Android 获取控件高度宽度三种方法,防止0的出现
来源:互联网 发布:淘宝魔盒有什么用 编辑:程序博客网 时间:2024/06/08 00:32
我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我们来看一下示例:
布局
oncreate:
结果:
接着来看下面几种方式输出结果:
把测试Activity改成如下:
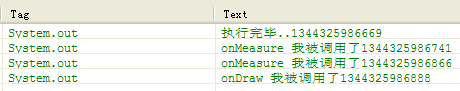
结果如下:
先来测试方法二:


首先我们自己写一个控件,这个控件非常简单:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
publicclass MyImageView extendsImageView { publicMyImageView(Context context, AttributeSet attrs) { super(context, attrs); }publicMyImageView(Context context) { super(context);}@Overrideprotectedvoid onMeasure(intwidthMeasureSpec, intheightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); System.out.println("onMeasure 我被调用了"+System.currentTimeMillis());}@Overrideprotectedvoid onDraw(Canvas canvas) { super.onDraw(canvas);System.out.println("onDraw 我被调用了"+System.currentTimeMillis());}}1
2
3
4
5
<com.test.MyImageViewandroid:id="@+id/imageview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/test"/>1
2
3
4
5
6
@Overridepublicvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(R.layout.main);System.out.println("执行完毕.."+System.currentTimeMillis());}
说明等onCreate方法执行完了,我们定义的控件才会被度量(measure),所以我们在onCreate方法里面通过view.getHeight()获取控件的高度或者宽度肯定是0,因为它自己还没有被度量,也就是说他自己都不知道自己有多高,而你这时候去获取它的尺寸,肯定是不行的.
现在碰到这个问题我们不能不解决,在网上找到了如下办法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
//------------------------------------------------方法一intw = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);inth = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);imageView.measure(w, h); intheight =imageView.getMeasuredHeight(); intwidth =imageView.getMeasuredWidth(); textView.append("\n"+height+","+width);//-----------------------------------------------方法二ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnPreDrawListener(newViewTreeObserver.OnPreDrawListener() { publicboolean onPreDraw() { intheight = imageView.getMeasuredHeight(); intwidth = imageView.getMeasuredWidth(); textView.append("\n"+height+","+width);returntrue;}});//-----------------------------------------------方法三ViewTreeObserver vto2 = imageView.getViewTreeObserver(); vto2.addOnGlobalLayoutListener(newOnGlobalLayoutListener() { @Overridepublicvoid onGlobalLayout() { imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());}});现在要讨论的是当我们需要时候使用哪个方法呢?
现在把测试的Activity改成如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
publicvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(R.layout.main);finalImageView imageView = (ImageView) findViewById(R.id.imageview); //------------------------------------------------方法一intw = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);inth = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED);imageView.measure(w, h); intheight =imageView.getMeasuredHeight(); intwidth =imageView.getMeasuredWidth(); textView.append("\n"+height+","+width);System.out.println("执行完毕.."+System.currentTimeMillis());}把测试Activity改成如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
publicvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(R.layout.main);finalImageView imageView = (ImageView) findViewById(R.id.imageview); -----------------------------------------------方法二ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnPreDrawListener(newViewTreeObserver.OnPreDrawListener() { publicboolean onPreDraw() { intheight = imageView.getMeasuredHeight(); intwidth = imageView.getMeasuredWidth(); textView.append("\n"+height+","+width);returntrue;}});}
方法三就不再测试了同方法二!!!
那么方法而和方法三在执行上有什么区别呢?
我们在布局文件中加入一个TextView来记录这个控件的宽高.
1
2
3
4
5
6
7
8
9
<ScrollViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"> <TextViewandroid:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"/> </ScrollView>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
publicvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(R.layout.main);finalImageView imageView = (ImageView) findViewById(R.id.imageview); -----------------------------------------------方法二ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnPreDrawListener(newViewTreeObserver.OnPreDrawListener() { publicboolean onPreDraw() { intheight = imageView.getMeasuredHeight(); intwidth = imageView.getMeasuredWidth(); textView.append("\n"+height+","+width);returntrue;}});}
再来测试方法三
1
2
3
4
5
6
7
8
9
10
11
12
13
14
publicvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(R.layout.main);finalImageView imageView = (ImageView) findViewById(R.id.imageview); //-----------------------------------------------方法三ViewTreeObserver vto2 = imageView.getViewTreeObserver(); vto2.addOnGlobalLayoutListener(newOnGlobalLayoutListener() { @Overridepublicvoid onGlobalLayout() { imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());}});}
总结:那么需要获取控件的宽高该用那个方法呢?
方法一: 比其他的两个方法多了一次计算,也就是多调用了一次onMeasure()方法,该方法虽然看上去简单,但是如果要目标控件计算耗时比较大的话,不见时使用,如listView等.
方法二,它的回调方法会调用很多次,并且滑动TextView的时候任然会调用,所以不建议使用.
方法三,比较合适.
当然,实际应用的时候需要根据实际情况而定.
0 0
- Android 获取控件高度宽度三种方法,防止0的出现~~~~赞
- Android 获取控件高度宽度三种方法,防止0的出现
- Android 获取控件高度宽度三种方法,防止0的出现
- Android 获取控件高度宽度三种方法,防止0的出现
- Android 获取控件高度宽度三种方法,防止0的出现
- Android 获取控件高度宽度三种方法,防止0的出现
- Android 获取控件高度宽度三种方法,防止0的出现,计算空间宽度,文字宽度
- Android 获取控件高度宽度三种方法
- android 获取控件的高度或者宽度。
- 三种获取屏幕宽度和高度的方法
- android获取控件宽度高度
- android 获取控件宽度高度
- 获取一个控件的高度与宽度的正确方法
- Android如何在onCreate()方法中获取控件的高度和宽度
- android在OnCreate中获取控件的宽度和高度
- Android在OnCreate中获取控件的宽度和高度
- Android在OnCreate中获取控件的宽度和高度
- Android在OnCreate中获取控件的宽度和高度
- 【Android开发经验】设置不自动弹出软键盘的最简洁解决方案
- OpenGL学习之3D图形的刚体变换
- Rotate Image
- Email正文webview加载方式
- what is a device drive
- Android 获取控件高度宽度三种方法,防止0的出现
- 第196天
- AFNetworking实现程序重新启动时的断点续传
- java和C常见技术面试题2015(持续更新中。。。)
- PHPCMS 路由资料
- phonegap的安装
- 推荐使用links方法安装插件
- 彩色图像、灰度图像、二值图像
- android应用开发详解(一)--------原始xml文件的使用


