裁剪节点ClippingNode使用详解
来源:互联网 发布:浪漫喜剧电影 知乎 编辑:程序博客网 时间:2024/06/11 11:20
学习cocos2dx 3.2确实比较吃力,因为网上关于最新版的v3.2的资料十分稀少,或者是讲解的确实不是很详细。大部分人都是根据官方文档照样画瓢,而对于有些比较抽象的概念及函数都是照着官方文档来讲解的。这样的结果,导致有些东西令我确实非常费解。
没有办法,只好自己来总结cocos2dx3.2,然后将个人的学习感悟分享给大家。
PS:当然有些大牛写的文章还是很不错的。
有时候我们需要显示一张图片的部分区域,比如文字遮罩、图片遮罩。。。
本节要讲的ClippingNode的功能效果大致就是上面所看到的遮罩效果。
【致谢】
http://cn.cocos2d-x.org/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/native/v3/ClippingNode/zh.md
http://www.waitingfy.com/archives/1093 (“文字遮罩效果”)
【Demo下载】
http://down.51cto.com/data/1881321
【ClippingNode】
1、原理
ClippingNode(裁剪节点)可以用来对节点进行裁剪。ClippingNode是Node的子类,可以像普通节点一样放入Layer,Scene,Node中。
主要是根据一个模板(Stencil)切割图片的节点,生成任何形状的节点显示。
ClippingNode是利用模板遮罩来完成对Node区域裁剪的技术。
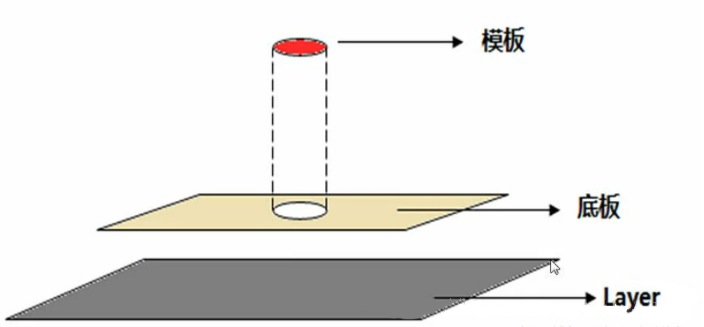
如何理解ClippingNode的遮罩?看下图的例子吧。
2、举例说明
> 模板(Stencil):可以使用Layer、Node、Sprite等。
> 底板 :可以使用Layer、Node、Sprite等。
> Layer层
2.1、第一组(Layer层无背景图片)
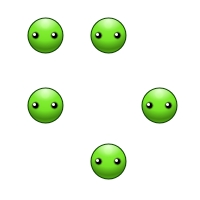
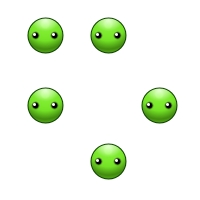
> 模板(Stencil):模板为Node节点,放入5个Sprite的小球。
> 底板 :底板为Node节点,放入1个Sprite的ABCD图。
> Layer层 :无元素,背景颜色为黑色。
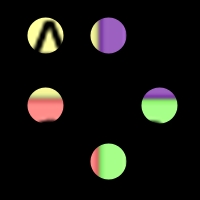
> 裁剪遮罩效果示意图:
2.2、第二组(Layer层有背景图片)
> 模板(Stencil):模板为Node节点,放入5个Sprite的小球。
> 底板 :底板为Node节点,放入1个Sprite的ABCD图。
> Layer层 :有一个Sprite的cocos2dx背景图片。
> 裁剪遮罩效果示意图:
2.3、分析总结
通过ClippingNode进行裁剪遮罩,其实是这样的:
> 将模板(Stencil)上所有元素的形状集合作为“形状模板”,其元素本身不渲染。
> 使用“形状模板”对底板进行裁剪。
> 显示从底板上裁剪下来的图片区域。
总的来说:
> 模板(Stencil)相当于是一个样板,上面有很多不同形状的"洞洞"。
> 然后根据样板,对底板进行裁剪,"挖洞"。
> 然后将剪下来的那些碎片,按照原来的位置进行摆放。
其中:模板(Stencil)只是一个“形状模板”,本身的图片是不进行绘制的。
3、主要函数
ClippingNode继承于Node类,用于节点的裁剪与遮罩。
3.1、创建ClippingNode
两种方式:是否使用模板(stencil)来创建。
////创建,不含模板(stencil)ClippingNode* clippingNode = ClippingNode::create();//创建,使用模板(stencil)ClippingNode* clippingNode = ClippingNode::create(stencil);//
3.2、设置模板(Stencil)
模板节点是Node的子类,一般常常使用DrawNode,因为它可以绘制不同形状的图形。当然也可以直接使用Node节点作为作为模板。
