IOS实现多媒体音频之音乐播放器
来源:互联网 发布:特殊符号软件下载 编辑:程序博客网 时间:2024/05/16 12:48
随着智能手机市场越来越活跃,相应的app也变得五彩缤纷,各式各样,让你的app更吸引人多媒体技术不可避免。通过对音频和视频等控制让你的app更加丰富多彩,今天和大家一起研究下基本的音频使用。本文只提供部分代码,如果疑问可以下载源码查看。
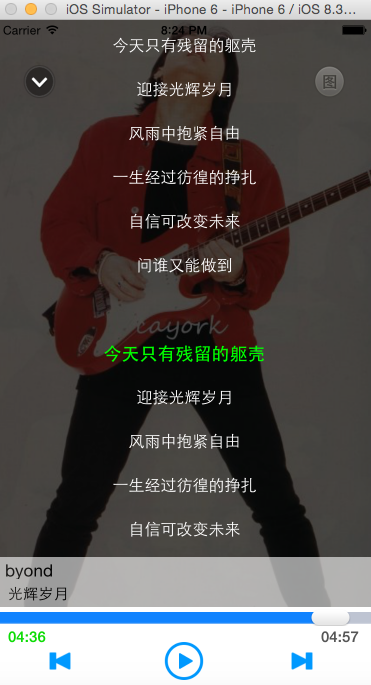
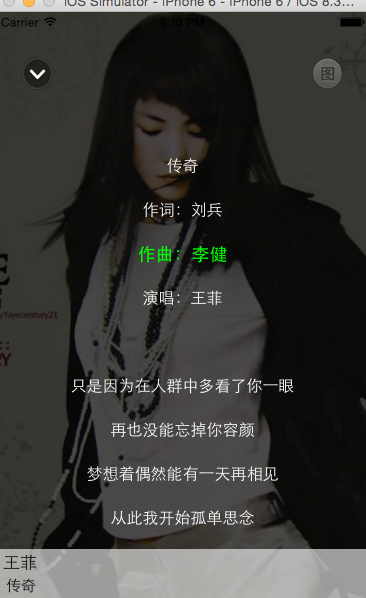
功能主界面如下:

- 首先引入音频播放框架

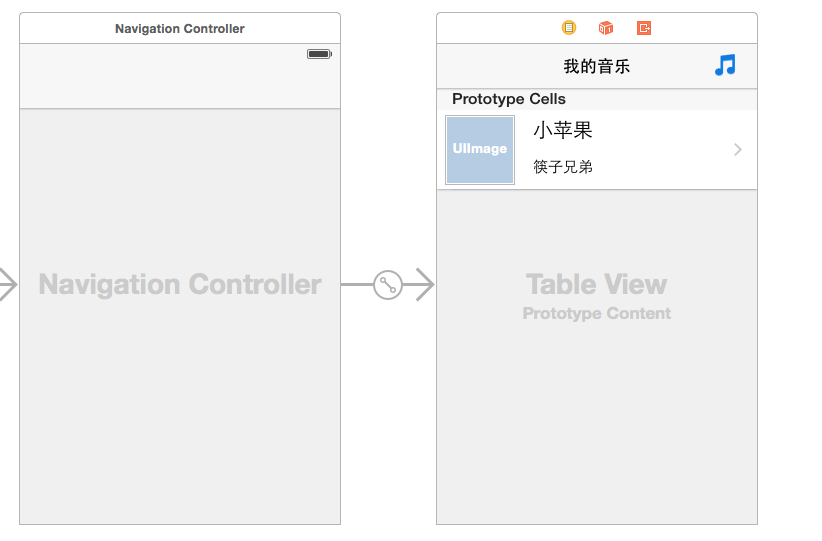
2、通过故事版搭建界面,由于该步骤很简单,这里不讲解。如图所示:

3、定义变量存放数据,并将文件中歌曲信息封装成模型放入数组
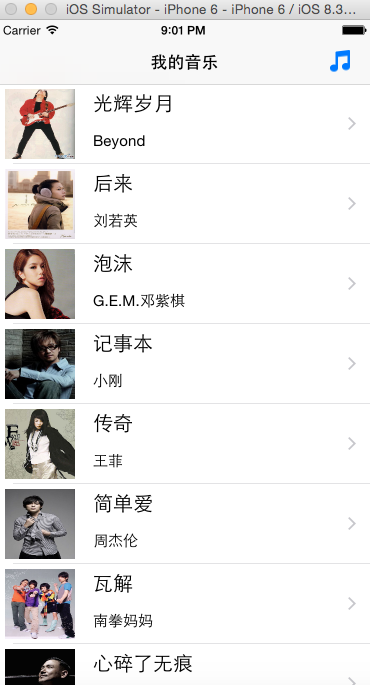
/** 加载歌曲数据*/@property(nonatomic,strong) NSMutableArray * dataArray;/** 保存cell数据控制颜色*/@property(nonatomic,strong) NSMutableArray * cellArray;/** 当前正在播放的音乐*/@property(nonatomic,strong) JRPlayerViewController * playerVC;/** 上次播放的音乐*/@property(nonatomic,strong) NSIndexPath * front;#pragma mark - 加载数据- (void) _loadData{ NSString * path=[[NSBundle mainBundle] pathForResource:@"Musics.plist" ofType:nil]; NSArray * array=[NSMutableArray arrayWithContentsOfFile:path]; for (NSDictionary * dic in array) { JRMusic *music=[JRMusic getMusicByDic:dic]; [self.dataArray addObject:music]; }}效果图如下:

