初学Android,图形图像之使用双缓冲画图(二十七)
来源:互联网 发布:mac os beta版 编辑:程序博客网 时间:2024/05/24 01:42
当数据量很大时,绘图可能需要几秒钟甚至更长的时间,而且有时还会出现闪烁现象,为了解决这些问题,可采用双缓冲技术来绘图。
双缓冲即在内存中创建一个与屏幕绘图区域一致的对象,先将图形绘制到内存中的这个对象上,再一次性将这个对象上的图形拷贝到屏幕上,这样能大大加快绘图的速度。双缓冲实现过程如下:
1、在内存中创建与画布一致的缓冲区
2、在缓冲区画图
3、将缓冲区位图拷贝到当前画布上
4、释放内存缓冲区
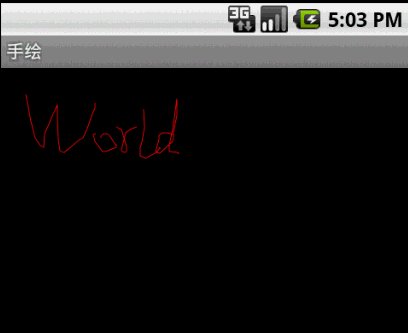
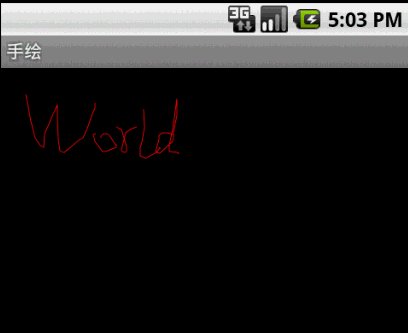
下面的例子(一个画图板)将实现双缓冲画图
先自定义一个View(Bitmap将会绘制到这个View上)
- <span style="font-size:14px;">package Wangli.Graphics.HandDraw;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.Bitmap.Config;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Path;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.View;
-
- public class DrawView extends View {
- float preX;
- float preY;
- private Path path;
- public Paint paint = null;
- final int VIEW_WIDTH = 320;
- final int VIEW_HEIGHT = 480;
-
- Bitmap cacheBitmap = null;
-
- Canvas cacheCanvas = null;
- public DrawView(Context context, AttributeSet attrs) {
- super(context, attrs);
-
- cacheBitmap = Bitmap.createBitmap(VIEW_WIDTH,VIEW_HEIGHT,Config.ARGB_8888);
- cacheCanvas = new Canvas();
- path = new Path();
-
- cacheCanvas.setBitmap(cacheBitmap);
-
- paint = new Paint(Paint.DITHER_FLAG);
- paint.setColor(Color.RED);
-
- paint.setStyle(Paint.Style.STROKE);
- paint.setStrokeWidth(1);
-
- paint.setAntiAlias(true);
- paint.setDither(true);
- }
- public boolean onTouchEvent(MotionEvent event)
- {
-
- float x = event.getX();
- float y = event.getY();
- switch(event.getAction())
- {
- case MotionEvent.ACTION_DOWN:
- path.moveTo(x, y);
- preX = x;
- preY = y;
- break;
- case MotionEvent.ACTION_MOVE:
- path.quadTo(preX, preY, x, y);
- preX = x;
- preY = y;
- break;
- case MotionEvent.ACTION_UP:
- cacheCanvas.drawPath(path, paint);
- path.reset();
- break;
- }
- invalidate();
-
- return true;
- }
- public void onDraw(Canvas canvas)
- {
- Paint bmpPaint = new Paint();
-
- canvas.drawBitmap(cacheBitmap, 0, 0, bmpPaint);
-
- canvas.drawPath(path, paint);
- }
- }</span><span style="font-size:12px;">
- </span>
- <span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:title="@string/color">
- <menu>
-
- <group android:checkableBehavior="single">
-
- <item
- android:id="@+id/red" android:title="@string/color_red"/>
- <item
- android:id="@+id/green" android:title="@string/color_green"/>
- <item
- android:id="@+id/blue" android:title="@string/color_blue"/>
- </group>
- </menu>
- </item>
- <item android:title="@string/width">
- <menu>
-
- <group>
-
- <item
- android:id="@+id/width_1" android:title="@string/width_1"/>
- <item
- android:id="@+id/width_3" android:title="@string/width_3"/>
- <item
- android:id="@+id/width_5" android:title="@string/width_5"/>
- </group>
- </menu>
- </item>
- <item
- android:id="@+id/blur" android:title="@string/blur"/>
- <item
- android:id="@+id/emboss" android:title="@string/emboss"/>
- </menu></span>
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, HandDraw!</string>
- <string name="app_name">手绘</string>
- <string name="width_1">1像素</string>
- <string name="width_3">3像素</string>
