Android中的GridView详解
来源:互联网 发布:tensorflow网络微调 编辑:程序博客网 时间:2024/06/05 23:45
GridView的学习
我们将通过两个例子学习GridView。Grid和Table有一点点类似。我们将在例子中逐步描绘如何编写一个Grid的Activity
例子一:继承ArrayAdapter作为自定义adapter
1、编写Android XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/selection4"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<GridView android:id="@+id/grid"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:verticalSpacing="35px" <!-- grid元素之间的竖直间隔 -->
android:horizontalSpacing="5px" <!--grid元素之间的水平间隔 -->
android:numColumns="auto_fit" <!--表示有多少列,如果设置为auto_fit,将根据columnWidth和Spacing来自动计算 -->
android:columnWidth="100px" <!-- 一般建议采用有像素密度无关的dip或者dp来表示-->
android:stretchMode="columnWidth" <!--如何填满空余的位置,模拟器采用WVGA800*480,每排4列,有4*100+5*3=415,还余65px的空间,如果是 columnWidth,则这剩余的65将分摊给4列,每列增加16/17px。如果采用SpacingWidth,则分摊给3个间隔空隙 -->
android:gravity="center" />
</LinearLayout>
2、编写代码。和其他selected widget,我们之前学习的ListView和Spinner的方式,通过setAdapter()来提供数据和子View显示风格,通过触发 setOnItemSelectedListener()注册选择listner。在这里处理选择之外,我们增加一个Click的触发,可以比较一下此两 的差异。此次我们不再使用Android自带的格式,而设置我们自己的UI风格。
public class Chapter7Test4 extends Activity implements OnItemSelectedListener,OnItemClickListener{
private TextView selection = null;
private String[] items={"lorem", "ipsum", "dolor", "sit", "amet", "hello", "me", "elit", "morbi", "vel", "ligula", "vitae", "arcu", "aliquet", "mollis", "etiam", "vel", "erat", "placerat", "ante","hi", "sodales", "test", "augue", "purus"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_7_test4);
selection = (TextView)findViewById(R.id.selection4);
GridView grid= (GridView)findViewById(R.id.grid);
//步骤1:设置ArrayAdapter,可以采用android自带的格式,也可以自定义,这里我们将自己定义。
grid.setAdapter( new FunnyLookingAdapter(this, android.R.layout.simple_list_item_1,items));
//grid.setAdapter(new ArrayAdapter (this,android.R.layout.simple_list_item_1,items));
//步骤2:设置元素被选择以及被点击的回调触发处理
grid.setOnItemSelectedListener(this);
grid.setOnItemClickListener(this);
}
//步骤3:编写CallBack触发函数
@Override /* 这是OnItemSelectedListener接口*/
public void onItemSelected(AdapterView arg0, View arg1, int arg2, long arg3) {
selection.setText(items[arg2]);
}
@Override /* 这是OnItemSelectedListener接口*/
public void onNothingSelected(AdapterView arg0) {
selection.setText("");
}
@Override /* 这是OnItemClickListener接口*/
public void onItemClick(AdapterView arg0, View arg1, int arg2, long arg3) {
selection.setText("Clicked: " + items[arg2]);
}
//步骤4:编写自定义的adapter,继承ArrayAdapter
private class FunnyLookingAdapter extends ArrayAdapter {
private Context context;
private String[] theItems;
//步骤4.1:编写adapter的构造函数
FunnyLookingAdapter( Context context, int resource, String[] items){
super(context,resource,items);
this.context = context;
theItems = items;
}
//步骤4.2:重写getView(),对每个单元的内容以及UI格式进行描述
/*如果我们不使用TextView,则我们必须通过getView()对每一个gridview单元进行描述。这些单元可以是Button,ImageView,在这里我们使用Button和TextView分别作测试 重写override getView(int, View, ViewGroup),返回任何我们所希望的view。*/
public View getView (int position, View convertView, ViewGroup parent){
TextView label = (TextView)convertView;
//我们测试发现,除第一个convertView外,其余的都是NULL,因此如果没有view,我们需要创建
if(convertView == null){
convertView = new TextView(context);
label = (TextView)convertView;
}
label.setText(position + ": " + theItems[position]);
return convertView;
}
}// End of class FunnyLookingAdapter
}

左图是使用android自带的粗体格式,即被注释掉的setAdapter,图二为例子源代码示例,图右将 FunnyLookingAdapter中的getView()用Button代替TextView,这是发现有一个有趣的现象,Button是检测 Click动作,而我们在类中通过setItemClickListener中设置了对GridView中的item检测Click的动作,这两个是重叠 的,而将优先监听Button的Click,即我们定制的GridView中将得不到触发,这需特别注意。
例子二:继承BaseAdapter作为自定义adapter
这是来自Totorial的例子。在这里GridView里面的元素是ImageView。Android XML的文件很简单:
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center" >
我们在来看看Java code。
1)我们将图片,copy至res/drawable-hdpi/中。
2)设置GridView的adapter,并设置点击触发函数,点击后采用Toast显示点击的序号。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_7_test5);
GridView gridview = (GridView)findViewById(R.id.gridview);
gridview.setAdapter(new ImageAdapter(this));
gridview.setOnItemClickListener(new OnItemClickListener(){
public void onItemClick(AdapterView parent, View v, int position, long id){
Toast.makeText(this, ""+position, Toast.LENGTH_SHORT).show();
}
});
}
3)设置我们自子的ImageAdapter,继承BasAdapter。
public class ImageAdapter extends BaseAdapter{
private Context context = null;
// references to our images
private Integer[] mThumbIds = {R.drawable.sample_2, R.drawable.sample_3,R.drawable.sample_4, R.drawable.sample_5,R.drawable.sample_6,...// 这里是文件的对应的Id,不在具体列出};
//步骤1: 构造函数
public ImageAdapter(Context context){
this.context = context;
}
//步骤2:BaseAdapter需要重构四个方法getCount(),getItem(),getItemId(int position),getView()
//步骤2.1:getCount() 表示How many items are in the data set represented by this Adapter.
