初学Android,图形图像之使用Path类
来源:互联网 发布:淘宝已评价管理在哪里 编辑:程序博客网 时间:2024/05/17 23:37
Path类可以预先在View上将N个点连成一条"路径",然后调用Canvas的drawPath(path,paint)即可沿着路径绘制图形
Android还为路径绘制提供了PathEffect来定义绘制效果,PathEffect包含如下子类
ComposePathEffect
CornerPathEffect
DashPathEffect
DiscretePathEffect
PathDashPathEffect
SumPathEffect
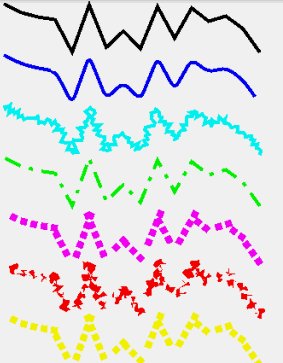
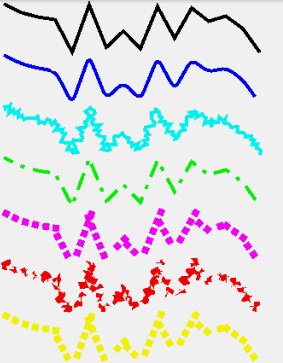
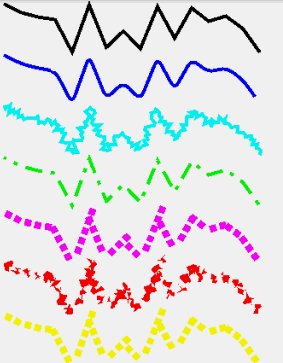
下面的示例将会逐一使用上面的绘制效果
package WangLi.Graphics.PathTest;import android.app.Activity;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.ComposePathEffect;import android.graphics.CornerPathEffect;import android.graphics.DashPathEffect;import android.graphics.DiscretePathEffect;import android.graphics.Paint;import android.graphics.Path;import android.graphics.PathDashPathEffect;import android.graphics.PathEffect;import android.graphics.SumPathEffect;import android.os.Bundle;import android.view.View;public class PathTest extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new MyView(this)); } class MyView extends View {float phase; PathEffect[] effects = new PathEffect[7]; int[] colors; private Paint paint; Path path; public MyView(Context context) {super(context);paint = new Paint();paint.setStyle(Paint.Style.STROKE);paint.setStrokeWidth(4);//创建,并初始化Pathpath = new Path();path.moveTo(0, 0);for(int i = 1; i<= 15; i++){//生成15个点,随机生成它们的坐标,并将它们连成一条Pathpath.lineTo(i*20, (float)Math.random()*60);}//初始化七个颜色colors = new int[] {Color.BLACK,Color.BLUE,Color.CYAN,Color.GREEN,Color.MAGENTA,Color.RED,Color.YELLOW};} protected void onDraw(Canvas canvas) { //将背景填充成白色 canvas.drawColor(Color.WHITE); //-------下面开始初始化7中路径的效果 //使用路径效果 effects[0] = null; //使用CornerPathEffect路径效果 effects[1] = new CornerPathEffect(10); //初始化DiscretePathEffect effects[2] = new DiscretePathEffect(3.0f,5.0f); //初始化DashPathEffect effects[3] = new DashPathEffect(new float[]{20,10,5,10},phase); //初始化PathDashPathEffect Path p = new Path(); p.addRect(0, 0, 8, 8, Path.Direction.CCW); effects[4] = new PathDashPathEffect(p,12,phase,PathDashPathEffect.Style.ROTATE); //初始化PathDashPathEffect effects[5] = new ComposePathEffect(effects[2],effects[4]); effects[6] = new SumPathEffect(effects[4],effects[3]); //将画布移到8,8处开始绘制 canvas.translate(8, 8); //依次使用7中不同路径效果,7种不同的颜色来绘制路径 for(int i = 0; i < effects.length; i++) { paint.setPathEffect(effects[i]); paint.setColor(colors[i]); canvas.drawPath(path, paint); canvas.translate(0, 60);//每次把画布的原点下移60像素 } //改变phase值,形成动画效果 phase += 1; invalidate(); } }}效果如下

path.close 关闭当前的轮廓。如果当前点是不相等的轮廓的第一点,线段自动添加
0 0
- 初学Android,图形图像之使用Path类
- 初学Android,图形图像之使用Path类(二十六)
- 初学Android,图形图像之使用Path类(二十六)
- Android图形图像之使用Path类
- Android,图形图像之使用Path类
- Android之图形图像之使用Path类总结
- 初学Android,图形图像之使用SurfaceView(三十九)
- 初学Android,图形图像之使用SurfaceView(四十)
- Android|图形图像之Path
- 初学Android,图形图像之使用Bitmap和BitmapFactory(二十四)
- 初学Android,图形图像之使用Canvas,Paint绘图(二十五)
- 初学Android,图形图像之使用双缓冲画图(二十七)
- 初学Android,图形图像之使用drawBitmapMesh扭曲图像(三十二)
- 初学Android,图形图像之使用Shader填充图像(三十三)
- 初学Android,图形图像之使用逐帧动画(三十四)
- 初学Android,图形图像之使用Bitmap和BitmapFactory(二十四)
- 初学Android,图形图像之使用双缓冲画图(二十七)
- Android图形图像之Canvas,Paint与Path类
- commons-fileupload的详细介绍与使用
- iOS项目框架搭建之RESideMenu+RDVTabBarController+MLNavigationController
- 2014-multi-university-training-contest-5-Inversion (离散化加线段树)
- Linux Kernel系列 - 牛X的内核代码注释
- josephus链表解决
- 初学Android,图形图像之使用Path类
- destoon系统中tag如何使用like与%来进行模糊查询
- HDU-#1102 Constructing Roads(Prim & Kruskal)
- 矩阵旋转(图像旋转)
- 计算机网络学习--ip首部学习
- 利用commons-fileupload实现文件的上传(源码)
- socket选项_总结
- collection接口详解
- ARM MMU工作原理剖析


