Django:快速搭建简单的Blog
来源:互联网 发布:如何在手机淘宝上开店 编辑:程序博客网 时间:2024/05/21 09:40
一,创建项目
1, 为blog创建名为mysite的工程项目:
django-admin.py startproject mysite2, 项目结构如下:
mysite ├── manage.py └── mysite ├── __init__.py ├── settings.py ├── urls.py └── wsgi.pymanage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
二 ,运行开发服务器
要马上查看django项目应用的运行,可以使用Django项目里的mange.py
切换到工程目录,执行运行服务器命令:
python manage.py runserver完成:

打开浏览器,输入访问地址:127.0.0.1:8000

三,创建Blog应用
python manage.py startapp blogblog应用文件结构如下:
├── blog│ ├── admin.py│ ├── __init__.py│ ├── models.py│ ├── tests.py│ └── views.py四,设计你的Model
在blog目录下的models.py是blog应用的核心文件之一,是定义blog数据结构的地方。
用编辑器打开models.py
新添加BlogPost类,代码如下:
from django.db import models# Create your models here.class BlogPost(models.Model): title = models.CharField(max_length = 150) body = models.TextField() timestamp = models.DateTimeField()BlogPost类是django.db.models.Model的一个子类 。它有变量title(blog的标题),body(blog的内容部分),timestamp(blog的发表时间)。
五,设置数据库
Dajango支持主流的数据库服务器(MySQL,PostgreSQL,Oracle和MSSQL),但本项目使用SQLite,这里之需要通过一条简单的命令可以创建SQLite数据库。
创建数据库:
切换到工程主目录mysite/下,执行如下命令:
<span style="font-family:Consolas, 微软雅黑, monospace, Verdana, sans-serif, 宋体"><span style="font-size: 12px;">python manage.py syncdb<br></span></span>出现下面的提示,输入yes,然后按照提示输入相关的信息。完成后会生成一个数据库文件db.sqlite3

六,设置自动admin应用
1,打开mysite/mysite/urls.py,取消注释url(r'^admin/', include(admin.site.urls))
2,编辑mysite/mysite/settings.py,在INSTALLED_APPS里面添加blog应用。
添加后的代码如下:
<span style="font-family:Consolas, 微软雅黑, monospace, Verdana, sans-serif, 宋体"><span style="font-size: 12px;"># Application definition INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', )<br></span></span>
2,修改mysite/blog/models.py
在最后添加一行代码:
<span style="font-family:Consolas, 微软雅黑, monospace, Verdana, sans-serif, 宋体"><span style="font-size: 12px;">admin.site.register(BlogPost)<br></span></span>models.py完整的代码如下:
from django.db import modelsfrom django.contrib import admin# Create your models here.class BlogPost(models.Model): title = models.CharField(max_length = 150) body = models.TextField() timestamp = models.DateTimeField()admin.site.register(BlogPost)3 ,打开浏览器,输入http://127.0.0.1:8000/admin/,输入刚才创建数据库时候填写的帐号就能进入admin界面。


七,试用admin
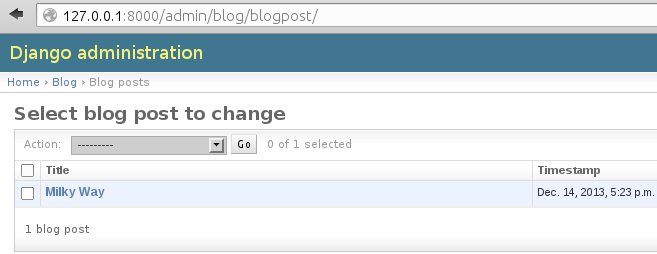
1, 点击Blog Posts右侧的Add 按钮,添加一个帖子。