public int getCount() {
return mThumbIds.length;
}
//步骤2.2:getItem()根据需要position获得布放在GridView的对象。在这个例子中,我们不需要处理里面的对象,可以设为null
public Object getItem(int position) {
return null;
}
//步骤2.3:getItemId()获得row id(Get the row id associated with the specified position in the list),由于我们也不需要,简单的设为0
public long getItemId(int position) {
return 0;
}
//步骤2.4:获得GridView里面的View,Get a View that displays the data at the specified position in the data set. 和第一个例子一样,传递的第二个函数可能为null,必须进行处理。
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = null;
if(convertView == null){
imageView = new ImageView(context);
// 设置View的height和width:这样保证无论image原来的尺寸,每个图像将重新适合这个指定的尺寸。
imageView.setLayoutParams(new GridView.LayoutParams(85,85));
/* ImageView.ScaleType.CENTER 但不执行缩放比例
* ImageView.ScaleType.CENTER_CROP 按比例统一缩放图片(保持图片的尺寸比例)便于图片的两维(宽度和高度)等于或大于相应的视图维度
* ImageView.ScaleType.CENTER_INSIDE 按比例统一缩放图片(保持图片的尺寸比例)便于图片的两维(宽度和高度)等于或小于相应的视图维度 */
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8,8,8,8);
}else{
imageView = (ImageView)convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
}
我们设置了几种scaleType,下面左图是ImageView.ScaleType.CENTER_CROP,中图是ImageView.ScaleType.CENTER_INSIDE,右图是ImageView.ScaleType.CENTER

1.GridView实例展示一
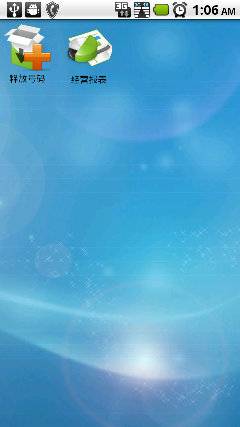
本文主要实现如下功能:登陆界面经过通信线程鉴权后返回各种权限,权限对应各种功能模块,打算将各种功能模块以GridView方式显示给用户,GridView中放置各种功能图标,如果权限不足则置灰。
界面参考如下图片(软件来自电信内部掌上办公平台):

登陆界面在这里不再赘述,本文主要关心以面向对象的方式来构建GridView,以及自定义ListAdapter的使用来个性化GridView中Item的显示方式。
首先,本Activity是一个fullparent的GridView,其XML代码没什么技术含量,拷贝如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/main_table_layout" android:layout_height="fill_parent"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:background="@drawable/background">
- <GridView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/grid_view"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:numColumns="auto_fit"
- android:horizontalSpacing="20dp"
- android:verticalSpacing="0dp"
- android:columnWidth="50dp"
- android:stretchMode="columnWidth"
- android:gravity="center"></GridView>
- </LinearLayout>
- <!-- android:numColumns="auto_fit" ,GridView的列数设置为自动 -->
- <!-- android:columnWidth="90dp",每列的宽度,也就是Item的宽度 -->
- <!-- android:stretchMode="columnWidth",缩放与列宽大小同步 -->
- <!-- android:verticalSpacing="10dp",两行之间的边距,如:行一(NO.0~NO.2)与行二(NO.3~NO.5)间距为10dp -->
- <!-- android:horizontalSpacing="10dp",两列之间的边距。 -->
接下来要设计GridView中的元素,也就是本例中的功能按钮,每个按钮的图标不同,显示的名字也不同,最重要的是其onClick事件也不同。很多朋友处理这类问题的时候会编写大量的if和switch语句,我一贯的宗旨是尽量少用甚至不用switch分支,以面向对象的方式提高代码的可复用、可扩展、可读等性能。
闲话少说,开始设计GridView中的Item样式,编写元素布局文件menu_item.xml:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="fill_parent">
- <ImageView android:layout_width="wrap_content" android:id="@+id/item_image"
- android:layout_height="wrap_content" android:layout_centerHorizontal="true"/>
- <TextView android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:layout_below="@id/item_image"
- android:id="@+id/item_text" android:layout_centerHorizontal="true"
- android:textColor="#000000" android:textStyle="bold"/>
- </RelativeLayout>
可以看到,很简单的一个View组合,上面是一个居中摆放的ImageView,下面是一个居中摆放的TextView,这就是功能按钮的通用布局,至于每个按钮的具体设计,这边还不用考虑。
下面进行面向对象的分析,构造Function抽象父类,将所有的功能按钮都看成是一个Function的一个子类,不同的功能按钮继承Function,在各自的构造函数中对该功能的图标,文字进行定义,与此同时实现该功能的点击事件处理。
Function父类的设计如下:
- public abstract class Function {
- protected int functionImageRscId;
- protected int functionTextRscId;
- protected Context context = null;
- public Function(Context context) {
- // TODO Auto-generated constructor stub
- this.context = context; // 获取上下文
- }
- public abstract OnClickListener getOnClickListener();
- // 抽象函数,强制子类去继承它,并实现各自的功能
- public int getFunctionImageRscId() {
- return functionImageRscId;
- }
- public int getFunctionTextRscId() {
- return functionTextRscId;
- }
- }
初步实现一个功能按钮,我这边是一个叫“释放号码”的功能,代码如下:
- public class FreeNumberFunction extends Function {
- public FreeNumberFunction(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- this.functionImageRscId=R.drawable.free_number_function_a;//本功能的图标资源
- this.functionTextRscId=R.string.free_number_function;//功能名字的字符串资源
- }
- public OnClickListener getOnClickListener() {
- // TODO Auto-generated method stub
- return new OnClickListener() { //测试的响应事件
- public void onClick(View v) {
- new AlertDialog.Builder(context)
