使用Firebug对js进行断点调试的图文方法
来源:互联网 发布:电脑照相机软件下载 编辑:程序博客网 时间:2024/04/30 09:31
使用Firebug调试JavaScript非常方便。因为js的错误不容易查找,用这个就方便多了。
具体步骤:
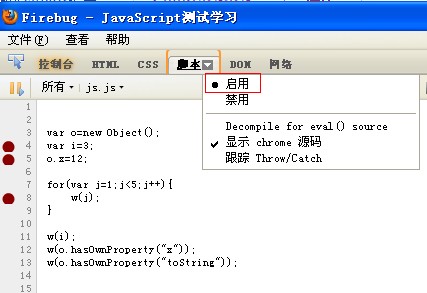
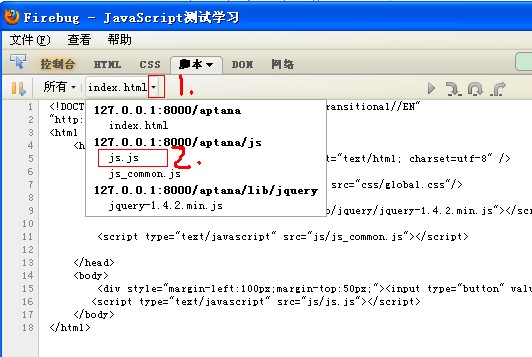
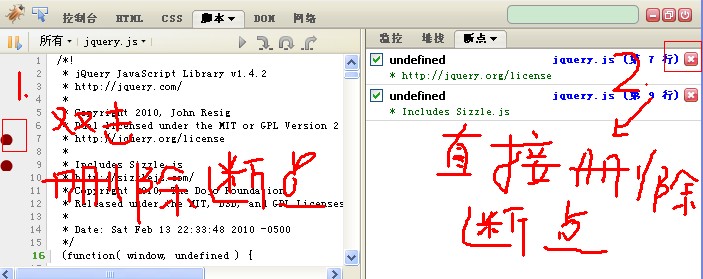
a. 打开Firebug后,启用“脚本”调试,找到引用的脚本文件(或者行内js);



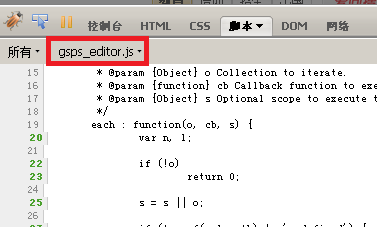
b. 在适当的位置加入断点;
c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断。如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断;

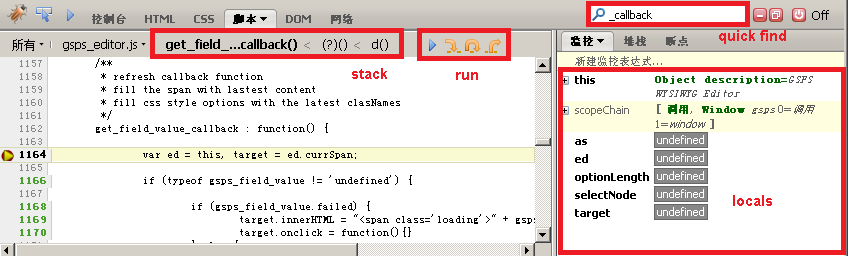
d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试。
确实非常简单!用Firebug断点调试的优点总结如下:
- 能加断点的行用绿色行号,非常直观;
- call stack用两种方式显示出来,很方便;
- 本地变量的显示非常清晰明了。

本文转自于:http://www.jb51.net/article/26707.htm
0 0
- 使用Firebug对js进行断点调试的图文方法
- FireBug的断点调试
- 使用Visual Studio Code对Node.js进行断点调试
- FireFox使用Firebug进行断点调试图…
- 使用firefox的firebug插件进行网页js调试----firebug使用
- 使用firefox的firebug插件进行网页js调试----firebug使用
- 使用firefox的firebug插件进行网页js调试----firebug使用
- 使用firefox的firebug插件进行网页js调试----firebug使用
- fireBug进行调试方法
- 使用FireBug调试Js
- js使用firebug调试
- firebug插件-如何使用firefox进行网页js调试
- Dojo第一节:学会使用firebug对js,Dojo进行调适
- 如何使用firebug进行调试
- 使用firebug进行调试javascript
- (转帖)如何使用firebug进行调试
- Firebug调试工具的使用
- 利用Eclipse对NS2进行断点调试
- 位域之我见
- 【LeetCode with Python】 Count and Say
- 《炉石传说》架构设计赏析(3):Gameplay初探
- 【LeetCode with Python】 Divide Two Integers
- Android SDK目录详解
- 使用Firebug对js进行断点调试的图文方法
- 【LeetCode with Python】 Flatten Binary Tree to Linked List
- postgresql数据导入到mysql
- Android环境搭建之三 Eclipse下搭建Android + C/C++ + OpenCV 开发坏境
- c# 汉字转拼音
- 1~4组成无重复数字的三位数
- 短小精悍的虚拟机:JVM基本结构和功能介绍
- 【LeetCode with Python】 Insert Interval
- Android 命名规范 (提高代码可以读性)


