.net实现webservice简单实例分享
来源:互联网 发布:各国语言翻译软件 编辑:程序博客网 时间:2024/05/17 05:08
原理:WebService是一个SOA(面向服务的编程)的架构,它是不依赖于语言,不依赖于平台,可以实现不同的语言间的相互调用,通过Internet进行基于Http协议的网络应用间的交互。
作用:主要用于数据交换、提供服务接口
优点:可跨平台、部署简单调用方便、无需额外客户端支持
一、创建一个WebService服务
1.创建一个普通的Asp.Net Web应用程序,名称为WebServiceDemo
2.在刚创建的web程序里添加一个WebService服务文件,名称为TestService.asmx, 步骤看截图

3.编写TestService.asmx服务代码,代码如下
代码如下:
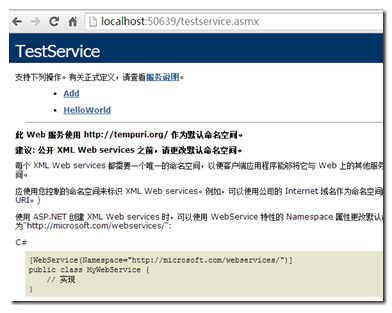
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebService { /// /// TestService 的摘要说明 /// [WebService(Namespace = "http://aaa.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 // [System.Web.Script.Services.ScriptService] public class TestService : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] public int Add(int i, int j) { return i + j; } } }4.进行编译。然后F5运行刚创建的项目,我这边的url是:http://localhost:50639/testservice.asmx , 如果能看到下面截图就说明创建成功。

二、后台调用方式
1.添加服务引用(可以添加一个新项目或在当前WebServiceDemo项目里做引用测试,这里我直接在WebServiceDemo做引用测试)
步骤:
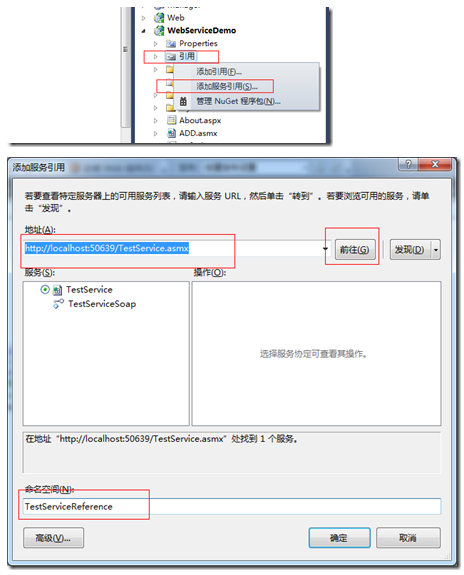
a) 右击WebServiceDemo项目里的引用,然后选择“添加服务引用”
b) 弹出框地址填写: http://localhost:50639/TestService.asmx, (注意:这里要换成你自己刚运行的服务地址)
c) 命名空间改为“TestServiceReference”,然后点击“往前”按钮进行测试,如无问题,点击确定按钮完成服务的引用
如下截图:

2.在后台cs调用,新建一个web.aspx页面,在后台键入如下代码进行测试
代码如下:
protected void Page_Load(object sender, EventArgs e) { //RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"]); //调用方法 TestServiceReference.TestServiceSoapClient testService = new TestServiceReference.TestServiceSoapClient(); int result = testService.Add(1, 2); string hellowWorld = testService.HelloWorld(); Page.Response.Write("整型结果:" + result.ToString() + "。字符串结果:" + hellowWorld); }3.如看到结果,说明WebService的创建和引用成功了
三、前台js调用方式
1.打开TestService.asmx,对代码进行修改,以适应js调用,代码如下
代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; namespace WebService { /// /// TestService 的摘要说明 /// [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 [System.Web.Script.Services.ScriptService] public class TestService : System.Web.Services.WebService { public string GetWeekName(int day) { string result; if (day > 6) { result = "输入格式有误"; } else { DayOfWeek week = (DayOfWeek)day; result = week.ToString(); } return result; } } }2.前端页面代码(注意这里需要引入jquery文件)
复制代码代码如下:
$(function () { $.ajax({ type: 'POST', url: 'TestService.asmx/GetWeekName', data: '{ day: 4}', dataType: 'json', contentType: "application/json", success: function (data) { alert(data.d); } }); });
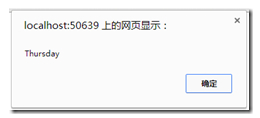
3.编译WebService所在项目,然后运行我们刚写好的前端页面, 结果如下

4.看到结果了吗,如果看到,说明你已经从创建一个WebService服务到使用都已经操作了一遍。举一反三,剩下的看你的了
- .net实现webservice简单实例分享
- .net实现webservice简单实例分享
- .net实现webservice简单实例分享
- .net实现webservice简单实例
- .net实现webservice简单实例
- .net实现webservice简单实例
- .net实现的webservice——入门——简单实例分享
- WebService java实现简单实例
- JDK实现WebService简单实例
- 分享php中四种webservice实现的简单架构方法及实例
- 分享php中四种webservice实现的简单架构方法及实例
- 分享php中四种webservice实现的简单架构方法及实例
- 分享php中四种webservice实现的简单架构方法及实例
- 分享php中四种webservice实现的简单架构方法及实例
- 分享php中四种webservice实现的简单架构方法及实例
- myEclipse2014 实现简单的WebService 实例
- webservice简单实例
- webService发布简单实例
- vsphere 忘记vcenter的Administrator@vsphere.local密码的解决办法
- 编译器实践三 之 针对算术表达式的语法分析器
- CentOS yum 源的配置与使用
- Android Touch事件的分发过程
- 32. Longest Valid Parentheses
- .net实现webservice简单实例分享
- HDU 2181 哈密顿绕行世界问题解法
- 路由器MTU值对于网络通讯的影响
- 移动web开发,12个触摸及多点触摸事件常用Js插件
- Samsung LCD接口篇
- UDP套接字
- Java语言实现简易计算器(1)界面
- python multiprocessing logging
- 操作系统中的缓冲(buffer)


