Css浮动的含义和div卡住状况的分析
来源:互联网 发布:男性网络英文名字大全 编辑:程序博客网 时间:2024/05/07 07:57
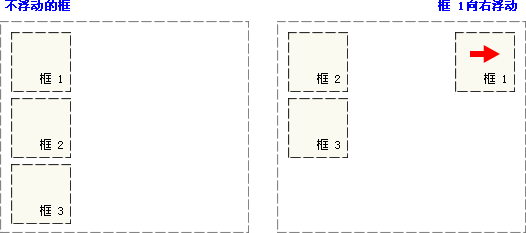
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
CSS 浮动
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

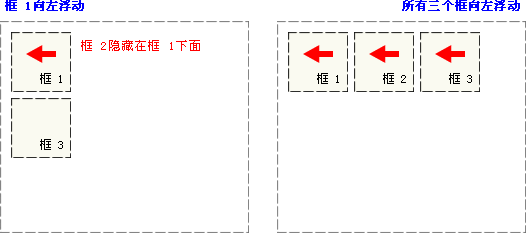
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

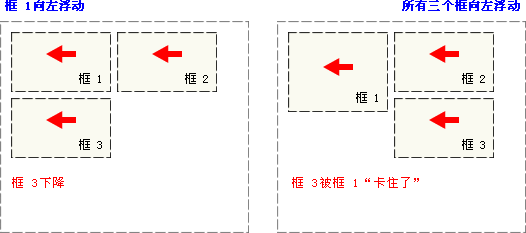
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

浮动就像是浮冰一样,会漂浮覆盖,是一种脱离文档。卡住的现象:比如float:left,左浮动,则框1从右端浮动到左端,框2也从右端浮动到左端,但是碰到了1的边框以后就结束浮动。框3也从右端浮动到左端,结果碰到了框1的边框,也停下了,所以看起来就像卡住一样。
0 0
- Css浮动的含义和div卡住状况的分析
- div、css的浮动布局
- 浮动div的通用css样
- div+css的引用形式+定位+浮动
- css的定位和浮动
- CSS 的浮动和清除
- 目前状况的分析。
- CSS清除浮动的方法优缺点分析
- 图解DIV-CSS布局中绝对定位和浮动用法(两种分三栏布局的方法)
- DIV+CSS中更为见解的清理浮动的方式
- Div + Css 设计网页时浮动问题的解决方法
- CSS浮动float父div没有高度的问题
- DIV+CSS关于浮动跑到上面的原因
- DIV+js+css跟随鼠标的浮动提示框
- 讨厌的浮动DIV。。。。
- 学习div的浮动
- 浅析div的浮动
- 04 CSS-浮动和清除浮动的三种方法
- 第一篇博客
- Binary Tree Maximum Path Sum
- 设计模式那点事--单例模式
- 数值优化(Numerical Optimization)学习系列-线搜索方法(LineSearch)
- POJ - 1422 Air Raid 二分图最大匹配
- Css浮动的含义和div卡住状况的分析
- [php] php纯静态化简单实现
- C++的一些感想
- hdu 5265 pog loves szh II
- 2_opencv2计算机视觉学习_操作像素
- java
- 程序员网址推荐
- SpringMVC的深入探讨
- 特征选择常用算法综述


