Android进阶2之 阴影制作(Shadow)
来源:互联网 发布:英语读音器软件 编辑:程序博客网 时间:2024/05/05 19:48

阴影制作:包括各种形状(矩形,圆形等等),以及文字等等都能设置阴影。
阴影制作是什么原理呢?
其实很简单,你需要设置阴影的东西被看作一个主层。然后在主层下面画一个阴影层。
阴影制作涉及到一个重要函数:
public void setShadowLayer (float radius, float dx, float dy, int color)
radius:阴影半径
dx:X轴方向的偏移量
dy:Y轴方向的偏移量
color:阴影颜色
注意:如果半径被设置为0,意思就是去掉阴影。
具体实现:
- package xiaosi.textShadow;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.os.Bundle;
- import android.view.View;
- public class TextShadowActivity extends Activity
- {
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(new drawCanvas(this));
- }
- class drawCanvas extends View
- {
- private Bitmap bitmap = null;
- public drawCanvas(Context context)
- {
- super(context);
- bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.i_skinprocess);
- }
- @Override
- protected void onDraw(Canvas canvas)
- {
- super.onDraw(canvas);
- // 建立Paint 物件
- Paint paint1 = new Paint();
- // 设定颜色
- paint1.setColor(0xFFFFFF00);
- // 设定阴影(柔边, X 轴位移, Y 轴位移, 阴影颜色)
- paint1.setShadowLayer(5, 3, 3, 0xFFFF00FF);
- // 实心矩形& 其阴影
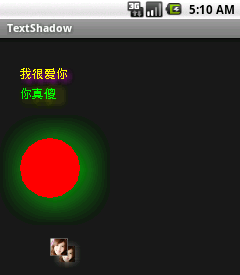
- canvas.drawText("我很爱你", 20,40,paint1);
- Paint paint2 = new Paint();
- paint2.setColor(Color.GREEN);
- paint2.setShadowLayer(10, 5, 2, Color.YELLOW);
- canvas.drawText("你真傻", 20,60,paint2);
- Paint paint3 = new Paint();
- paint3.setColor(Color.RED);
- paint3.setShadowLayer(30, 5, 2, Color.GREEN);
- canvas.drawCircle(50, 130,30, paint3);
- Paint paint4 = new Paint();
- paint4.setShadowLayer(5, 8, 7, Color.DKGRAY);
- canvas.drawBitmap(bitmap, 50, 200, paint4);
- }
- }
0 0
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android进阶2之 阴影制作(Shadow)
- Android之阴影制作(Shadow)
- Android之阴影制作(Shadow)
- Android 阴影制作 -- Shadow
- Android 绘图 阴影制作(Shadow)
- 阴影制作(Shadow)
- 布局阴影shadow的制作
- Android Shadow阴影
- Android自定义Shape 加上阴影shadow之方法
- Android自定义Shape 加上阴影shadow之方法
- Android自定义Shape 加上阴影shadow之方法
- Android自定义Shape 加上阴影shadow之方法
- Android:自定义Shape 加上阴影shadow之方法
- MyMathLib系列(线性空间)
- Google严苛模式【调试、优化、检查】让你的APP飞一般的感觉
- 搞ACM,以后能干什么
- html5自定义comfirm组件,可传参数、回调方法
- 机器学习、数据挖掘、计算机视觉等领域经典书籍推荐
- Android进阶2之 阴影制作(Shadow)
- C++ 文件流fstream的重载
- 面试智力题
- 常用 blas 函数
- Android 自定义 HorizontalScrollView 打造再多图片(控件)也不怕 OOM 的横向滑动效果
- 2015.1.6,第三节课Android控件ViewFlipper手势滑动效果
- 2014秋C++第19周 项目 单链表/枚举
- MyMathLib系列(一元多项式-准备)
- GEC210(S5PV210)裸机驱动之PWM定时器


