Matrix相关
来源:互联网 发布:百度地图坐标数据库 编辑:程序博客网 时间:2024/04/29 15:46
最近用到matrix,在网上找到了相关资料,留着后期查看..
此处来自于:http://www.jb51.net/article/37095.htm
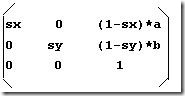
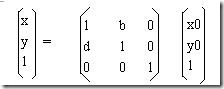
首先大家看看下面这个3 x 3的矩阵,这个矩阵被分割成4部分。为什么分割成4部分,在后面详细说明。
首先给大家举个简单的例子:现设点P0(x0, y0)进行平移后,移到P(x,y),其中x方向的平移量为△x,y方向的平移量为△y,那么,点P(x,y)的坐标为:
x = x0 + △x
y = y0 + △y
采用矩阵表达上述如下:
上述也类似与图像的平移,通过上述矩阵我们发现,只需要修改矩阵右上角的2个元素就可以了。
我们回头看上述矩阵的划分:
为了验证上面的功能划分,我们举个具体的例子:现设点P0(x0 ,y0)进行平移后,移到P(x,y),其中x放大a倍,y放大b倍,
矩阵就是:,按照类似前面“平移”的方法就验证。
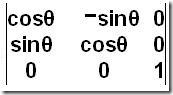
图像的旋转稍微复杂:现设点P0(x0, y0)旋转θ角后的对应点为P(x, y)。通过使用向量,我们得到如下:
x0 = r cosα
y0 = r sinα
x = r cos(α+θ) = x0 cosθ - y0 sinθ
y = r sin(α+θ) = x0 sinθ + y0 cosθ
于是我们得到矩阵:
如果图像围绕着某个点(a ,b)旋转呢?则先要将坐标平移到该点,再进行旋转,然后将旋转后的图像平移回到原来的坐标原点,在后面的篇幅中我们将详细介绍。
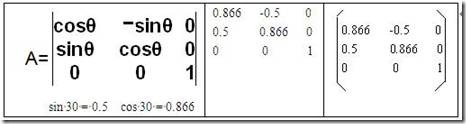
Matrix学习——如何使用Matrix本篇幅我们就结合Android 中的android.graphics.Matrix来具体说明,还记得我们前面说的图像旋转的矩阵:
从最简单的旋转90度的是:
在android.graphics.Matrix中有对应旋转的函数:
Matrix matrix = new Matrix();
matrix.setRotate(90);
Test.Log(MAXTRIX_TAG,”setRotate(90):%s” , matrix.toString());
查看运行后的矩阵的值(通过Log输出):
与上面的公式基本完全一样(android.graphics.Matrix采用的是浮点数,而我们采用的整数)。
有了上面的例子,相信大家就可以亲自尝试了。通过上面的例子我们也发现,我们也可以直接来初始化矩阵,比如说要旋转30度:
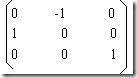
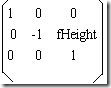
前面给大家介绍了这么多,下面我们开始介绍图像的镜像,分为2种:水平镜像、垂直镜像。先介绍如何实现垂直镜像,什么是垂直镜像就不详细说明。图像的垂直镜像变化也可以用矩阵变化的表示,设点P0(x0 ,y0 )进行镜像后的对应点为P(x ,y ),图像的高度为fHeight,宽度为fWidth,原图像中的P0(x0 ,y0 )经过垂直镜像后的坐标变为(x0 ,fHeight- y0);
x = x0
y = fHeight – y0
推导出相应的矩阵是:
final float f[] = {1.0F,0.0F,0.0F,0.0F,-1.0F,120.0F,0.0F,0.0F,1.0F};
Matrix matrix = new Matrix();
matrix.setValues(f);
按照上述方法运行后的结果:
至于水平镜像采用类似的方法,大家可以自己去试试吧。
实际上,使用下面的方式也可以实现垂直镜像:
Matrix matrix = new Matrix();
matrix.setScale (1.0,-1.0);
matrix.postTraslate(0, fHeight);
这就是我们将在后面的篇幅中详细说明。
Matrix学习——基础知识篇幅中,我们留下一个话题:如果图像围绕着某个点P(a,b)旋转,则先要将坐标系平移到该点,再进行旋转,然后将旋转后的图像平移回到原来的坐标原点。
我们需要3步:
1. 平移——将坐标系平移到点P(a,b);
2. 旋转——以原点为中心旋转图像;
3. 平移——将旋转后的图像平移回到原来的坐标原点;
相比较前面说的图像的几何变化(基本的图像几何变化),这里需要平移——旋转——平移,这种需要多种图像的几何变化就叫做图像的复合变化。
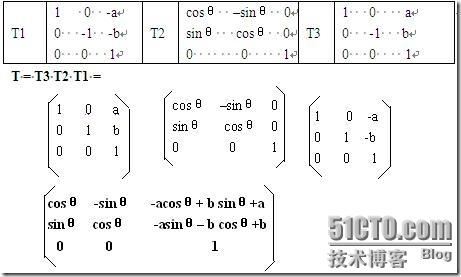