- .setTitle("释放号码")
- .setMessage("打开释放号码的界面")
- .show();
- }
- };
- }
- }
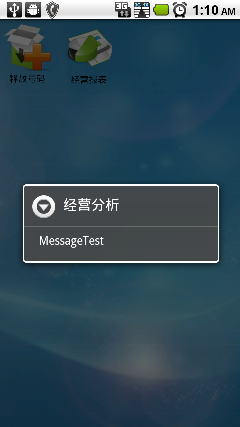
在实现一个功能按钮,用做比较,名叫“经营报表”的功能按钮,代码如下:
- public class ReportFunction extends Function {
- public ReportFunction(Context context) {
- super(context);
- this.functionImageRscId=R.drawable.report_function_a;
- this.functionTextRscId=R.string.report_function;
- }
- @Override
- public OnClickListener getOnClickListener() {
- // TODO Auto-generated method stub
- return new OnClickListener() {
- public void onClick(View v) {
- new AlertDialog.Builder(context)
- .setTitle("经营分析")
- .setMessage("MessageTest")
- .show();
- }
- };
- }
- }
这样就基本以面向对象的方式,设计好功能按钮的框架了,以后如果项目需要新的功能添加,则仅需添加一个类,继承Function父类,做好相关的png和功能名资源,设置好onClick事件就OK了,避免了大量的switch语句去响应GridView的那个什么onSelectItem事件,还要在里面提取各种序列,应用程序改变功能按钮显示的顺序都变得很麻烦。
有了这样的结构,下面一部就是让GridView认识咱们的Function,这里需要用到自定义Adapter适配器,GridView需要一个ListAdapter来解析子元素,系统提供一个自带的SimpleListAdapter,很是不好用,仅可以传输有限的数据和统一化的显示方法,这里需要让GridView认识Function就必须自己写适配器,适配器继承一个叫BaseAdaper的类即可,适配器名为FunctionsAdapter,代码如下:
- public class FunctionsAdapter extends BaseAdapter {
- private Context context = null;// 上下文
- private ArrayList<Function> list = null;// 数据源
- private ImageView functionImage = null;
- private TextView functionText = null;
- // 适配器构造函数
- public FunctionsAdapter(Context c, ArrayList<Function> list) {
- this.context = c;//c是上下文,在UI编程中,一般这个参数都是必要的
- this.list = list;//list中是一个Function数组,存放了所有要显示的Function
- }
- // 下面三个是实现抽象函数,可以无视
- public int getCount() {
- return list.size();
- }
- public Object getItem(int position) {
- return list.get(position);
- }
- public long getItemId(int position) {
- return position;
- }
- // 根据参数,个性化自己的View
- public View getView(int position, View convertView, ViewGroup parent) {
- convertView = LayoutInflater.from(context).inflate(R.layout.menu_item,
- null);// 通过上下文获取一开始定义的menu_item布局,以这个布局文件为样式造出一个自定义View
- functionImage = (ImageView) convertView.findViewById(R.id.item_image);//获取布局文件里的ImageView
- functionText = (TextView) convertView.findViewById(R.id.item_text);//获取布局文件里的TextView
- functionImage.setImageResource(list.get(position)
- .getFunctionImageRscId());//对功能按钮的图标进行赋值
- functionText.setText(list.get(position).getFunctionTextRscId());//对功能按钮的名字进行赋值
- convertView.setOnClickListener(list.get(position).getOnClickListener());
- //响应不同Function的onClick事件,个人认为这行代码最精妙,仅仅一行代码省去了多少switch和case
- return convertView;//最终返回一个View,这一个View就是一整个功能按钮,而且是个性化的功能按钮
- }
- }
编写自定义适配器没有想象中恐怖,继承BaseAdapter后,Eclipse会自动要求你实现这么几个函数,首先是构造函数,这个你只要传个上下文context和数据源过来就行,context就是上下文,这个在UI编程中一直要传递,Activity类的this对象就行了,数据源我们这里是一个Function类型的数组,包含了所有要在界面上显示的Function,当然你在构造的时候都必须用Function的子类来构造。除了构造函数以外,getCount、getItem、getItemId这三个函数也要你重写,看我的代码就知道纯粹是划水性质的,不再赘述,最重要的是一个getView的函数,这个函数将返回一个View给GridView作为Item使用,相当于迭代生成所有的GridView中要显示的元素,注释写的很详细了,大家看着应该能明白个中含义。
最终在Activity中生成整个GridView的代码,如下:
- public class MainTable extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- this.requestWindowFeature(Window.FEATURE_NO_TITLE);//无title
- this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_NOSENSOR);// 禁止竖屏
- setContentView(R.layout.main_table);
- super.onCreate(savedInstanceState);
- GridView gridview = (GridView) findViewById(R.id.grid_view);
- ArrayList<Function> meumList=new ArrayList<Function>();
- meumList.add(new FreeNumberFunction(this));
- meumList.add(new ReportFunction(this));
- FunctionsAdapter fa=new FunctionsAdapter(this,meumList);
- gridview.setAdapter(fa);
- }
- }
显示界面如以下个图所示:



2.有趣味的GridView
工作这么久以来,都是以解决需求为目标。渐渐发现这种学习方式不好,学到的知识能马上解决问题,但没有经过梳理归纳。故想系统总结下一些有趣味的知识点。在这篇博客中想以一个例子系统讲解下GridView控件涉及到的方方面面,比如监听,背景图的设置等。
1.控件属性介绍
android:listSelector="@drawable/bg"
//该属性很重要,如果不设置的话,GridView控件会自带自己的选中样式(黄色边框),如图所示:

做项目一般是不需要这个的。所以解决办法是将GridView的android:listSelector属性设置为和Activity背景相同即可。
android:verticalSpacing="10dp" //行宽
android:horizontalSpacing="10dip" //列宽
android:numColumns="3" //列数
android:stretchMode="columnWidth" //列可扩展
以上列数为3,若想在高分辨率中列数设置为4怎么办呢。
首先,需要在属性中设置列为可扩展android:stretchMode="columnWidth"。然后在代码中做个判断:
if(Metrics.heightPixels == 1280 && Metrics.widthPixels == 800){
gridview.setNumColumns(4);
}这样GridView的列数是可以随分辨率不同而做更多的设置。
2.例子一:设置个边框,并且右上角设置个CheckBox来美化选中状态(左图→右图)。
 →→→
→→→
这个Item的xml设计中,我是用两个ImageView控件来实现的.
