iPhone 6 Plus的逻辑分辨率为什么是414x736?
来源:互联网 发布:vivo手机4g网络不稳定 编辑:程序博客网 时间:2024/04/29 12:59
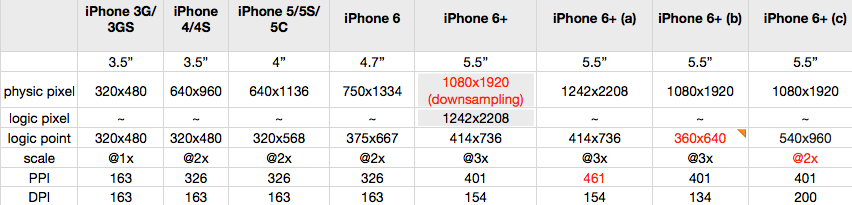
除iPhone 6 Plus外的iPhone逻辑分辨率与相应的屏幕尺寸计算出来的PPI均为163,并且与物理分辨率成整数倍关系,但是iPhone 6 Plus的逻辑分辨率PPI却是153,并且物理分辨率约为逻辑分辨率的2.6倍。
综上所述,我有2点疑问:
1、为何iPhone 6 Plus的逻辑分辨率不是与5.5英寸搭配成163 PPI的440x782?
2、为何iPhone 6 Plus的逻辑分辨率不是其物理分辨率的1/3即360x640?这样不就可以实现开发者追求的 pixel perfect了么,直接@3x到1080x1920应该要比现在@3x到1242 x 2208再缩放到1080x1920更完美一些吧。
PS:
1、综合以上2点疑问,个人认为最适合iPhone 6 Plus的物理分辨率是1320x2346,PPI为489,逻辑分辨率为440x782,PPI为163。目前1080x1920的物理分辨率与414x736的逻辑分辨率组合让我十分不解。
综上所述,我有2点疑问:
1、为何iPhone 6 Plus的逻辑分辨率不是与5.5英寸搭配成163 PPI的440x782?
2、为何iPhone 6 Plus的逻辑分辨率不是其物理分辨率的1/3即360x640?这样不就可以实现开发者追求的 pixel perfect了么,直接@3x到1080x1920应该要比现在@3x到1242 x 2208再缩放到1080x1920更完美一些吧。
PS:
1、综合以上2点疑问,个人认为最适合iPhone 6 Plus的物理分辨率是1320x2346,PPI为489,逻辑分辨率为440x782,PPI为163。目前1080x1920的物理分辨率与414x736的逻辑分辨率组合让我十分不解。
2、本人不是IOS开发者,将414x736称为逻辑分辨率有不妥之处还请指正。
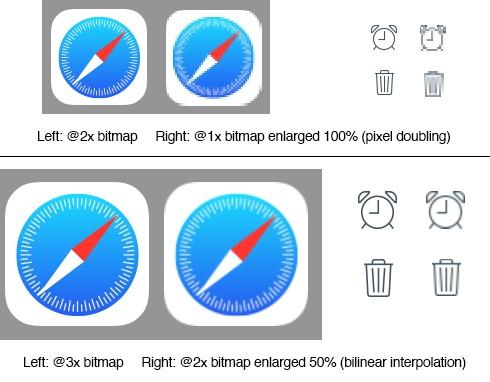
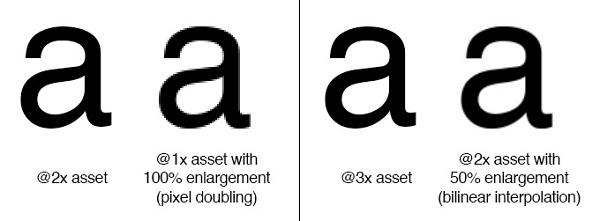
我做了个对比图,发出来看看, 你可能就明白了
这个pt设定主要是考虑两个问题:
①整个屏幕可显示的内容多少
②界面UI元素可点击的物理区域大小
先理清ppi和dpi
ppi (pixel per inch)
dpi (dot per inch) 一个 dot 对应iOS上的一个逻辑 point
下面详细分析:
1、iPhone 6 Plus 的逻辑point分辨率用 360x640,也不是不可以,也即上面图表中的 iPhone 6+ (b)方案,那么 scale 用 @3x,最终像素分辨率 360x640@3x 正好是 1080x1920,完美1:1映射,无需缩放;但缺点就是:iPhone 6 Plus的逻辑pt分辨率 360x640 就会比 iPhone 6的 375x667 还低,这天理不容啊,一个Plus的大屏幕虽然很精细,但是可显示的实际内容比 iPhone 6 还少。完全不符合 Bigger than bigger 。
打个比方就是:相同字号的情况下,iPhone 6如果一行显示了25个字,而 iPhone 6 Plus 按这个逻辑pt方案,一行就会只能显示24 个字了。