///** *用来做裁剪的模板(stencil)节点(Node) *模板(stencil)对象,默认为空(nullptr) **/Node* stencil = Node::create(); //模板stencil节点Nodestencil->addChild(spriteBall1); //添加小球1stencil->addChild(spriteBall2); //添加小球2stencil->addChild(spriteBall3); //添加小球3stencil->addChild(spriteBall4); //添加小球4stencil->addChild(spriteBall5); //添加小球5clippingNode->setStencil(stencil); //设置模板Stencil//
3.3、设置底板(Content)
////创建ClippingNode后,使用addChild()添加的节点,即为底板内容clippingNode->addChild(content); //设置底板//
3.4、倒置显示(Inverted)
> false :显示被模板裁剪下来的底板内容。默认为false。
> true :显示剩余部分。
////默认为false//表示显示被裁剪下来的底板内容clippingNode->setInverted(false);//
3.5、alpha阈值(alphaThreshold)
> alpha:表示像素的透明度值。
> 只有模板(stencil)中像素的alpha值大于alpha阈值时,内容才会被绘制。
> alpha阈值(alphaThreshold):取值范围[0,1]。
> 默认为 1 ,表示alpha测试默认关闭,即全部绘制。
> 若不是1 ,表示只绘制模板中,alpha像素大于alphaThreshold的内容。
////设置alpha透明度闸值//即显示模板中,alpha像素大于0.05的内容holesClipper->setAlphaThreshold(0.05f); //
具体说明:
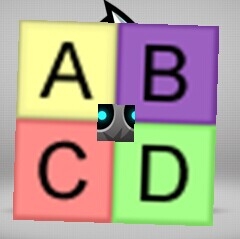
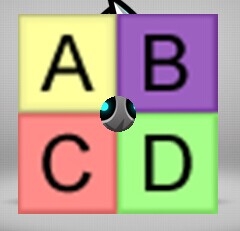
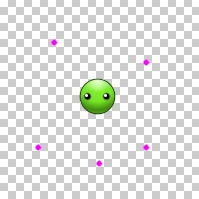
以下是一张40*40的图片,其中小球以外的其他区域像素为透明的(即:alpha为 0 )。
(1)在不设置AlphaThreshold闸值,或者setAlphaThreshold(1.0f),的情况下:
(2)在设置setAlphaThreshold(0.5f),的情况下:
(3)结论:
> 可以发现在不设置alpha闸值时,模板绘制的区域为一个40*40的矩形。
> 设置了alpha闸值为0.5时,透明度alpha为0的像素不被绘制,只绘制了一个小圆。
【代码实战】
这里讲几个有意思的例子。
> 官方的“打洞”
> “文字遮罩闪亮特效”
> ClippingNode类的用途很广泛,更多用法自行百度。
1、官方的“打洞”
官方cpp-test项目里有一个使用ClippingNode完成“打洞”效果的例子,我觉得挺有意思的。
更多的用法参见官方的cpp-test项目。
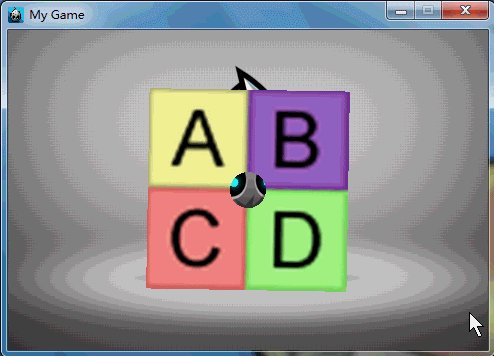
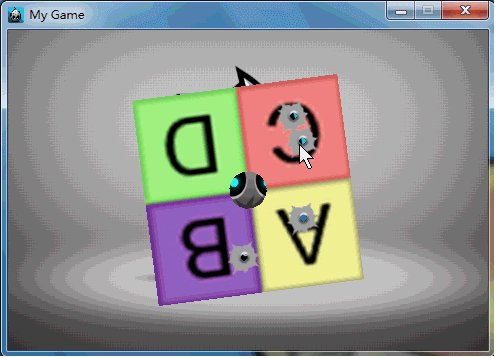
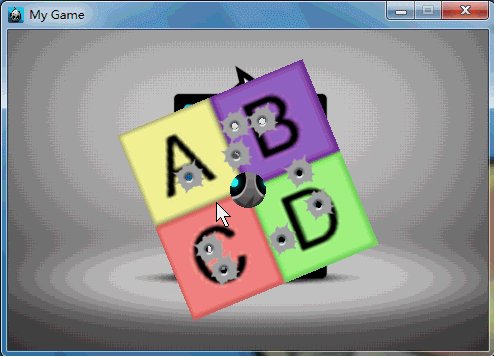
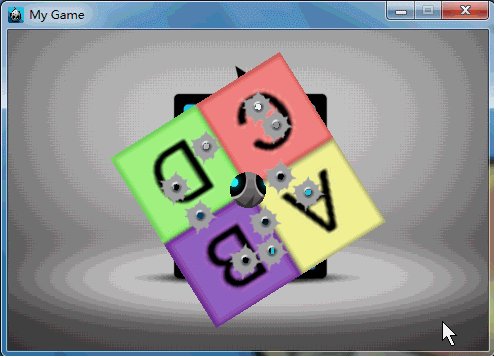
先来看看效果:
1.1、素材
1.2、在HelloWorld.h中添加如下变量与函数
//ClippingNode* holesClipper; //裁剪节点Node* holesStencil; //模板节点Node* holes; //底板节点 //触摸回调void onTouchesBegan(const std::vector<Touch*>& touches, Event *unused_event);//添加小洞void pokeHoleAtPoint(Vec2 point);//
1.3、在HelloWorld.cpp中的init()中创建裁剪节点ClippingNode
