Getting Started with ASP.NET MVC 5
- 《STL源码剖析》学习--traits