第一个ImageView 要设置一个属性:android:layout_margin="4dip"。上下左右留出4dip的具体来显示边框的效果。并且在相应的Adapter中做个判断,选中的话背景图片颜色为#87CEFA,未选中时为3FFFFFF:
if(bSelect){ //bSelect表示是否选中
arg1.setBackgroundColor(Color.parseColor("#87CEFA"));
}else{
arg1.setBackgroundColor(Color.parseColor("#FFFFFF"));
右上角的看起来像复选框,其实我也是用ImageView控件来实现的。界面设计很重要,距离要对好。我设置的该控件离上边距和右边距分别为2dip的距离。同样的只需要修改该ImageView所绑定的图片就可以。
if(bSelect){
viewclass.checkboxImage.setImageBitmap(bmpwater_sel); //bmpwater_sel表示左图右上角的图片
}else{
viewclass.checkboxImage.setImageBitmap(bmpwater_unsel); //bmpwater_unsel表示右图右上角的图片
}
很简单吧。你们可以试试。
3.例子二:打开一个GridView控件的Activity时,如果打开的图片过多,如何让图片异步加载。如图所示:
 →
→ 
首先在界面定义中要定义一个全屏显示的加载圈效果,叫做mLoading。程序刚启动时显示图片加载结束后调用函数mLoading.setVisibility(View.GONE);让它不显示。我是用一个函数来调用它,这样更好的体现了封装性,如下:
private void showLoading(boolean bShow){
if(mLoading == null) return;
mLoading.setVisibility(bShow ? View.VISIBLE : View.GONE);
}
xml中该加载框的设计如下:
<span style="font-size: 13px;"><RelativeLayout android:id="@+id/video_tip_layout" android:layout_width="fill_parent" android:layout_height="fill_parent"><ProgressBar style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:id="@+id/video_tip_progressbar" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_centerHorizontal="true" /><TextView android:textAppearance="?android:attr/textAppearanceMedium" android:id="@+id/video_tip_text" android:text="加载中..." android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/video_tip_progressbar" android:textColor="#808080" android:layout_centerHorizontal="true"></TextView></span>①为了不卡主线程,实现这一的效果要多开一个线程。在该线程中调用函数InitList(),在该函数中将图片加载到ArrayList中去(花时间最多的就是对多图片的处理,这个放在子线程中可以不卡主线程,如果直接在主线程中做,会让画面出现2-3秒的黑屏停顿)。
像这样,在onCreate方法中开一个子线程:
new Thread(new Runnable() {
@Override
public void run() {
InitList();
}
}).start();
②方法InitList()中要做两件事情。一是加载图片,二是通知Handler图片加载完成(因为子线程不可以操作UI控件,只能通过Handler的方式)。
private void InitList()
{
XXXX; //加载图片代码
mMainHandler.sendMessage(MainHandler.MSG_FINISH); //发送消息
}
③当收到InitList发送的消息时就让上面所提的mLoading不显示。同时GridView绑定adapter的代码也在这个里面写。因为图片加载完成后再绑定adapter,这样图片才能全部显示,否则只能显示一部分。
case MSG_FINISH:
showLoading(false); //让加载框不再显示
gridview.setAdapter(ia); //绑定数据
break;
default:
break;
3.GridView中的GridAdapter
说到GridView Listview一定会提到他的adapter,现整理如下:
main.xml布局里面:
- <GridView
- android:id="@+id/grid"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:columnWidth="70dp"
- android:numColumns="auto_fit"
- android:verticalSpacing="10dp"
- android:horizontalSpacing="10dp"
- android:stretchMode="columnWidth"
- android:gravity="center"
- />
gridview_item.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:orientation="vertical"
- android:gravity="center"
- android:layout_gravity="center"
- >
- <LinearLayout
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:orientation="vertical"
- android:gravity="center"
- android:layout_gravity="center">
- <ImageView
- android:id="@+id/grid_icon"
- android:layout_height="80dip"
- android:layout_width="80dip"
- android:gravity="center"
- android:layout_gravity="center"
- >
- </ImageView>
- <TextView
- android:id="@+id/grid_name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:singleLine="true"
- android:gravity="center"
- android:layout_gravity="center"
- android:textSize="13px"
- android:layout_marginTop="4dip"
- >
- </TextView>
- </LinearLayout>
- </FrameLayout>
java 代码:
- GridView grid = (GridView) findViewById(R.id.grid);
- grid.setAdapter(new GridAdapter(this, mNameList, mDrawableList));
GridAdapter.java类:
- package com.android.test;
- import java.util.ArrayList;
- import android.content.Context;
- import android.graphics.drawable.Drawable;
- import android.view.Gravity;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class GridAdapter extends BaseAdapter {
- private ArrayList<String> mNameList = new ArrayList<String>();
- private ArrayList<Drawable> mDrawableList = new ArrayList<Drawable>();
- private LayoutInflater mInflater;
- private Context mContext;
- LinearLayout.LayoutParams params;
- public GridAdapter(Context context, ArrayList<String> nameList, ArrayList<Drawable> drawableList) {
- mNameList = nameList;
- mDrawableList = drawableList;
- mContext = context;
- mInflater = LayoutInflater.from(context);
- params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
- params.gravity = Gravity.CENTER;
- }
- public int getCount() {
- return mNameList.size();
- }
- public Object getItem(int position) {
- return mNameList.get(position);
- }
- public long getItemId(int position) {
- return position;
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- ItemViewTag viewTag;
- if (convertView == null)
- {
- convertView = mInflater.inflate(R.layout.gridview_item, null);
- // construct an item tag
- viewTag = new ItemViewTag((ImageView) convertView.findViewById(R.id.grid_icon), (TextView) convertView.findViewById(R.id.grid_name));
- convertView.setTag(viewTag);
- } else
- {
- viewTag = (ItemViewTag) convertView.getTag();
- }
- // set name
- viewTag.mName.setText(mNameList.get(position));
- // set icon
- viewTag.mIcon.setBackgroundDrawable(mDrawableList.get(position));
- viewTag.mIcon.setLayoutParams(params);
- return convertView;
- }
- class ItemViewTag
- {
- protected ImageView mIcon;
- protected TextView mName;
- /**
- * The constructor to construct a navigation view tag
- *
- * @param name
- * the name view of the item
- * @param size
- * the size view of the item
- * @param icon
- * the icon view of the item
- */
- public ItemViewTag(ImageView icon, TextView name)
- {
- this.mName = name;
- this.mIcon = icon;
- }
- }
- }
到此,adapter的使用就算结束,效果图如下:

4.Android中GridView的两种不同实现方式
1.利用SimpleAdapter适配器实现。
这里以每一个网格中添加一张图片和相应的文字说明为例:
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <GridView android:id="@+id/gridView"
- android:numColumns="4"
- android:horizontalSpacing="10px"
- android:verticalSpacing="10px"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- />
- </LinearLayout>
因为除了添加图片之外,还相应的添加说明性的文字,所以这里需要为每网格设置一个布局item.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:gravity="center_horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <ImageView android:id="@+id/imageView"