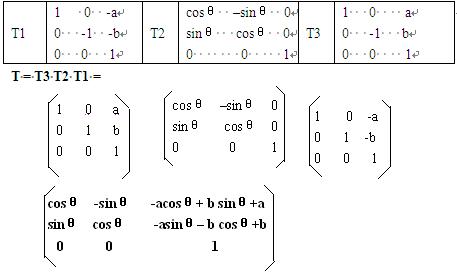
设对给定的图像依次进行了基本变化F1、F2、F3…..、Fn,它们的变化矩阵分别为T1、T2、T3…..、Tn,图像复合变化的矩阵T可以表示为:T = TnTn-1…T1。
按照上面的原则,围绕着某个点(a,b)旋转θ的变化矩阵序列是:
按照上面的公式,我们列举一个简单的例子:围绕(100,100)旋转30度(sin 30 = 0.5 ,cos 30 = 0.866)
float f[]= { 0.866F, -0.5F, 63.4F,0.5F, 0.866F,-36.6F,0.0F, 0.0F, 1.0F };
matrix = new Matrix();
matrix.setValues(f);
旋转后的图像如下:
Android为我们提供了更加简单的方法,如下:
Matrix matrix = new Matrix();
matrix.setRotate(30,100,100);
矩阵运行后的实际结果:
与我们前面通过公式获取得到的矩阵完全一样。
在这里我们提供另外一种方法,也可以达到同样的效果:
float a = 100.0F,b = 100.0F;
matrix = new Matrix();
matrix.setTranslate(a,b);
matrix.preRotate(30);
matrix.preTranslate(-a,-b);
将在后面的篇幅中为大家详细解析
通过类似的方法,我们还可以得到:相对点P(a,b)的比例[sx,sy]变化矩阵
Matrix学习——Preconcats or Postconcats?
从最基本的高等数学开始,Matrix的基本操作包括:+、*。Matrix的乘法不满足交换律,也就是说A*B ≠B*A。还有2种常见的矩阵:
有了上面的基础,下面我们开始进入主题。由于矩阵不满足交换律,所以用矩阵B乘以矩阵A,需要考虑是左乘(B*A),还是右乘(A*B)。在Android的android.graphics.Matrix中为我们提供了类似的方法,也就是我们本篇幅要说明的Preconcats matrix 与 Postconcats matrix。下面我们还是通过具体的例子还说明:
通过输出的信息,我们分析其运行过程如下:
看了上面的输出信息。我们得出结论:Preconcats matrix相当于右乘矩阵,Postconcats matrix相当于左乘矩阵。
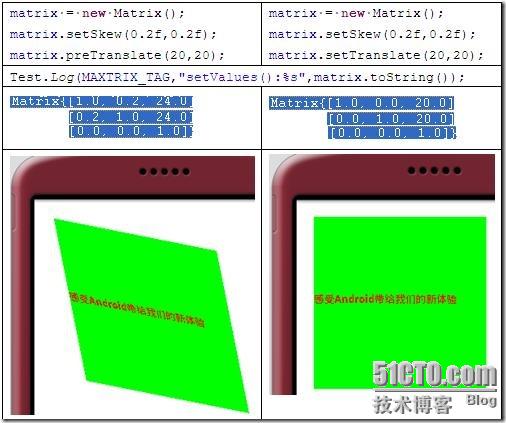
Matrix学习——错切变换
什么是图像的错切变换(Shear transformation)?我们还是直接看图片错切变换后是的效果:
对图像的错切变换做个总结:
x = x0 + b*y0;
y = d*x0 + y0;
这里再次给大家介绍一个需要注意的地方:
通过以上,我们发现Matrix的setXXXX()函数,在调用时调用了一次reset(),这个在复合变换时需要注意。
Matrix学习——对称变换(反射)什么是对称变换?具体的理论就不详细说明了,图像的镜像就是对称变换中的一种。
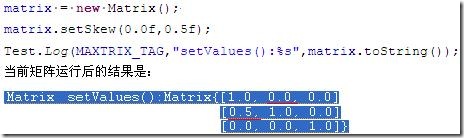
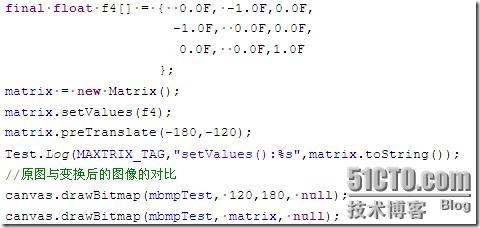
利用上面的总结做个具体的例子,产生与直线y= – x对称的反射图形,代码片段如下:
当前矩阵输出是:
图像变换的效果如下:
附:三角函数公式
两角和公式
sin(a+b)=sinacosb+cosasinb
sin(a-b)=sinacosb-sinbcosa
cos(a+b)=cosacosb-sinasinb
cos(a-b)=cosacosb+sinasinb
tan(a+b)=(tana+tanb)/(1-tanatanb)
tan(a-b)=(tana-tanb)/(1+tanatanb)
cot(a+b)=(cotacotb-1)/(cotb+cota)
cot(a-b)=(cotacotb+1)/(cotb-cota)
倍角公式
tan2a=2tana/[1-(tana)^2]
cos2a=(cosa)^2-(sina)^2=2(cosa)^2 -1=1-2(sina)^2
sin2a=2sina*cosa
半角公式
sin(a/2)=√((1-cosa)/2) sin(a/2)=-√((1-cosa)/2)
cos(a/2)=√((1+cosa)/2) cos(a/2)=-√((1+cosa)/2)
tan(a/2)=√((1-cosa)/((1+cosa)) tan(a/2)=-√((1-cosa)/((1+cosa))
cot(a/2)=√((1+cosa)/((1-cosa)) cot(a/2)=-√((1+cosa)/((1-cosa))
tan(a/2)=(1-cosa)/sina=sina/(1+cosa)
和差化积
2sinacosb=sin(a+b)+sin(a-b)
