http://write.blog.csdn.net/postlist
来源:互联网 发布:微观调查数据 编辑:程序博客网 时间:2024/06/17 11:07
最近正在用ajax无刷新做网站,发现数据很好传输,但是数据集不知道怎么获得,于是,上网查了一些资料来传输数据,现在和大家分享一下,不知道的童鞋可以和我一起学习,知道的请指点一二。我选择的方法是用json 来获取数据,集其实Json也就是一种数据的格式,在后台将数据封转为一种格式,然后在前台用相同的方法解析,类似于序列化。json格式主要是由键值对组成,它可以表示多个数据。比如:{name:zhangsan,age:12,class:1} 同时json 还可以表示一个数据集,它是又{}和: 来组成的。比如我们需要从数据库查询出一张表格,然后将表格传输给前台,但是dataset是不能直接传输的,我们需要将dataset数据转换为json数据,这样可以方便前台js解析数据,下面我来写一下转换的格式
{Name:表的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}这是一张表格的数据格式,
{Tables:[{Name:表1的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}{Name:表2的名称,Rows:[{SName:姓名,SAge:年龄}{...}{...}]}]}这是多张表的数据格式
下面用一个例子来给大家演示一下数据集得传输
首先我们需要一个前台页面来获取数据 studentinfo.html,在这个页面中我们有一个函数来获取Json格式的数据,jquery 很好的为我们封装了一个这样的函数,JSON.parse();
复制代码代码如下:
<script type="text/javascript">
function getData() {
$("#data").val("");
jQuery.post('../ashx_for_request/getdataset.ashx', {}, function (data) {//data为后台传输过来的数据
var obj = JSON.parse(data); //将后天传输的数据转换为Json格式
$("#data").html("");
$.each(obj.Tables, function (index, table) {//遍历数据集表格,输出数据集的内容
//根据不同的表名,显示不同的字段。得到特定表,table = obj.Tables[0]
var tableName = table.Name;
$.each(table.Rows, function (index, row) {//遍历数据集表格中的行
$("#data").html($("#data").html() + row.SID + row.SName + row.SAge + row.SClass + row.SSex + row.SGrade + "</br>"); //每行的每一个列的内容 在这里我们用row.colname来获取每一行每一列的内容
});
});
})
}
</script>
我们用到的是jquery 的post函数来从后台获取数据,然后将数据解析,现在我来演示一下后台的数据格式
复制代码代码如下:
private String GetDataSet()
{
System.Data.DataSet ds = new System.Data.DataSet();
//测试用数据
using (System.Data.SqlClient.SqlConnection conn = new System.Data.SqlClient.SqlConnection("server=.;database=Student;uid=sa;pwd=123456"))
{
using (System.Data.SqlClient.SqlCommand com=conn.CreateCommand())
{
com.CommandText = "select * from BaseNews";
System.Data.SqlClient.SqlDataAdapter da = new System.Data.SqlClient.SqlDataAdapter(com);
da.Fill(ds);
}
}
return Dataset2Json(ds);
}
///<summary>
/// dataTable转换成Json格式
///</summary>
///<param name="dt"></param>
///<returns></returns>
public static string DataTable2Json(System.Data.DataTable dt)
{
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("{\"Name\":\"" + dt.TableName + "\",\"Rows");
jsonBuilder.Append("\":[");
for (int i = 0; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString().Replace("\"", "\\\"")); //对于特殊字符,还应该进行特别的处理。
jsonBuilder.Append("\",");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("]");
jsonBuilder.Append("}");
return jsonBuilder.ToString();
}
///<summary>
/// DataSet转换成Json格式
///</summary>
///<param name="ds">DataSet</param>
///<returns></returns>
public static string Dataset2Json(System.Data.DataSet ds)
{
StringBuilder json = new StringBuilder();
json.Append("{\"Tables\":");
json.Append("[");
foreach (System.Data.DataTable dt in ds.Tables)
{
json.Append(DataTable2Json(dt));
json.Append(",");
}
json.Remove(json.Length - 1, 1);
json.Append("]");
json.Append("}");
return json.ToString();
}
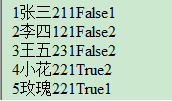
给大家看一下结果
大家可以根据得到的数据给出相应的格式
大家不要以为到这里就完成了哦,Json格式在不同的浏览器下会有兼容性问题,这时大家只需下载一个json2的js即可。
0 0
- http://write.blog.csdn.net/postlist
- http://write.blog.csdn.net/postlist
- http://write.blog.csdn.net/postlist
- http://write.blog.csdn.net/postlist
- http://write.bloghttp://write.blog.csdn.net/postlist.csdn.net/postlist
- 解决silverlight无法卸载的方法 http://write.blog.csdn.net/postlist
- Eclipse 转到 Intellij Idea 快捷键对比篇http://write.blog.csdn.net/postlist/0/all/draft
- http://writeblog.csdn.net/PostList.aspx
- http://writeblog.csdn.net/PostList.aspx
- http://write.blog.csdn.net/postedit
- poj2244 http://write.blog.csdn.net/postedit
- http://write.blog.csdn.net/postedit
- http://write.blog.csdn.net/postedit
- http://write.blog.csdn.net/postedit
- http://write.blog.csdn.net/postedit
- http://write.blog.csdn.net/postedit
- http://write.blog.csdn.net/postedit
- http://write.blog.csdn.net/postedit
- Android margin的负值的使用
- Git的常规设置(服务器的搭建)
- Inno Setup 5.0打包时无法包括隐藏文件
- Subsets
- 简单Map实用
- http://write.blog.csdn.net/postlist
- NAT与NAT穿透(一)
- magento 时区,对Magento的时间/时区的几点见解
- 快速排序(转载自脚本之家)
- iOS7之后修改状态栏状态
- 读取资源文件的几种方法
- adobe 奥多比bridge extention等产品 “安装程序无法初始化。请下载Adobe Support Advisor检测该问题”
- Oracle基础(三):表的管理
- NAT与NAT穿透(二)