前端开发常用js框架收集
来源:互联网 发布:淘宝返利的软件哪个好 编辑:程序博客网 时间:2024/06/05 00:37
ratchet
Ratchet 可使用简单的 HTML、JS 和 CSS 来制作一个 iPhone 应用的原型。
例如你可使用如下代码:
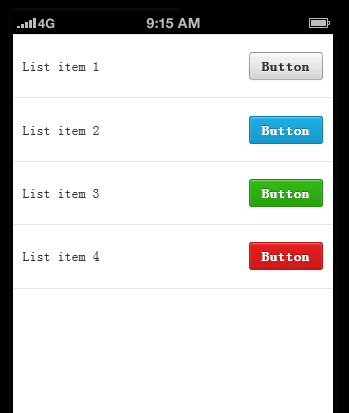
1List item 1 ButtonList item 2 ButtonList item 3 ButtonList item 4 Button
来生成这样的界面:

http://goratchet.com/
Flot.JS
纯JS chart图表
http://www.flotcharts.org/
modernizr.js
为HTML5和CSS3而生的兼容性测试框架。
http://modernizr.com/
Zepto.JS
可以说是移动端的Jquery,体积小,使用简单,用法仿照jquery。
http://zeptojs.com/
Font-Awesome
为 Twitter Bootstrap 设计的图标字体。通过Web Font的方式来显示一些图标,好处是图标可以被任意缩放、改变颜色,你需要做的只是像修改文字样式那样修改图标样式。
http://fortawesome.github.io/Font-Awesome/
Bootstrap
Bootstrap 是快速开发响应式Web应用程序的前端css+js工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
http://www.bootcss.com/
Buttons
css+js button样式美化。
http://alexwolfe.github.io/Buttons/
css+js button样式美化。
http://alexwolfe.github.io/Buttons/
knockout.js
是我最近开始使用的一个javascript小类库. 它全部运用javascript编写, 用途是使前端用户界面(UI)的创建更为简单易读
http://knockoutjs.com/
学习:http://www.cnblogs.com/TomXu/archive/2011/11/21/2257154.html
Javascript MVC框架有:Ember.js、Backbone.js、Knockout.js、Spine.js、Batman.js 和 Angular.js等。

图1 Javascript MVC framework
通过上图,我们我们可以清楚地了解Javascript MVC框架之间的特性,复杂度和学习曲线的区别,从左到右我们了解到各个Javascript MVC框架是否支持数据绑定(Data Binding)、模板(Templating)和持久化等特性,从下到上MVC框架的复杂性递增
0 0
- 前端开发常用js框架收集
- 【web前端技术】八款JS(javascript)常用开发框架介绍及比较(web前端开发框架)
- CSS 前端框架收集
- 前端常用网址收集
- 前端常用插件收集
- 前端&JS效果收集
- CRM Core P0 js前端框架开发
- 前端开发框架Bootstrap和Knockout.js
- 基于js的前端开发框架对比
- 前端开发框架、js插件、工具等
- 前端开发资源收集
- 技术收集 Backbone.js JS开发MVC辅助框架
- 常用的前端工具,js插件,前端书籍,学习网址收集
- 收集前端框架与链接
- 收集前端框架与链接
- Android常用框架收集
- iOS 常用框架收集
- android收集常用框架
- 【iOS XMPP】使用XMPPFramewok(四):收发消息
- 10gocm->session3->数据备份与恢复
- Dalsa - 图像处理软件 Dalsa视觉检测 请加群304023601
- vim简明教程
- 【iOS XMPP】使用XMPPFramewok(五):好友列表
- 前端开发常用js框架收集
- android中SQLite数据库中用insert同时插入多条记录的方法和效率比较
- 一个功能齐全的IOS音乐播放器应用源码
- listview不刷新问题
- MFC DLL初始化位置
- android onkeydown()简介
- C# Delegate (一)
- 先进先出的订单分配处理
- Docker Dockerfile详解