2,让admin的BlogPost界面更加美观
修改blog应用的models.py,为它添加一个admin.ModelAdmin的子类BlogPostAdmin.以列表形式显示BlogPost的标题和时间。
from django.db import modelsfrom django.contrib import admin# Create your models here.class BlogPost(models.Model): title = models.CharField(max_length = 150) body = models.TextField() timestamp = models.DateTimeField()class BlogPostAdmin(admin.ModelAdmin): list_display = ('title','timestamp')admin.site.register(BlogPost,BlogPostAdmin)
八,建立Blog的公共部分
从Django的角度看,一个页面具有三个典型的组件:
一个模板(template):模板负责把传递进来的信息显示出来。
一个视图(viw):视图负责从数据库获取需要显示的信息。
一个URL模式:它负责把收到的请求和你的试图函数匹配,有时候也会向视图传递一些参数。
1,创建模板
在blog目录下建立template目录(mysite/blog/templates),创建模板文件archive.html,它的内容如下:
{% for post in posts %}<h2>{{ post.title }}</h2><p>{{ post.timestamp }}</p><p>{{ post.body }}</p>{% endfor%}2,创建一个视图函数
在app应用的目录下的view.py添加视图函数
from django.shortcuts import renderfrom django.template import loader,Contextfrom django.http import HttpResponsefrom blog.models import BlogPost# Create your views here.def archive(request): posts = BlogPost.objects.all() t = loader.get_template("archive.html") c = Context({'posts':posts}) return HttpResponse(t.render(c))posts = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
t = loader.get_template("archive.html"):加载模板
c = Context({'posts':posts}):模板的渲染的数据是有一个字典类的对象Context提供,这里的是一对键值对。
3,创建一个URL模式
第一步,在mysite/urls.py里面取消下面的一行注释:
#把它变成:
url(r'^blog/', include('blog.urls')),第二步:在blog应用里面定义URL,创建一个urls.py(mysite/blog/urls.py)
from django.conf.urls import *from blog.views import archiveurlpatterns = patterns('', url(r'^$',archive), )最后,在浏览器输入如下地址http://127.0.0.1:8000/blog/

九,最后的润色
1,模板的精确定位
在mysite/blog/templates目录里创建一个叫base.html的模板
<html> <style type="text/css"> body{color:#efd;background:#453;padding:0 5em;margin:0} h1{padding:2em 1em;background:#675} h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em} p{margin:1em 0} </style> <body> <h1>my blog</h1> {% block content %} {% endblock %} </body></html>2,修改archive.html模板,让它引用base.html模板和它的“content”块。
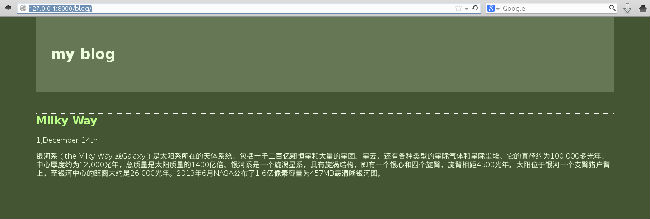
{% extends "base.html" %} {% block content %} {% for post in posts %} <h2>{{ post.title }}</h2> <p>{{ post.timestamp | date:"1,F jS"}}</p> <p>{{ post.body }}</p> {% endfor %} {% endblock %}刷新浏览器可以看到效果如下:

3,按日期排序
修改blog 应用下的models.py,为BlogPost添加一个Meta嵌套类。如下:
<span style="font-size: 12px;">classBlogPost(models.Model): title=models.CharField(max_length =150) body=models.TextField() timestamp=models.DateTimeField() classMeta: ordering=('-timestamp',)<br></span>刷新浏览器,如下:

- Django:快速搭建简单的Blog
- Django:快速搭建简单的Blog
- django快速搭建简单blog
- django 快速搭建blog
- django 快速搭建blog
- django 快速搭建blog
- django 快速搭建blog
- django 快速搭建blog
- django 快速搭建blog
- Django快速搭建Blog
- django 快速搭建blog
- django 快速搭建blog
- django 快速搭建blog
- django 快速搭建blog
- python django 快速搭建blog
- django快速搭建blog系统
- 用django 快速搭建blog
- pycharm+django搭建简单blog
- Android 主线程之旅——PSVM(public static void main)
- 头部购物车里不显示商品的bug
- Javascript 中的 && 和 || 使用小结
- 求助IPTABLES移植问题
- 21、MySQL-分组查询(GROUP BY)及二次筛选(HAVING)
- Django:快速搭建简单的Blog
- 《scrum实战-敏捷软件项目管理与开发》读书笔记
- 22、MySQL-对查询结果排序(ORDER BY)
- LeetCode之Pascal’s Triangle II
- 一切成功源于积累——20150305 典型美日上拉200点 高位盘整2小时 再上拉200点
- Error:No suitable device found: no device found for connection "System eth0"
- 23、MySQL-限制显示结果
- C及C++格式控制符
- PAT A1033 To Fill or Not To Fill 看了书才知道自己的思维不严谨,即使算法大概对,还少了很多