- android:layout_weight="4"
- android:scaleType="fitCenter"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <TextView android:id="@+id/textView"
- android:layout_weight="1"
- android:gravity="center"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="24px"
- />
- </LinearLayout>
MainActivity.java中的代码:
- public class MainActivity extends Activity {
- private int []imageId = new int[]{R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04,
- R.drawable.img05, R.drawable.img06, R.drawable.img07, R.drawable.img08, R.drawable.img09,
- R.drawable.img10, R.drawable.img11, R.drawable.img12};
- private String[] title = new String[]{"花开富贵", "海天一色", "日出", "天路", "一枝独秀", "云", "独占鳌头",
- "蒲公英花", "花团锦簇", "争奇斗艳", "和谐", "林间小路"};
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- GridView gridView = (GridView)findViewById(R.id.gridView);
- List<Map<String, Object>>list = new ArrayList<Map<String, Object>>();
- for(int i = 0; i < imageId.length; i++)
- {
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("image", imageId[i]);
- map.put("title", title[i]);
- list.add(map);
- }
- SimpleAdapter adapter = new SimpleAdapter(MainActivity.this, list, R.layout.item, new String[]{"image", "title"}, new int[]{R.id.imageView, R.id.textView});
- gridView.setAdapter(adapter);
- }

2.利用BaseAdapter实现添加图片:
这里我们分两种类型进行讲解:
@1:如果只是涉及添加图像,没有相应的文字说明,这样的话BaseAdapter的实现方式就比较简单。
这里
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <GridView android:id="@+id/gridView"
- android:numColumns="4"
- android:horizontalSpacing="10px"
- android:verticalSpacing="10px"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- />
- </LinearLayout>
此时不再需要item.xml.
MainActivity.java中的代码:
BaseAdapter需要重写getView()(最重要的)、getItem()、getItemId()、getCount()这四个方法。
还有就是convertView是一个缓存View。
通过缓存convertView,这种利用缓存contentView的方式可以判断如果缓存中不存在View才创建View,如果已经存在可以利用缓存中的View,提升了性能
- public class MainActivity extends Activity {
- private int []imageId = new int[]{R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04,
- R.drawable.img05, R.drawable.img06, R.drawable.img07, R.drawable.img08, R.drawable.img09,
- R.drawable.img10, R.drawable.img11, R.drawable.img12, };
- //private String[] title = new String[]{"花开富贵", "海天一色", "日出", "天路", "一枝独秀", "云", "独占鳌头",
- //"蒲公英花", "花团锦簇", "争奇斗艳", "和谐", "林间小路"};
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- GridView gridView = (GridView)findViewById(R.id.gridView);
- BaseAdapter adapter = new BaseAdapter()
- {
- @Override
- public int getCount() {
- // TODO 自动生成的方法存根
- return imageId.length;
- }
- @Override
- public Object getItem(int position) {
- // TODO 自动生成的方法存根
- return position;
- }
- @Override
- public long getItemId(int position) {
- // TODO 自动生成的方法存根
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO 自动生成的方法存根
- ImageView imageView;
- if(convertView == null)
- {
- imageView = new ImageView(MainActivity.this);
- imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
- imageView.setLayoutParams(new GridView.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- }
- else
- imageView = (ImageView)convertView;
- imageView.setImageResource(imageId[position]);
- return imageView;
- }
- };
- gridView.setAdapter(adapter);
- }
3.利用BaseAdapter实现添加图片与文字说明。
这里不仅要添加图片还要添加相应的文字说明,相对上面的方法2比较复杂。但这确是BaseAdpter的最经典的用法。这里涉及到效率问题,因而又有三种实现方式。
1.实现最简单,但效率最低。
这种方式没有采用convertView缓存机制。
其中LayoutInflater作用是将布局文件实例化为View。
main.xml与item.xml不变。
MainActivity.java中的代码如下:
- public class MainActivity extends Activity {
- private int []imageId = new int[]{R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04,
- R.drawable.img05, R.drawable.img06, R.drawable.img07, R.drawable.img08, R.drawable.img09,
- R.drawable.img10, R.drawable.img11, R.drawable.img12, };
- private String[] title = new String[]{"花开富贵", "海天一色", "日出", "天路", "一枝独秀", "云", "独占鳌头",
- "蒲公英花", "花团锦簇", "争奇斗艳", "和谐", "林间小路"};
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- final LayoutInflater mInflater = LayoutInflater.from(this);
- GridView gridView = (GridView)findViewById(R.id.gridView);
- BaseAdapter adapter = new BaseAdapter()
- {
- @Override
- public int getCount() {
- // TODO 自动生成的方法存根
- return imageId.length;
- }
- @Override
- public Object getItem(int position) {
- // TODO 自动生成的方法存根
- return position;
- }
- @Override
- public long getItemId(int position) {
- // TODO 自动生成的方法存根
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO 自动生成的方法存根
- View view = mInflater.inflate(R.layout.item, null);
- ImageView imageView = (ImageView)view.findViewById(R.id.imageView);
- TextView textView = (TextView)view.findViewById(R.id.textView);
- imageView.setImageResource(imageId[position]);
- textView.setText(title[position]);
- return view;
- }
- };
- gridView.setAdapter(adapter);
- }
2.采用缓存,效率提高将近200%
除了getView()不同之外,其他和方法1完全相同。
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO 自动生成的方法存根
- if(convertView == null)
- {
- convertView = mInflater.inflate(R.layout.item, null);
- }
- ImageView imageView = (ImageView)convertView.findViewById(R.id.imageView);
- TextView textView = (TextView)convertView.findViewById(R.id.textView);
- imageView.setImageResource(imageId[position]);
- textView.setText(title[position]);
- return convertView;
- }
- };
3.设置标签。效率再次提升50%。
- class ViewHolder
- {
- private ImageView imageView;
- private TextView textView;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO 自动生成的方法存根
- ViewHolder holder;
- if(convertView == null)
- {
- convertView = mInflater.inflate(R.layout.item, null);
- holder = new ViewHolder();
- holder.imageView = (ImageView)convertView.findViewById(R.id.imageView);
- holder.textView = (TextView)convertView.findViewById(R.id.textView);
- convertView.setTag(holder);
- }
- holder = (ViewHolder)convertView.getTag();
- holder.imageView.setImageResource(imageId[position]);
- holder.textView.setText(title[position]);
- return convertView;
- }
5.Android PullToRefresh (ListView GridView 下拉刷新) 使用详解
本篇博客详细给大家介绍下ListView和GridView利用pull-to-rerfesh 实现下拉刷新和上拉加载更多。
1、ListView下拉刷新快速入门
pull-to-refresh对ListView进行了封装,叫做:PullToRefreshListView,用法和listview没什么区别,下面看demo.