////[1].背景图片(Layer层中)Sprite* bg = Sprite::create("HelloWorld.png");bg->setPosition(visibleSize / 2);this->addChild(bg);//[2].创建裁剪节点 : holesClipperholesClipper = ClippingNode::create();holesClipper->setPosition(visibleSize / 2);this->addChild(holesClipper);//属性设置holesClipper->setInverted(true); //倒置显示,未被裁剪下来的剩余部分holesClipper->setAlphaThreshold(0.5f); //设置alpha透明度闸值holesClipper->runAction(RepeatForever::create(RotateBy::create(1, 45))); //旋转动作//[3].创建模板 : holesStencilholesStencil = Node::create();holesClipper->setStencil(holesStencil); //设置模板节点//添加一个模板遮罩 ballholesStencil->addChild(Sprite::create("ball.png"), -1);//[4].创建底板 : holesholes = Node::create();holesClipper->addChild(holes); //设置底板//添加另一个底板内容 blocksSprite* content = Sprite::create("blocks.png");holesClipper->addChild(content, -1, "content");//[5].触摸事件auto listener = EventListenerTouchAllAtOnce::create();listener->onTouchesBegan = CC_CALLBACK_2(HelloWorld::onTouchesBegan, this);_eventDispatcher->addEventListenerWithSceneGraphPriority(listener, this);// 1.4、设置触摸事件回调。当触摸点在底板区域内部,则“打洞”
//void HelloWorld::onTouchesBegan(const std::vector<Touch*>& touches, Event *unused_event){//[1].获取触点, 转换为相对holesClipper节点的 相对坐标Vec2 point = touches[0]->getLocation();point = holesClipper->convertToNodeSpace(point);//[2].获取底板区域矩形RectSprite* content = (Sprite*)holesClipper->getChildByName("content");Size contentSize = content->getContentSize();Rect rect = Rect(-contentSize.width / 2, -contentSize.height / 2, contentSize.width, contentSize.height);//[3].触摸点在底板内部, 进行"打洞"if (rect.containsPoint(point)){pokeHoleAtPoint(point);}}// 1.5、实现“打洞”操作函数
//void HelloWorld::pokeHoleAtPoint(Vec2 point){CCLOG("Add a Hole!!!");//[1].添加底板内容 : 一个洞的痕迹auto hole = Sprite::create("hole_effect.png");hole->setPosition(point);holes->addChild(hole);//[2].添加模板内容 : 一个小洞auto holeStencil = Sprite::create("hole_stencil.png");holeStencil->setPosition(point);holesStencil->addChild(holeStencil);//[3].动作效果 : 放大缩小holesClipper->runAction(Sequence::create(ScaleTo::create(0.05f, 1.05f), ScaleTo::create(0.05f, 1.0f), NULL));}//
1.6、分析与总结
这里设置了倒置显示(Inverted),即使用模板对底板进行裁剪后,显示未被剪下的剩余部分。
(1)模板Stencil:
(2)底板:
(3)裁剪遮罩效果图:
显示未被模板裁剪的剩余部分。
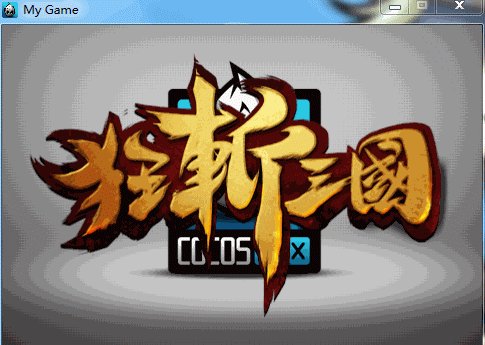
2、“文字遮罩特效”
先来看看效果:
2.1、素材
2.2、代码实现