4、点击跳转,加载歌词,这里我们需要解析lrc歌词,将lrc歌词解析为以时间秒数为key以歌词为value的字典并且放入数组中。
#pragma mark - 将数组找时间格式做成字典- (NSArray *) _makeDicWithArray:(NSArray *) array { self.allKeys=[NSMutableArray array]; self.dataArray=[NSMutableArray array];for (NSString * str in array) { if (str.length) { NSInteger location=[str rangeOfString:@"]"].location; NSString * front=[str substringToIndex:location+1]; //1将前半部分转换成秒 NSMutableString * frontTemp=[NSMutableString stringWithString:front]; [frontTemp replaceOccurrencesOfString:@"[" withString:@"" options:NSCaseInsensitiveSearch range:NSMakeRange(0, frontTemp.length)]; [frontTemp replaceOccurrencesOfString:@"]" withString:@"" options:NSCaseInsensitiveSearch range:NSMakeRange(0, frontTemp.length)]; NSArray * temArray=[frontTemp componentsSeparatedByString:@":"]; CGFloat key=[[temArray firstObject] floatValue]*60+[[temArray lastObject] floatValue]; [self.allKeys addObject:@(key)]; //2将后半部分截取 NSString * behind=[str substringFromIndex:location+1]; [self.dataArray addObject:behind]; } } for (int i=0;i<10;i++) { [self.dataArray addObject:@""]; } return nil; }5、 根据音乐的播放时间控制文字进行滚动,在音乐进行播放的时候设置一个定时器,根据定时器的时间来获取当前的歌词的key,通过key便能获取当前的歌词,通过表格的滚动方式,将当前的歌词显示到面板上面去
//控制歌词滚动- (void) show{ NSInteger index= [self getNowRows]; NSIndexPath * path=[NSIndexPath indexPathForRow:index inSection:0]; [self.tableView scrollToRowAtIndexPath:path atScrollPosition:UITableViewScrollPositionMiddle animated:YES]; UITableViewCell * cell=[self.tableView cellForRowAtIndexPath:path]; for (UITableViewCell * c in self.allCell) { c.textLabel.textColor=[UIColor whiteColor]; c.textLabel.font=[UIFont systemFontOfSize:16]; } cell.textLabel.textColor=[UIColor greenColor]; cell.textLabel.font=[UIFont boldSystemFontOfSize:18]; [cell.textLabel adjustsFontSizeToFitWidth]; //设置时间改变 if (count%2==0&&[player isPlaying]) { NSString * times=[self getFomatByTime:player.currentTime]; self.progress.startTime.text=times; //进度+1 self.progress.slider.value++; } count++; //结束循环 if(player.duration-player.currentTime<1){ [timer invalidate]; timer=nil; self.progress.startTime.text=[self getFomatByTime:[player duration]]; } }效果如下:

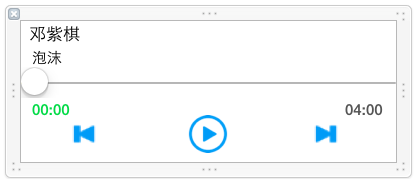
6、增加按钮信息,通过按钮来控制上一首,下一首和暂停。此工作通过XIB来完成,如图:

7、通过代理方法实现歌曲切换
#pragma mark - changeSongsDelegate- (JRMusic *) chageSongsWithFlag:(NSInteger)flag{ JRMusic * music=nil; //如果是上一页或者下一页必须满足不是第一个和最后一个 if ((flag==2&&self.front.row==self.dataArray.count-1)||(flag==1&&self.front.row==0)) { return self.dataArray[self.front.row]; } //重新打开 if (flag==2) { music=self.dataArray[self.front.row+1]; self.front=[NSIndexPath indexPathForRow:self.front.row+1 inSection:0]; }else{ music=self.dataArray[self.front.row-1]; self.front=[NSIndexPath indexPathForRow:self.front.row-1 inSection:0]; } //外面列表显示红色 [self clear]; JRTableViewCell *cell=(JRTableViewCell *)[self.tableView cellForRowAtIndexPath:self.front]; cell.titleLabel.textColor=[UIColor redColor]; return music;}
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
疑问咨询或技术交流,请加入官方QQ群: (452379712)
(452379712)
作者:杰瑞教育
出处:http://blog.csdn.net/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://blog.csdn.net/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
0 0
- IOS实现多媒体音频之音乐播放器
- 多媒体之播放音乐
- 多媒体之播放音乐
- Android多媒体之音乐播放器
- 多媒体音乐播放器
- OS音频开发之音乐播放器 - 后台播放音乐
- iOS音频播放之AudioQueue(一):播放本地音乐
- Android多媒体——音乐播放器(播放内存音频)
- iOS 开发 初级:Audio音频之播放iPod Library音乐
- 多媒体_音乐播放器
- Android多媒体(音乐播放器)
- 27.多媒体(音乐播放器)
- ios实现音乐播放器后台播放
- iOS多媒体播放音乐AVAudioPlayer和AVPlayer
- Android 多媒体开发学习之简单的音乐播放器
- iOS 多媒体(一)音频播放
- Android之MediaPlayer(多媒体之音乐播放)
- iOS音频播放 (六):简单的音频播放器实现
- Android自动登陆
- selenium2打开chrome时出现黄条(警告信息)去掉的方法
- Scala学习--函数和闭包
- 特征选择方法
- UNIX/Linux函数lseek说明
- IOS实现多媒体音频之音乐播放器
- 数据结构与算法(单循环链表)
- 垃圾回收的finalize方法使用
- HDOJ 寻找素数对 1262
- leetcode 日经贴,Cpp code -Maximal Square
- A. Toy Cars
- 魔狼地址:https://bitbucket.org/moLangZaiShi/demo/downloads
- 百度地图SDK 详解 应用(官方)
- 垃圾收集算法