2、那如果逻辑point分辨率用 540x960 呢,也即图表中的 iPhone 6+ (c) , scale 沿用老的 @2x ,最终像素分辨率 540x960@2x 不正好是 1080x1920 吗,也是完美1:1映射,无需缩放,还不需要多余做 @3x 素材; 而且这个方案的优点也很明显: pt 面积是 iPhone 6 的两倍 (540x960 = 375x667x 2),这样屏幕可显示的内容一下就增多了 ; 但这个方案的缺点就更明显了: 所有 iOS UI 元素尺寸在屏幕上的实际物理面积一下子就变小了,比如标签栏或导航栏按钮的物理高度只有原来的 81.5% ,点击面积就只有iPhone 6的 0.815*0.815=66.4%,用户点击就困难了,总不至于苹果考虑触摸手指操作,为 <= iPhone 6 做一套设计规范,为 iPhone 6 Plus 再另外做一套设计规范。
3、那么看来最好的方案就是上图中的 iPhone 6+ (a) 了,物理像素也做到 1242x2208,那在5.5 inch屏幕上这个ppi 就必须达到 461 了,之前的媒体文章相关预测结果就是这个ppi方案<iphone 6 plus 461 ppi_百度搜索>。但苹果最终没有采用这个方案,最终采用图中的 iPhone 6+,物理像素只有 1080x1920,目前来看可能有这几方面原因:
① 内存消耗增大
② 电池消耗增大
③ 要做到 461ppi ,目前工艺上是不是可能还有一定难度。 (瞎猜的。。)
但这些问题在将来技术提高后都可以克服,因此就苹果先折衷过度一下,可能在下一代的iPhone 7 Plus版本中完美支持逻辑像素和真实物理像素上 1:1 映射,而且可以非常方便的平滑过渡。
4、至于为什么一定是 414x736,估计应该是在 5.5inch 和 ppi=461 这两个前提限定的情况下,按这个 414x736 pt 分辨率,屏幕上 UI 元素操作物理大小最接近 iPhone 6上的表现吧。
这个pt设定主要是考虑两个问题:
①整个屏幕可显示的内容多少
②界面UI元素可点击的物理区域大小
先理清ppi和dpi
ppi (pixel per inch)
dpi (dot per inch) 一个 dot 对应iOS上的一个逻辑 point
下面详细分析:
1、iPhone 6 Plus 的逻辑point分辨率用 360x640,也不是不可以,也即上面图表中的 iPhone 6+ (b)方案,那么 scale 用 @3x,最终像素分辨率 360x640@3x 正好是 1080x1920,完美1:1映射,无需缩放;但缺点就是:iPhone 6 Plus的逻辑pt分辨率 360x640 就会比 iPhone 6的 375x667 还低,这天理不容啊,一个Plus的大屏幕虽然很精细,但是可显示的实际内容比 iPhone 6 还少。完全不符合 Bigger than bigger 。
打个比方就是:相同字号的情况下,iPhone 6如果一行显示了25个字,而 iPhone 6 Plus 按这个逻辑pt方案,一行就会只能显示24 个字了。
2、那如果逻辑point分辨率用 540x960 呢,也即图表中的 iPhone 6+ (c) , scale 沿用老的 @2x ,最终像素分辨率 540x960@2x 不正好是 1080x1920 吗,也是完美1:1映射,无需缩放,还不需要多余做 @3x 素材; 而且这个方案的优点也很明显: pt 面积是 iPhone 6 的两倍 (540x960 = 375x667x 2),这样屏幕可显示的内容一下就增多了 ; 但这个方案的缺点就更明显了: 所有 iOS UI 元素尺寸在屏幕上的实际物理面积一下子就变小了,比如标签栏或导航栏按钮的物理高度只有原来的 81.5% ,点击面积就只有iPhone 6的 0.815*0.815=66.4%,用户点击就困难了,总不至于苹果考虑触摸手指操作,为 <= iPhone 6 做一套设计规范,为 iPhone 6 Plus 再另外做一套设计规范。