布局文件:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.handmark.pulltorefresh.library.PullToRefreshListView
- xmlns:ptr="http://schemas.android.com/apk/res-auto"
- android:id="@+id/pull_refresh_list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:cacheColorHint="#00000000"
- android:divider="#19000000"
- android:dividerHeight="4dp"
- android:fadingEdge="none"
- android:fastScrollEnabled="false"
- android:footerDividersEnabled="false"
- android:headerDividersEnabled="false"
- android:smoothScrollbar="true" >
- </com.handmark.pulltorefresh.library.PullToRefreshListView>
- </RelativeLayout>
声明了一个PullToRefreshListView,里面所有的属性都是ListView的,没有任何其他属性,当然了PullToRefreshListView也提供了很多配置的属性,后面会详细介绍。
Activity的代码:
- package com.example.zhy_pulltorefreash_chenyoca;
- import java.util.LinkedList;
- import android.app.Activity;
- import android.os.AsyncTask;
- import android.os.Bundle;
- import android.text.format.DateUtils;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- import com.handmark.pulltorefresh.library.PullToRefreshBase;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
- import com.handmark.pulltorefresh.library.PullToRefreshListView;
- public class PullToRefreshListActivity extends Activity
- {
- private LinkedList<String> mListItems;
- /**
- * 上拉刷新的控件
- */
- private PullToRefreshListView mPullRefreshListView;
- private ArrayAdapter<String> mAdapter;
- private int mItemCount = 9;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // 得到控件
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- //初始化数据
- initDatas();
- //设置适配器
- mAdapter = new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1, mListItems);
- mPullRefreshListView.setAdapter(mAdapter);
- // 设置监听事件
- mPullRefreshListView
- .setOnRefreshListener(new OnRefreshListener<ListView>()
- {
- @Override
- public void onRefresh(
- PullToRefreshBase<ListView> refreshView)
- {
- String label = DateUtils.formatDateTime(
- getApplicationContext(),
- System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME
- | DateUtils.FORMAT_SHOW_DATE
- | DateUtils.FORMAT_ABBREV_ALL);
- // 显示最后更新的时间
- refreshView.getLoadingLayoutProxy()
- .setLastUpdatedLabel(label);
- // 模拟加载任务
- new GetDataTask().execute();
- }
- });
- }
- private void initDatas()
- {
- // 初始化数据和数据源
- mListItems = new LinkedList<String>();
- for (int i = 0; i < mItemCount; i++)
- {
- mListItems.add("" + i);
- }
- }
- private class GetDataTask extends AsyncTask<Void, Void, String>
- {
- @Override
- protected String doInBackground(Void... params)
- {
- try
- {
- Thread.sleep(2000);
- } catch (InterruptedException e)
- {
- }
- return "" + (mItemCount++);
- }
- @Override
- protected void onPostExecute(String result)
- {
- mListItems.add(result);
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- }
- }
- }
代码极其简单,得到PullToRefreshListView控件,然后像ListView一样设置数据集。当然了,我们有下拉刷新,所以必须设置下拉刷新的回调:
setOnRefreshListener(new OnRefreshListener<ListView>(){}
我们在回调中模拟了一个异步任务,加载了一个Item。
效果图:
下拉时,执行我们的GetDataTask任务,任务执行完成后在onPostExecute中 调用mPullRefreshListView.onRefreshComplete();完成刷新。
是不是分分钟实现下拉刷新。当然了,你可能会有疑问,下拉刷新的指示器上的文字可以自定义吗?那个图片可以换成箭头吗?说好的上拉加载更多呢?后面会一一添加~
2、添加上拉加载更多
如过希望实现上拉加载更多,那么首先需要在布局文件的声明属性中添加一个属性,用于指定目前的下拉模式:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.handmark.pulltorefresh.library.PullToRefreshListView
- xmlns:ptr="http://schemas.android.com/apk/res-auto"
- android:id="@+id/pull_refresh_list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:cacheColorHint="#00000000"
- android:divider="#19000000"
- android:dividerHeight="4dp"
- android:fadingEdge="none"
- android:fastScrollEnabled="false"
- android:footerDividersEnabled="false"
- android:headerDividersEnabled="false"
- android:smoothScrollbar="true"
- ptr:ptrMode="both" >
- </com.handmark.pulltorefresh.library.PullToRefreshListView>
- </RelativeLayout>
可选值为:disabled(禁用下拉刷新),pullFromStart(仅支持下拉刷新),pullFromEnd(仅支持上拉刷新),both(二者都支持),manualOnly(只允许手动触发)
当然了,如果你不喜欢在布局文件中指定,完全可以使用代码设置,在onCreate里面写:mPullRefreshListView.setMode(Mode.BOTH);//设置你需要的模式
设置了模式为双向都支持,当然必须为上拉和下拉分别设置回调,请看下面的代码:
- package com.example.zhy_pulltorefreash_chenyoca;
- import java.util.LinkedList;
- import android.app.Activity;
- import android.os.AsyncTask;
- import android.os.Bundle;
- import android.text.format.DateUtils;
- import android.util.Log;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- import com.handmark.pulltorefresh.library.PullToRefreshBase;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;