////[1].背景图片Sprite* bg = Sprite::create("HelloWorld.png");bg->setPosition(visibleSize / 2);this->addChild(bg, -1);//[2].创建主题文字 : gameTitleSprite* gameTitle = Sprite::create("game_title.png");//获取尺寸大小Size clipSize = gameTitle->getContentSize();//[3].创建底板的发光图片 : sparkSprite* spark = Sprite::create("spark.png");spark->setPosition(-clipSize.width, 0);//[4].创建裁剪节点 : clippingNodeClippingNode* clippingNode = ClippingNode::create();clippingNode->setPosition(visibleSize / 2);this->addChild(clippingNode);clippingNode->setAlphaThreshold(0.05f); //设置alpha闸值clippingNode->setContentSize(clipSize); //设置尺寸大小clippingNode->setStencil(gameTitle); //设置模板stencilclippingNode->addChild(gameTitle, 1); //先添加标题,会完全显示出来,因为跟模板一样大小clippingNode->addChild(spark,2); //会被裁减//[5].左右移动sparkMoveTo* moveAction = MoveTo::create(2.0f, Vec2(clipSize.width, 0));MoveTo* moveBackAction = MoveTo::create(2.0f, Vec2(-clipSize.width, 0));spark->runAction(RepeatForever::create(Sequence::create(moveAction, moveBackAction, NULL)));//2.3、分析与总结
实际上就是将文字作为模板Stencil,做出文字的“形状模板”,然后去裁剪底板。
而底板则是由文字、发光棒组合而成,然后移动发光棒,就可以呈现文字发光的效果。
(1)模板Stencil:
(2)底板:
(3)剪裁遮罩效果图:
- 裁剪节点ClippingNode使用详解
- 裁剪节点ClippingNode使用详解
- Cocos2dx: 使用ClippingNode的节点裁剪
- 裁剪节点ClippingNode
- 【Cocos2d-x】节点裁剪 ClippingNode
- cocos2dx 3.2 裁剪节点 ClippingNode
- cocos2dx 3.2 裁剪节点 ClippingNode
- cocos2dx[3.2]——裁剪节点ClippingNode
- Cocos2d-x 3.x ClippingNode裁剪节点
- ClippingNode裁剪节点(模板遮罩)
- 裁剪ClippingNode
- 【Cocos2d-x 3.2】裁剪节点(ClippingNode)总结
- 【Cocos2d-x 3.2】裁剪节点(ClippingNode)总结
- 【Cocos2d-x 3.2】裁剪节点(ClippingNode)总结
- cocos2dx[3.2](19)——裁剪节点ClippingNode
- 【Cocos2d-x 3.2】裁剪节点(ClippingNode)总结
- cocos2dx[3.2](19)——裁剪节点ClippingNode
- cocos2d-x ClippingNode的使用 节点剪裁
- 我的第一篇文章
- 定义函数检索窗体中所有文本框是否为空
- Linux中tty、pty、pts的概念区别
- 彩票中的黑天鹅
- arduino win8 驱动安装
- 裁剪节点ClippingNode使用详解
- 跨平台数据对接
- Android Animation动画(很详细)
- Python 2.7 install on centos 6.5
- Ejb远程调用-jboss服务器调用服务器-Bean调用Bean
- Swift UITextField,UITextView,UISegmentedControl,UISwitch
- Leetcode: Longest Common Prefix
- C语言中__attribute__的用法
- 用Android Studio在Github上创建项目