(转)去掉QTreeWidget中节点之间的虚线
来源:互联网 发布:东村明子 知乎 编辑:程序博客网 时间:2024/04/30 17:54
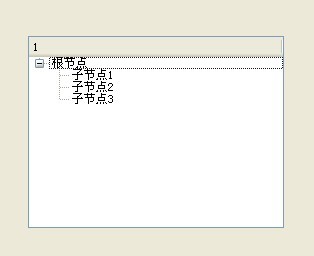
在使用QTreeWidget时,默认是带有虚线的,如下图所示:

现在需要将这些节点之间的虚线去掉,可采用两种方式,一种是在代码中添加控件的样式,另外一种是在qtcreator中直接设置样式。
第一种:qtcreator中设置样式:
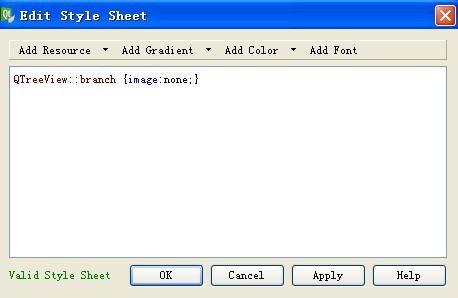
右键该控件,选择change styleSheet…菜单,然后进入到样式编辑界面,添加如下代码:
QTreeView::branch {image:none;}

点击OK之后,就可以看到效果,此前的虚线已经没有了。
第二种:直接在代码中添加样式:
代码如下:
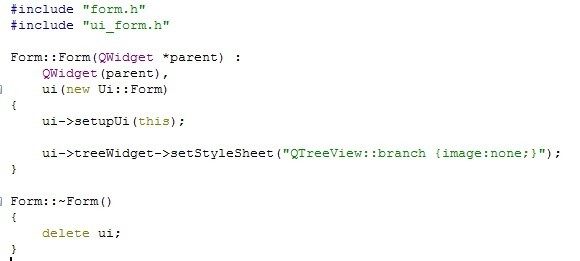
treeWidget->setStyleSheet("QTreeView::branch {image:none;}");
这里的treeWidget指的就是当前QTreeWidget对象了。
贴出源码图片:

编译运行之后就可以看到效果了。
接下来,再介绍一下,只设置顶级节点无虚线,子节点有虚线的方法:
同样可以采用在源码里设置样式和qtcreator中设置样式两种方法,这里就不再赘述,将设置的参数简单介绍一下。
在代码中添加如下方法:
treeWidget->setRootIsDecorated(false);
qtcreator中点击qtreewidget控件,在右边的设置属性里找到QTreeView那栏,将rootIs Decorated 复选框,不要勾选,即可实现该效果。
最后再送上设置item不同状态下显示背景色的代码,设置方法同上:
源码中设置:
treeWidget->setStyleSheet(
"QTreeView::item:hover{background-color:rgb(0,255,0,50)}"
"QTreeView::item:selected{background-color:rgb(255,0,0,100)}"
);
在样式设置界面,添加如下两句:
QTreeView::item:hover{background-color:rgb(0,255,0,50)}
QTreeView::item:selected{background-color:rgb(255,0,0,100)}
- (转)去掉QTreeWidget中节点之间的虚线
- 去掉QTreeWidget中节点之间的虚线
- 去掉QTreeWidget中节点之间的虚线
- QTreeWidget去掉虚线框
- 去掉网页中Flash对象虚线框的官方解决方案
- css中 去掉链接虚线框的方法
- 去掉超链接的虚线框
- 去掉链接的虚线框
- 去掉超链接的虚线框
- 去掉超链接的虚线框
- 去掉图片超链接的蓝色边框,以及去掉点中时候的虚线框
- wps-excel的自动分页符(虚线)怎么去掉
- qtreewidget系列--qtreewidget节点重命名
- Qt中QTreeWidget的使用
- 去掉链接的虚线框的解决办法
- 去掉连接图片的虚线框
- 去掉flash四周虚线框的方法
- 如何去掉SWF文件的虚线边框
- Eddy's picture(并查集+最小生成树)
- (原)双核四线程
- (原)super.paintComponent解析
- sed行编辑器使用介绍
- (原)GridBagLayout
- (转)去掉QTreeWidget中节点之间的虚线
- hibernate使用@where实现条件过滤功能
- (转)C++延时效果
- (原)关于指针的一些个人想法
- 寻找字符串A中完全包含字符串B的最短子字符串
- (转)关于C++引用
- (转)ubuntu安装MySql
- (转)ubuntu安装JDK
- (转)ubuntu12.04 root用户下没有声音解决