- import com.handmark.pulltorefresh.library.PullToRefreshListView;
- public class PullToRefreshListActivity extends Activity
- {
- private LinkedList<String> mListItems;
- /**
- * 上拉刷新的控件
- */
- private PullToRefreshListView mPullRefreshListView;
- private ArrayAdapter<String> mAdapter;
- private int mItemCount = 9;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // 得到控件
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- mPullRefreshListView.setMode(Mode.BOTH);
- // 初始化数据
- initDatas();
- // 设置适配器
- mAdapter = new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1, mListItems);
- mPullRefreshListView.setAdapter(mAdapter);
- mPullRefreshListView
- .setOnRefreshListener(new OnRefreshListener2<ListView>()
- {
- @Override
- public void onPullDownToRefresh(
- PullToRefreshBase<ListView> refreshView)
- {
- Log.e("TAG", "onPullDownToRefresh");
- //这里写下拉刷新的任务
- new GetDataTask().execute();
- }
- @Override
- public void onPullUpToRefresh(
- PullToRefreshBase<ListView> refreshView)
- {
- Log.e("TAG", "onPullUpToRefresh");
- //这里写上拉加载更多的任务
- new GetDataTask().execute();
- }
- });
- }
- private void initDatas()
- {
- // 初始化数据和数据源
- mListItems = new LinkedList<String>();
- for (int i = 0; i < mItemCount; i++)
- {
- mListItems.add("" + i);
- }
- }
- private class GetDataTask extends AsyncTask<Void, Void, String>
- {
- @Override
- protected String doInBackground(Void... params)
- {
- try
- {
- Thread.sleep(2000);
- } catch (InterruptedException e)
- {
- }
- return "" + (mItemCount++);
- }
- @Override
- protected void onPostExecute(String result)
- {
- mListItems.add(result);
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- }
- }
和第一段的代码只有一个地方有区别,可能很难发现:
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener2<ListView>(){});注意这里的接口类型是OnRefreshListener2,多了个2,和上面的不一样,这个接口包含两个方法,一个上拉回调,一个下拉回调。好了,这样我们就成功添加了上拉与下拉,并且分别可以控制其回调代码。
效果图:
咋样,是不是也很简单~注:如果你的上拉和下拉需求是执行一样的代码,那么你可以继续注册OnRefreshListener接口,上拉和下拉都会执行同一个方法。
接下来介绍如何使用带下拉刷新和加载更多的的GridView和自定义样式~
3、带下拉和上拉的GridView ( PullToRefreshGridView )
同样的pull-to-refresh把GridView封装为:PullToRefreshGridView 。用法和PullToRefreshListView一摸一样~
首先看主布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <!-- The PullToRefreshGridView replaces a standard GridView widget. -->
- <com.handmark.pulltorefresh.library.PullToRefreshGridView
- xmlns:ptr="http://schemas.android.com/apk/res-auto"
- android:id="@+id/pull_refresh_grid"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:columnWidth="100dp"
- android:gravity="center_horizontal"
- android:horizontalSpacing="1dp"
- android:numColumns="auto_fit"
- android:stretchMode="columnWidth"
- android:verticalSpacing="1dp"
- ptr:ptrDrawable="@drawable/ic_launcher"
- ptr:ptrMode="both" />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <TextView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/id_grid_item_text"
- android:layout_width="100dp"
- android:gravity="center"
- android:textColor="#ffffff"
- android:textSize="16sp"
- android:background="#000000"
- android:layout_height="100dp" />
接下来就是Activity的代码了:
- public class PullToRefreshGridActivity extends Activity
- {
- private LinkedList<String> mListItems;
- private PullToRefreshGridView mPullRefreshListView;
- private ArrayAdapter<String> mAdapter;
- private int mItemCount = 10;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_ptr_grid);
- // 得到控件
- mPullRefreshListView = (PullToRefreshGridView) findViewById(R.id.pull_refresh_grid);
- // 初始化数据和数据源
- initDatas();
- mAdapter = new ArrayAdapter<String>(this, R.layout.grid_item,
- R.id.id_grid_item_text, mListItems);
- mPullRefreshListView.setAdapter(mAdapter);
- mPullRefreshListView
- .setOnRefreshListener(new OnRefreshListener2<GridView>()
- {
- @Override
- public void onPullDownToRefresh(
- PullToRefreshBase<GridView> refreshView)
- {
- Log.e("TAG", "onPullDownToRefresh"); // Do work to
- String label = DateUtils.formatDateTime(
- getApplicationContext(),
- System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME
- | DateUtils.FORMAT_SHOW_DATE
- | DateUtils.FORMAT_ABBREV_ALL);
- // Update the LastUpdatedLabel
- refreshView.getLoadingLayoutProxy()
- .setLastUpdatedLabel(label);
- new GetDataTask().execute();
- }
- @Override
- public void onPullUpToRefresh(
- PullToRefreshBase<GridView> refreshView)
- {
- Log.e("TAG", "onPullUpToRefresh"); // Do work to refresh
- // the list here.