3、那么看来最好的方案就是上图中的 iPhone 6+ (a) 了,物理像素也做到 1242x2208,那在5.5 inch屏幕上这个ppi 就必须达到 461 了,之前的媒体文章相关预测结果就是这个ppi方案<iphone 6 plus 461 ppi_百度搜索>。但苹果最终没有采用这个方案,最终采用图中的 iPhone 6+,物理像素只有 1080x1920,目前来看可能有这几方面原因:
① 内存消耗增大
② 电池消耗增大
③ 要做到 461ppi ,目前工艺上是不是可能还有一定难度。 (瞎猜的。。)
但这些问题在将来技术提高后都可以克服,因此就苹果先折衷过度一下,可能在下一代的iPhone 7 Plus版本中完美支持逻辑像素和真实物理像素上 1:1 映射,而且可以非常方便的平滑过渡。
4、至于为什么一定是 414x736,估计应该是在 5.5inch 和 ppi=461 这两个前提限定的情况下,按这个 414x736 pt 分辨率,屏幕上 UI 元素操作物理大小最接近 iPhone 6上的表现吧。
中糾、hurten、知乎用户 等人赞同
付晨昱 赞同
0 0
- iPhone 6 Plus的逻辑分辨率为什么是414x736?
- iPhone 6plus 分辨率 为什么是 1242 2208
- 详解 iPhone 6 Plus 的奇葩分辨率
- 详解 iPhone 6 Plus 的奇葩分辨率
- iPhone 6 Plus 分辨率问题
- iPhone 6 Plus要召回是谣言
- 为什么在6plus上打印的屏幕高度是6的高度
- 为什么375×667是移动端原型的最佳分辨率
- 传iPhone 6s Plus或配2K屏 分辨率全面飙升
- iPhone的分辨率
- iphone 4 到iphone 6s plus的屏幕尺寸
- iphone 6分辨率
- 关于iPhone6/6Plus分辨率及图片分辨率的问题(一)
- 宿命论:为什么iPad的最大敌人会是iPhone?
- iPhone 各个手机的分辨率
- iPhone屏幕像素 分辨率 xcode中的逻辑宽高的介绍以及strcut与class的区别
- 怎样理解iPhone6 Plus的分辨率
- 大屏的代价:iPhone 6 Plus换屏要花129美元
- C语言(九九乘法表)
- 刚才安装了一下php运行环境及简单的部署了一个thinkphp的项目框架
- poj 2018 Best Cow Fences dp+单调队列优化
- 解密
- 独立博客网站FansUnion.cn运营2年的经验和教训以及未来规划
- iPhone 6 Plus的逻辑分辨率为什么是414x736?
- Java类集
- iOS 的 APP 在系统中如何适应 iPhone 5s/6/6 Plus 三种屏幕的尺寸?
- 【boost学习】之boost::asio(5)——io_service::run函数无任务时退出的问题
- x550vc黑苹果
- 在Myeclipse中使用Hibernate要注意的几个问题
- (实验三)《数据结构》第三章 循环队列与链队列验证
- UVA - 10763 Foreign Exchange
- int型字长问题

 王培,
王培,

 伊森
伊森 知乎用户,
知乎用户,

