用window.onerror捕获并上报Js错误
来源:互联网 发布:淘宝店铺价格怎么设置 编辑:程序博客网 时间:2024/04/30 23:02
转自:http://www.baidufe.com/item/7ee009bfbcd0fe94bd3e.html
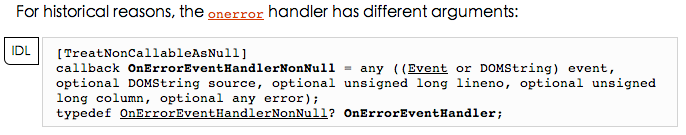
从W3C找到关于window.onerror的方法体介绍:

这个意思,基本可以就是说,window.onerror方法,我们可以写成:
/** * @param {String} errorMessage 错误信息 * @param {String} scriptURI 出错的文件 * @param {Long} lineNumber 出错代码的行号 * @param {Long} columnNumber 出错代码的列号 * @param {Object} errorObj 错误的详细信息,Anything */window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) { // TODO}不过使用过程中还得注意兼容性问题,不是所有浏览器都有参数列表中的所有参数,chrome之类的,都是浏览器标准草案的领跑者,这些个参数用就是了!
于是,可以写一个小Demo来尝试一下:
<!DOCTYPE html><html><head> <title>Js错误捕获</title> <script type="text/javascript"> /** * @param {String} errorMessage 错误信息 * @param {String} scriptURI 出错的文件 * @param {Long} lineNumber 出错代码的行号 * @param {Long} columnNumber 出错代码的列号 * @param {Object} errorObj 错误的详细信息,Anything */ window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) { console.log("错误信息:" , errorMessage); console.log("出错文件:" , scriptURI); console.log("出错行号:" , lineNumber); console.log("出错列号:" , columnNumber); console.log("错误详情:" , errorObj); } </script></head><body> <script type="text/javascript" src="error.js"></script></body></html>其中error.js文件中的内容,简单的这样写一句:
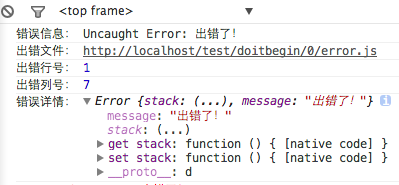
throw new Error("出错了!");用浏览器跑起来以后,打开console,基本就是这样的了:

所以,这些数据都是可以做上报的了。
当然了,上面的error.js是和html页面同域名下,如果error.js不在同域下,会是怎样的?我们把error.js的引用改一下:
<script type="text/javascript" src="//doitbegin.duapp.com/error.js"></script>再来打开console,我们看到的是这样的:

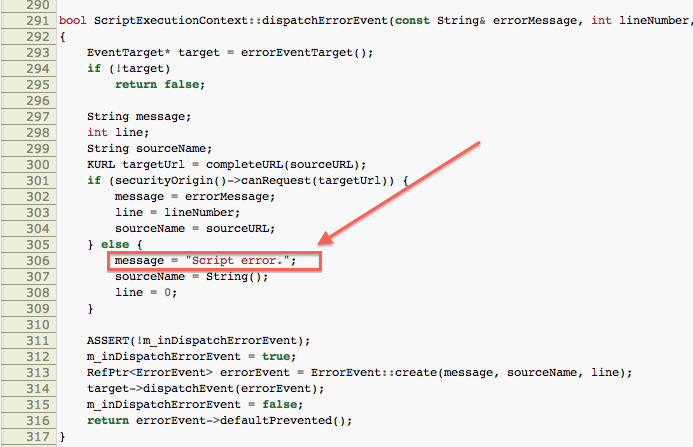
相当于window.onerror方法只捕获到了一个errorMessage,而且是固定字符串,毫无参考价值。查了点资料(Webkit源码),发现在浏览器实现script资源加载的地方,是进行了同源策略判断的,如果是非同源资源,errorMessage就被写死为“Script error”了:

好在script标签有一个crossorigin属性,设置它可以显示比较详细的错误信息,我们试着将script标签改一下:
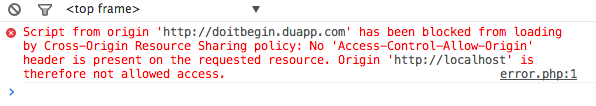
<script type="text/javascript" src="//doitbegin.duapp.com/error.js" crossorigin></script>刷新页面,这个时候看到console中的输出是这样的:

出现这个error也不意外,既然设置了error.js为crossorigin,那error.js的HTTP Response Header也必须设置非同源可访问。为了方便设置Header,把error.js做一个小改动,更名为:error-js.php。
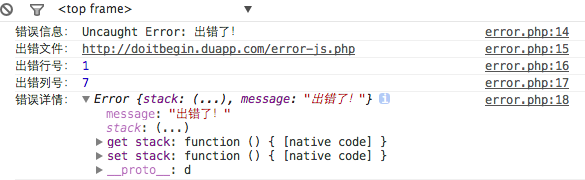
<?php header('Access-Control-Allow-Origin:*'); header('Content-type:text/javascript');?>throw new Error('出错了');此时刷新页面,看到console中的输出就已经正常了,所有信息都能正常捕获:

OK,技术细节分析结束!我2048游戏静态资源是放到静态域(非同源)下的,所以要想通过window.onerror捕获错误信息,就得按照上面的最后一种情况来操作了:
1、添加script的crossorigin属性
2、配置一下服务器,设置静态资源Javascript的Response为Access-Control-Allow-Origin
All Done!
- 用window.onerror捕获并上报Js错误
- 屏蔽所有的js错误和window.onerror()的用法
- 崩溃捕获并上报服务器
- 关于JS中;window.onerror=function(){return!0};的错误
- window.onerror,屏蔽JS error的利器?
- window.onerror
- window.onerror
- JS onerror
- Js异常处理:window.onerror和try{}catch(e){}
- 调试JS 出现 ;window.onerror=function(){return!0};
- try捕获JS错误
- js错误捕获
- window.onerror()的用法
- window.onerror()的用法
- javascript window.onerror事件
- window.onerror()的用法
- window.onerror 应用实例
- window.onerror()的用法
- DedeCMS5.7首页会员横排登录代码
- 自定义View在Android2.x上的坑
- CSDN专家博客手机客户端分享使用
- mysql命令窗口打开一闪而过
- C语言实现的lisp解析器介绍
- 用window.onerror捕获并上报Js错误
- ubuntu14.04.1LTS安装NVIDIA Quadro NVS 135M等显卡驱动
- 织梦CMS游客不能匿名软件投稿的解决方法
- Git 2分钟指南
- 软件工程学习之流程
- OSI和TCP/IP的区别
- zoj3329(期望DP)
- Java 的String问题
- 蓝桥杯备战-逻辑判断