2cosasinb=sin(a+b)-sin(a-b) )
2cosacosb=cos(a+b)-sin(a-b)
-2sinasinb=cos(a+b)-cos(a-b)
sina+sinb=2sin((a+b)/2)cos((a-b)/2
cosa+cosb=2cos((a+b)/2)sin((a-b)/2)
tana+tanb=sin(a+b)/cosacosb
积化和差公式
sin(a)sin(b)=-1/2*[cos(a+b)-cos(a-b)]
cos(a)cos(b)=1/2*[cos(a+b)+cos(a-b)]
sin(a)cos(b)=1/2*[sin(a+b)+sin(a-b)]
诱导公式
sin(-a)=-sin(a)
cos(-a)=cos(a)
sin(pi/2-a)=cos(a)
cos(pi/2-a)=sin(a)
sin(pi/2+a)=cos(a)
cos(pi/2+a)=-sin(a)
sin(pi-a)=sin(a)
cos(pi-a)=-cos(a)
sin(pi+a)=-sin(a)
cos(pi+a)=-cos(a)
tga=tana=sina/cosa
万能公式
sin(a)= (2tan(a/2))/(1+tan^2(a/2))
cos(a)= (1-tan^2(a/2))/(1+tan^2(a/2))
tan(a)= (2tan(a/2))/(1-tan^2(a/2))
其它公式
a*sin(a)+b*cos(a)=sqrt(a^2+b^2)sin(a+c) [其中,tan(c)=b/a]
a*sin(a)-b*cos(a)=sqrt(a^2+b^2)cos(a-c) [其中,tan(c)=a/b]
1+sin(a)=(sin(a/2)+cos(a/2))^2
1-sin(a)=(sin(a/2)-cos(a/2))^2
其他非重点三角函数
csc(a)=1/sin(a)
sec(a)=1/cos(a)
双曲函数
sinh(a)=(e^a-e^(-a))/2
cosh(a)=(e^a+e^(-a))/2
tgh(a)=sinh(a)/cosh(a)
-----------------------------------------------------------分割-------------------------------------------------------
此处来自于:http://www.it165.net/pro/html/201404/12891.html
1.Android中使用Matrix对图像进行缩放、旋转、平移、斜切等变换的。
Matrix是一个3*3的矩阵,其值对应如下:
下面给出具体坐标对应变形的属性
|scaleX, skewX, translateX|
|skewY, scaleY, translateY|
|0 ,0 , scale |
Matrix提供了一些方法来控制图片变换:
setTranslate(float dx,float dy):控制Matrix进行位移。
setSkew(float kx,float ky):控制Matrix进行倾斜,kx、ky为X、Y方向上的比例。
setSkew(float kx,float ky,float px,float py):控制Matrix以px、py为轴心进行倾斜,kx、ky为X、Y方向上的倾斜比例。
setRotate(float degrees):控制Matrix进行depress角度的旋转,轴心为(0,0)。
setRotate(float degrees,float px,float py):控制Matrix进行depress角度的旋转,轴心为(px,py)。
setScale(float sx,float sy):设置Matrix进行缩放,sx、sy为X、Y方向上的缩放比例。
setScale(float sx,float sy,float px,float py):设置Matrix以(px,py)为轴心进行缩放,sx、sy为X、Y方向上的缩放比例。
注意:以上的set方法,均有对应的post和pre方法,Matrix调用一系列set,pre,post方法时,可视为将这些方法插入到一个队列.当然,按照队列中从头至尾的顺序调用执行.其中pre表示在队头插入一个方法,post表示在队尾插入一个方法.而set表示把当前队列清空,并且总是位于队列的最中间位置.当执行了一次set后:pre方法总是插入到set前部的队列的最前面,post方法总是插入到set后部的队列的最后面
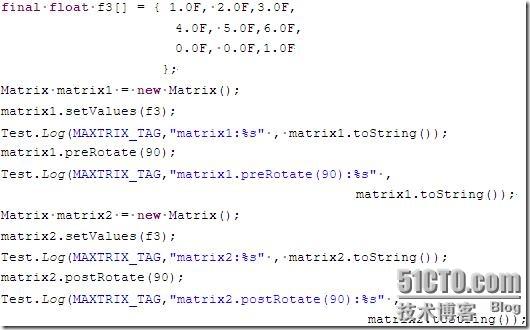
Demo