- new GetDataTask().execute();
- }
- });
- }
- private void initDatas()
- {
- mListItems = new LinkedList<String>();
- for (int i = 0; i < mItemCount; i++)
- {
- mListItems.add(i + "");
- }
- }
- private class GetDataTask extends AsyncTask<Void, Void, Void>
- {
- @Override
- protected Void doInBackground(Void... params)
- {
- try
- {
- Thread.sleep(2000);
- } catch (InterruptedException e)
- {
- }
- return null;
- }
- @Override
- protected void onPostExecute(Void result)
- {
- mListItems.add("" + mItemCount++);
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- }
- }
基本上上例没有任何区别,直接看效果图吧:
效果还是不错的,如果你比较细心会发现,那个下拉刷新的转圈的图片咋变成机器人了,那是因为我在布局文件里面设置了:
- <com.handmark.pulltorefresh.library.PullToRefreshGridView
- ptr:ptrDrawable="@drawable/ic_launcher"
- ...
- />
当然了这是旋转的效果,一般常用的还有,一个箭头倒置的效果,其实也很简单,一个属性:
ptr:ptrAnimationStyle="flip"
去掉 ptr:ptrDrawable="@drawable/ic_launcher"这个属性,如果你希望用下图默认的箭头,你也可以自定义。
添加后,箭头就是这个样子:
ptr:ptrAnimationStyle的取值:flip(翻转动画), rotate(旋转动画) 。
ptr:ptrDrawable则就是设置图标了。
4、自定义下拉指示器文本内容等效果
可以在初始化完成mPullRefreshListView后,通过mPullRefreshListView.getLoadingLayoutProxy()可以得到一个ILoadingLayout对象,这个对象可以设置各种指示器中的样式、文本等。
- ILoadingLayout startLabels = mPullRefreshListView
- .getLoadingLayoutProxy();
- startLabels.setPullLabel("你可劲拉,拉...");// 刚下拉时,显示的提示
- startLabels.setRefreshingLabel("好嘞,正在刷新...");// 刷新时
- startLabels.setReleaseLabel("你敢放,我就敢刷新...");// 下来达到一定距离时,显示的提示
如果你比较细心,会发现,前面我们设置上次刷新时间已经用到了:
// Update the LastUpdatedLabel
refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
现在的效果是:
默认是上拉和下拉的字同时改变的,如果我希望单独改变呢?
- private void initIndicator()
- {
- ILoadingLayout startLabels = mPullRefreshListView
- .getLoadingLayoutProxy(true, false);
- startLabels.setPullLabel("你可劲拉,拉...");// 刚下拉时,显示的提示
- startLabels.setRefreshingLabel("好嘞,正在刷新...");// 刷新时
- startLabels.setReleaseLabel("你敢放,我就敢刷新...");// 下来达到一定距离时,显示的提示
- ILoadingLayout endLabels = mPullRefreshListView.getLoadingLayoutProxy(
- false, true);
- endLabels.setPullLabel("你可劲拉,拉2...");// 刚下拉时,显示的提示
- endLabels.setRefreshingLabel("好嘞,正在刷新2...");// 刷新时
- endLabels.setReleaseLabel("你敢放,我就敢刷新2...");// 下来达到一定距离时,显示的提示
- }
mPullRefreshListView.getLoadingLayoutProxy(true, false);接收两个参数,为true,false返回设置下拉的ILoadingLayout;为false,true返回设置上拉的。
5、常用的一些属性
当然了,pull-to-refresh在xml中还能定义一些属性:
ptrMode,ptrDrawable,ptrAnimationStyle这三个上面已经介绍过。
ptrRefreshableViewBackground 设置整个mPullRefreshListView的背景色
ptrHeaderBackground 设置下拉Header或者上拉Footer的背景色
ptrHeaderTextColor 用于设置Header与Footer中文本的颜色
ptrHeaderSubTextColor 用于设置Header与Footer中上次刷新时间的颜色
ptrShowIndicator如果为true会在mPullRefreshListView中出现icon,右上角和右下角,挺有意思的。
ptrHeaderTextAppearance , ptrSubHeaderTextAppearance分别设置拉Header或者上拉Footer中字体的类型颜色等等。
ptrRotateDrawableWhilePulling当动画设置为rotate时,下拉是是否旋转。
ptrScrollingWhileRefreshingEnabled刷新的时候,是否允许ListView或GridView滚动。觉得为true比较好。
ptrListViewExtrasEnabled 决定了Header,Footer以何种方式加入mPullRefreshListView,true为headView方式加入,就是滚动时刷新头部会一起滚动。
最后2个其实对于用户体验还是挺重要的,如果设置的时候考虑下~。其他的属性自己选择就好。
注:上述属性很多都可以代码控制,如果有需要可以直接mPullRefreshListView.set属性名 查看
以上为pull-to-refresh所有支持的属性~~
定义了一堆的效果:
右上、右下那个图标就是ptrShowIndicator。好了,大家可以按照自己的需求对着上面的属性解释配置。
在github上下载的例子,是依赖3个项目的,一个基本的library_pullToRefresh,一个PullToRefreshViewPager,一个PullToRefreshListFragment ;
上面介绍的例子只依赖library_pullToRefresh,其他两个依赖不用导入。
- Android中的GridView详解
- Android 之 GridView详解
- android GridView使用详解
- Android GridView详解
- android gridview实现方式详解
- Android控件中GridView详解
- Android中的GridView的运用
- Android GridView中GridAdapter 用法详解
- 详解android gridview实现九宫格
- Android GridView中GridAdapter 用法详解
- android之GridView不同实现方式详解
- Android UI控件详解-GridView(网格视图)
- 详解Android动画之ListView/GridView
- Android GridView中GridAdapter 用法详解
- 网格控件GridView在Android中的使用
- 网格控件GridView在Android中的使用
- Android中的GridView网格视图控件
- Android开发中的GridView以及图片下载
- 学生信息管理系统——整体构思
- nyist oj 58 最少步数(dfs搜索)
- 【POJ】3204 Ikki's Story I - Road Reconstruction 最大流
- TOJ 1117. Game Prediction
- java之多态的理解
- Android中的GridView详解
- hdu4635 有向图最多添加多少边使图仍非强连通
- Css-TH,TR,TD
- C#调用ORCLe 带参数select存储过程--10g及以下
- Qt实现3D纹理渲染自由旋转空间立方体
- hdu 1074 Doing Homework (状态压缩dp)
- 冒泡排序实现--python
- Fibnacci序列 1
- Spinner










