为什么375×667是移动端原型的最佳分辨率
来源:互联网 发布:白垩纪往事 知乎 编辑:程序博客网 时间:2024/05/16 07:30
部分PM在设计移动端产品的时候,往往是随意画了个原型尺寸或者上网找个模板套进去,当然也有部分知道用375x667比较好,但是不知其所以然。
接下来我来讲清楚为什么以及前世今生。
一、原型尺寸的历史
既然是设计移动端原型,理论上来说最佳的原型尺寸最好是和你的目标用户手机尺寸保持完全一致。
好比iPhone刚出来的时候,设计iOS APP原型使用iPhone自身分辨率320x480就是最合适的。
后来随着Android崛起,各种国产机盛行,屏幕割裂严重,部分PM使用720x1280设计原型,或者继续沿用之前的尺寸320x480。
再后来iPhone6/6plus发布,屏幕分辨率的分裂也越来越严重。
此时最好有一种通用方案来解决这个问题,兼顾所有的屏幕分辨率。
二、确定适配屏幕的方案
考虑到屏幕分辨率已经有数百种,并且兼顾用户量少的机型没有价值。所以一一兼顾所有的屏幕是不现实的事情。
所以大家都是兼顾用户量使用最多的几款分辨率。用户量很小的屏幕不处理。
如果有必要的话,部分屏幕单独处理。
三、手机屏幕分辨率的分布
3.1、Android分辨率分布
3.2、ios分辨率分布
四、先考虑iPhone的原型尺寸
iPhone的分辨率是从320x480,到640x960,到640x1136,到750x1334,一直演变到1242x2208。
由于主要是750x1334最大、所以考虑它作为原型设计尺寸,然后看是否可以兼顾其他分辨率。
而第二分辨率占比是1242x2208,是1.5倍的等比关系。
第三分辨率640x1136,约等于0.85的关系。
至于其他的分辨率占比已经很低,不是等比关系。可以在碰到情况的在处理,甚至不处理。
所以iOS APP的视觉稿用750x1334来做比较适合,对于1242x2208,如果要求高就单独设计,要求不高就等比放大即可。而640x1336,直接等比缩小即可。
对于iOS APP的原型,我们PM只需考虑等比关系即可,那就是750x1334。考虑到画原型的时候方便与否,最好使用375x667。另外也是iOS官方定义的iphone6/6s/7的逻辑分辨率。
五、再考虑Android的原型尺寸
iPhone的分辨率太分散,只考虑占比最大的前几个,720x1280、1080x1920、480x854、540x960,总计占比77%。
其中720x1280是和750x1334等比关系,同理1080x1920,480x854,540x960都是约9:16。
所以其实还是一回事,原型直接使用375x667。
六、为什么不使用1280x720作为标准
可以,如果你们的用户群以Android为主,或者你们的PM都是用的Android手机。
另外就是大部分PM、UI使用的是是iPhone,所以更愿意以iPhone的逻辑分辨率来设计罢了。
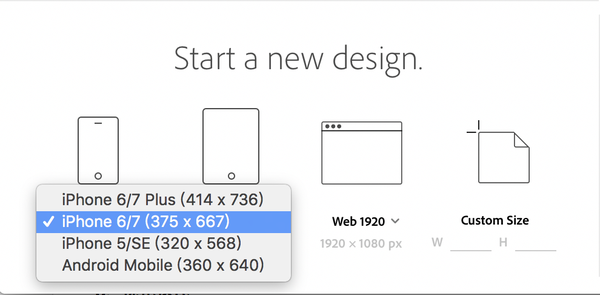
包括Adobe的原型设计工具Experience Design CC也是推荐以375x667来设计,或者次选320x640。
七、延伸一下内容
建议使用iPhone6/iphone6s/iphone7来做了原型之后,使用手机来预览效果。
如果你使用Axure设计原型的话,建议375x667-20,这样方便在手机上直接查看原型。减去状态栏20px是因为Axure导出的原型在iOS上无法隐藏它。
八、查看原型效果
分享一下我用该方法做出的原型,点击查看。
如果你用iphone6/6s/7在手机上请用safari打开该网址并发送到桌面,可以查看所有页面以及交互,和一个真实的APP,仅仅差了逻辑和视觉。
九、总结
视觉设计领域,当下的通用做法是用iPhone6s的尺寸750x1334来设计,已经是形成了行业的规范。但是产品设计领域并没有形成,其实还是有一定必要的。
转自:浪子
- 为什么375×667是移动端原型的最佳分辨率
- 为什么PPC是移动广告的最佳模式?
- 显示器的最佳分辨率
- iPhone 6 Plus的逻辑分辨率为什么是414x736?
- 移动互联网时代:合格的产品原型是怎样的?
- 为什么说原型制作是产品经理必备的技能?
- 为什么说虚拟主机是个人站长的最佳选择
- 移动设备分辨率与原型尺寸对照表
- 移动端原型开发软件
- 为什么说云计算是移动的未来
- Xorg设置显示器最佳分辨率的方法
- 移动端不同分辨率手机的适配问题
- 为什么说原型制作是产品经理必备的技能之一?
- 冒泡排序的最佳情况的时间复杂度为什么是O(n)
- Scrum与经济衰退:为什么Scrum是经济危机时代项目的最佳选择
- 冒泡排序最佳情况的时间复杂度,为什么是O(n)
- 冒泡排序最佳情况的时间复杂度,为什么是O(n)
- 冒泡排序法为什么最佳的时间复杂度是O(n)
- spring注解事物,不生效,不回滚,正确配置
- 微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
- 叉积(向量之间的计算)
- Scala中的for/yield详解
- 光学ocr识别软件(Nuance OmniPage Pro)下载 v18.1中文免费版
- 为什么375×667是移动端原型的最佳分辨率
- ubuntu16.04中永久修改 USB 设备权限
- 遍历 map 获取相同 key 值的和
- 动态规划相关概念
- BZOJ 1798: [Ahoi2009]Seq 维护序列seq 线段树题解
- Truncated incorrect DOUBLE VALUE:
- nvidia-sim 和roc-smi
- 单例模式
- Erdas和QMosaic镶嵌功能测试-遥感镶嵌软件对比测试