- <string name="width_5">5像素</string>
- <string name="color_red">红色</string>
- <string name="color_green">绿色</string>
- <string name="color_blue">蓝色</string>
- <string name="color">画笔颜色</string>
- <string name="width">画笔宽度</string>
- <string name="blur">模糊效果</string>
- <string name="emboss">浮雕效果</string>
- </resources>
- package Wangli.Graphics.HandDraw;
-
- import android.app.Activity;
- import android.graphics.BlurMaskFilter;
- import android.graphics.Color;
- import android.graphics.EmbossMaskFilter;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuInflater;
- import android.view.MenuItem;
-
- public class HandDraw extends Activity {
-
- EmbossMaskFilter emboss;
- BlurMaskFilter blur;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- emboss = new EmbossMaskFilter(new float[]{1.5f,1.5f,1.5f},0.6f,6,4.2f);
- blur = new BlurMaskFilter(8,BlurMaskFilter.Blur.NORMAL);
- }
-
- public boolean onCreateOptionsMenu(Menu menu)
- {
- MenuInflater inflator = new MenuInflater(this);
-
- inflator.inflate(R.menu.my_menu,menu);
- return super.onCreateOptionsMenu(menu);
- }
-
- public boolean onOptionsItemSelected(MenuItem mi)
- {
- DrawView dv = (DrawView)findViewById(R.id.draw);
-
- switch(mi.getItemId())
- {
- case R.id.red:
- dv.paint.setColor(Color.RED);
- mi.setChecked(true);
- break;
- case R.id.green:
- dv.paint.setColor(Color.GREEN);
- mi.setChecked(true);
- break;
- case R.id.blue:
- dv.paint.setColor(Color.BLUE);
- mi.setChecked(true);
- break;
- case R.id.width_1:
- dv.paint.setStrokeWidth(1);
- mi.setChecked(true);
- break;
- case R.id.width_3:
- dv.paint.setStrokeWidth(3);
- mi.setChecked(true);
- break;
- case R.id.width_5:
- dv.paint.setStrokeWidth(5);
- mi.setChecked(true);
- break;
- case R.id.blur:
- dv.paint.setMaskFilter(blur);
- mi.setChecked(true);
- break;
- case R.id.emboss:
- dv.paint.setMaskFilter(emboss);
- mi.setChecked(true);
- break;
- }
- return true;
- }
- }

更改画笔效果

0 0
- 初学Android,图形图像之使用双缓冲画图(二十七)
- 初学Android,图形图像之使用双缓冲画图(二十七)
- 初学Android,图形图像之使用Bitmap和BitmapFactory(二十四)
- 初学Android,图形图像之使用Canvas,Paint绘图(二十五)
- 初学Android,图形图像之使用Path类(二十六)
- 初学Android,图形图像之使用Path类(二十六)
- 初学Android,图形图像之使用Bitmap和BitmapFactory(二十四)
- Android自学之图形图像之使用双缓冲画
- 初学Android,图形图像之Matrix(二十九)
- 初学Android,图形图像之使用SurfaceView(三十九)
- 初学Android,图形图像之使用SurfaceView(四十)
- 初学Android,图形图像之使用Path类
- (转)初学Android,图形图像之使用Bitmap和BitmapFactory(二十四)
- 初学Android,图形图像之打砖块游戏(二十八)
- 初学Android,图形图像之使用drawBitmapMesh扭曲图像(三十二)
- 初学Android,图形图像之使用Shader填充图像(三十三)
- 初学Android,图形图像之使用逐帧动画(三十四)
- 初学Android,使用Drawable资源之使用AnimationDrawable资源(十七)
- 基于JFinal的evens的SQL文件执行和生成
- Codeforces 616D Longest k-Good Segment【尺取法】
- oracle使用的问题
- java工程不能导入eclipse
- caffe_.mexa64: undefined symbol:protobuf8internal10WireFormat 分析思路与解决方案
- 初学Android,图形图像之使用双缓冲画图(二十七)
- JDBC
- java实现排序(4)-堆排序
- Boost.Interprocess使用手册翻译之十二.架构和内部实现(Architecture and internals)
- 使用iServer JAVA API访问iServer空间分析服务进行叠加分析示例
- 点评了一下学生的简历。其实对话也是一种伟大的传播。 孔子在论语中对话,《理想国》里面的对话。<另一博客搬家>
- 第二册第七单元
- Struts2自定义类型转换器失效的解决
- kafka-0.10版本单机性能测试