Android进阶2之 阴影制作(Shadow)
来源:互联网 发布:瞻博网络官网 编辑:程序博客网 时间:2024/05/15 23:45
http://blog.csdn.net/sjf0115/article/details/7363958

阴影制作:包括各种形状(矩形,圆形等等),以及文字等等都能设置阴影。
阴影制作是什么原理呢?
其实很简单,你需要设置阴影的东西被看作一个主层。然后在主层下面画一个阴影层。
阴影制作涉及到一个重要函数:
public void setShadowLayer (float radius, float dx, float dy, int color)
radius:阴影半径
dx:X轴方向的偏移量
dy:Y轴方向的偏移量
color:阴影颜色
注意:如果半径被设置为0,意思就是去掉阴影。
具体实现:
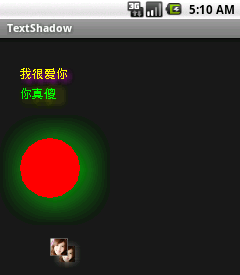
package xiaosi.textShadow; import android.app.Activity;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.os.Bundle;import android.view.View; public class TextShadowActivity extends Activity{@Overridepublic void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(new drawCanvas(this));} class drawCanvas extends View{private Bitmap bitmap = null;public drawCanvas(Context context){super(context);bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.i_skinprocess);} @Overrideprotected void onDraw(Canvas canvas){super.onDraw(canvas);// 建立Paint 物件Paint paint1 = new Paint();// 设定颜色paint1.setColor(0xFFFFFF00);// 设定阴影(柔边, X 轴位移, Y 轴位移, 阴影颜色)paint1.setShadowLayer(5, 3, 3, 0xFFFF00FF);// 实心矩形& 其阴影canvas.drawText("我很爱你", 20,40,paint1);Paint paint2 = new Paint();paint2.setColor(Color.GREEN);paint2.setShadowLayer(10, 5, 2, Color.YELLOW);canvas.drawText("你真傻", 20,60,paint2);Paint paint3 = new Paint();paint3.setColor(Color.RED);paint3.setShadowLayer(30, 5, 2, Color.GREEN);canvas.drawCircle(50, 130,30, paint3);Paint paint4 = new Paint();paint4.setShadowLayer(5, 8, 7, Color.DKGRAY);canvas.drawBitmap(bitmap, 50, 200, paint4);}}} 0 0
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android之阴影制作(Shadow)
- Android之阴影制作(Shadow)
- Android 阴影制作 -- Shadow
- Android 绘图 阴影制作(Shadow)
- 阴影制作(Shadow)
- 布局阴影shadow的制作
- Android Shadow阴影
- Android自定义Shape 加上阴影shadow之方法
- Android自定义Shape 加上阴影shadow之方法
- Android自定义Shape 加上阴影shadow之方法
- Android自定义Shape 加上阴影shadow之方法
- Android:自定义Shape 加上阴影shadow之方法
- 深度学习 Deep Learning UFLDL 最新Tutorial 学习笔记 5:Softmax Regression
- linux通过samba共享在windows下直接修改
- 《原创》蛇形矩阵
- Android Service获取当前位置(GPS+基站)
- BloomFilter
- Android进阶2之 阴影制作(Shadow)
- 拦截数据库增删改操作
- django添加ldap认证
- 黑马程序员——Java基础---Java语言基础(二)
- 移动webAPP前端开发代码演示和技巧汇总
- WinXP 比 Win2008R2 更高效? 我反正信了.
- npm cache server
- js有关元素内容操作小结
- 来自知乎-Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?