001.package com.example.testaa;002. 003.import org.androidannotations.annotations.AfterViews;004.import org.androidannotations.annotations.Click;005.import org.androidannotations.annotations.EActivity;006.import org.androidannotations.annotations.UiThread;007.import org.androidannotations.annotations.ViewById;008. 009.import android.app.Activity;010.import android.graphics.Bitmap;011.import android.graphics.BitmapFactory;012.import android.graphics.Matrix;013.import android.util.Log;014.import android.widget.Button;015.import android.widget.ImageView;016.import android.widget.Toast;017. 018.@EActivity(R.layout.activity_main)019.public class MainActivity extends Activity {020. 021.@ViewById022.ImageView iv1;023. 024.@ViewById025.ImageView iv2;026. 027.@ViewById028.Button btn1;029. 030.@ViewById031.Button btn2;032. 033.@ViewById034.Button btn3;035. 036.@ViewById037.Button btn4;038. 039.@ViewById040.Button btn5;041. 042.Bitmap bitmap = null;043. 044./**045.* 加载完View之后进行的处理046.*/047.@AfterViews048.void afterViewProcess() {049.bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.lena);050. 051.}052. 053./**054.* 缩小055.*/056.@Click057.void btn1() {058.Matrix matrix = new Matrix();059.matrix.setScale(0.5f, 0.5f);060.Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),061.bitmap.getHeight(), matrix, true);062.iv2.setImageBitmap(bm);063.showToast(matrix);064.}065. 066./**067.* 先缩小后旋转068.*/069.@Click070.void btn2() {071.Matrix matrix = new Matrix();072.matrix.setScale(0.5f, 0.5f);// 缩小为原来的一半073.matrix.postRotate(45.0f);// 旋转45度 == matrix.setSinCos(0.5f, 0.5f);074.Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),075.bitmap.getHeight(), matrix, true);076.iv2.setImageBitmap(bm);077.showToast(matrix);078.}079. 080./**081.* 平移082.*/083.@Click084.void btn3() {085.Matrix matrix = new Matrix();086.matrix.setTranslate(bitmap.getWidth() / 2, bitmap.getHeight() / 2);// 向左下平移087.Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),088.bitmap.getHeight(), matrix, true);089.iv2.setImageBitmap(bm);090.showToast(matrix);091.}092. 093./**094.* 斜切095.*/096.@Click097.void btn4() {098.Matrix matrix = new Matrix();099.matrix.setSkew(0.5f, 0.5f);// 斜切100.matrix.postScale(0.5f, 0.5f);// 缩小为原来的一半101.Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),102.bitmap.getHeight(), matrix, true);103.iv2.setImageBitmap(bm);104.showToast(matrix);105.}106. 107./**108.* 相当于自由变换109.* 由一个矩形变成四边形110.*/111.@Click112.void btn5() {113.Matrix matrix = new Matrix();114.float[] src = new float[] { 0, 0, // 左上115.bitmap.getWidth(), 0,// 右上116.bitmap.getWidth(), bitmap.getHeight(),// 右下117.0, bitmap.getHeight() };// 左下118.float[] dst = new float[] { 0, 0,119.bitmap.getWidth(), 30,120.bitmap.getWidth(), bitmap.getHeight() - 30,121.0,bitmap.getHeight() };122.matrix.setPolyToPoly(src, 0, dst, 0, src.length/2);123.Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),124.bitmap.getHeight(), matrix, true);125.iv2.setImageBitmap(bm);126.showToast(matrix);127.}128. 129./**130.* 显示矩阵中的值131.* @param matrix132.*/133.@UiThread134.void showToast(Matrix matrix) {135.String string = "";136.float[] values = new float[9];137.matrix.getValues(values);138.for (int i = 0; i < values.length; i++) {139.string += "matrix.at" + i + "=" + values[i];140.}141.Toast.makeText(this, string, Toast.LENGTH_SHORT).show();142.Log.d("TEST", string);143.}144.}以下是分别对图像进行如下操作的结果:

----------------------------------------------------------------------感谢各位大神的资料-----------------------------------------------------------------
- Matrix相关
- Matrix相关设置
- Android matrix相关知识
- Android Matrix相关操作总结
- Android:ScaleType与Matrix相关
- 列相关matrix的消元特征
- 行相关matrix的消元特征
- Android中Matrix的相关变换
- Matrix Decomposition / Factorization 相关重点 (特征值特征向量)
- 《Matrix》
- Matrix
- Matrix
- Matrix
- Matrix
- Matrix
- Matrix
- mAtrix
- Matrix
- (ACM学习笔记)POJ 1160中四边形不等式的应用
- 关于Spring中的<context:annotation-config/>配置
- 泛型和非泛型
- C++中四种类型转换运算符的使用方法
- AIX查看CPU及内存参数
- Matrix相关
- SVN 解决Unable to connect to a repository at URL 禁止访问 (forbidden)
- caffe, torch, theano
- 在Linux下的命令行以及eclipse运行Hadoop提供的Wordcount例子
- jquery解决版本冲突
- 【积少成多】各种js或者jquery或者html或者css等微知识------持续更新!
- android中的category
- HDU-1042-N!(Java大法好 && HDU大数水题)
- MR环境配置



 ,按照类似前面“平移”的方法就验证。
,按照类似前面“平移”的方法就验证。
![clip_image005[1] clip_image005[1]](http://files.jb51.net/file_images/article/201305/2013052017013548.jpg)