Auto Layout 使用心得—— 实现三等分
来源:互联网 发布:2017年海关数据 编辑:程序博客网 时间:2024/06/06 04:02
本文转自https://lvwenhan.com/ios/431.html
Auto Layout 的本质原理
Auto Layout 的本质是用一些约束条件对元素进行约束,从而让他们显示在我们想让他们显示的地方。
约束主要分为以下几种(欢迎补充):
- 相对于父 view 的约束。如:距离上边距 10,左边距 10。
- 相对于前一个元素的约束。如:距离上一个元素 20,距离左边的元素 5 等。
- 对齐类约束。如:跟父 view 左对齐,跟上一个元素居中对齐等。
- 相等约束。如:跟父 view 等宽。
三等分设计思路
许多人刚开始接触 Auto Layout,可能会以为它只能实现上面的1、2功能,其实后面3、4两个功能才是强大、特别的地方。接下来我们将尝试设计横向三等分:
- 第一个元素距离左边一定距离。
- 最后一个元素距离右边一定距离。
- 三者高度恒定,宽度相等。(此处我们设置为高度恒定(height 属性),如果你需要的是固定长宽比,则需要设定 Aspect Ratio 属性)
- 1和2、2和3的横向间距固定。
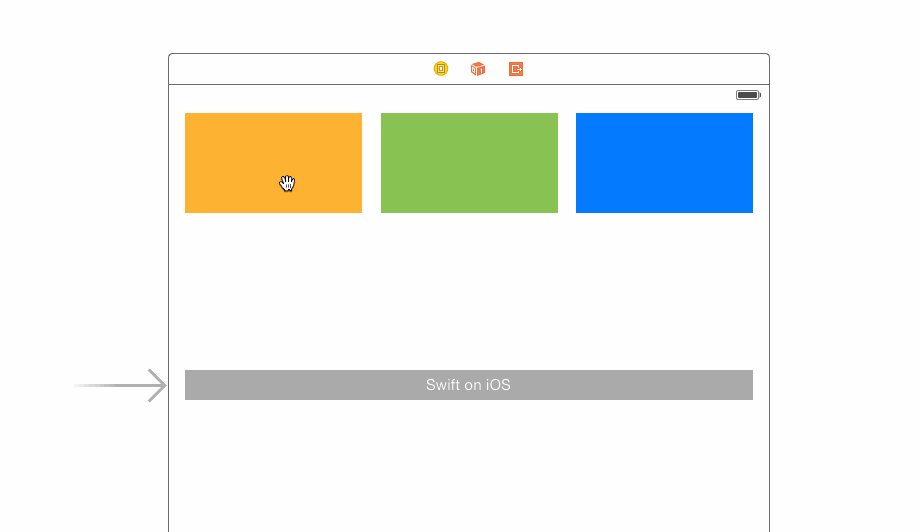
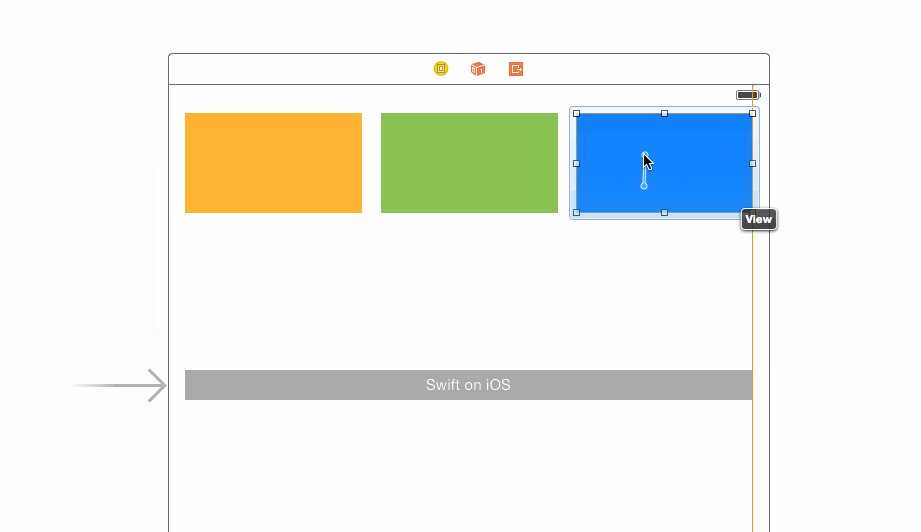
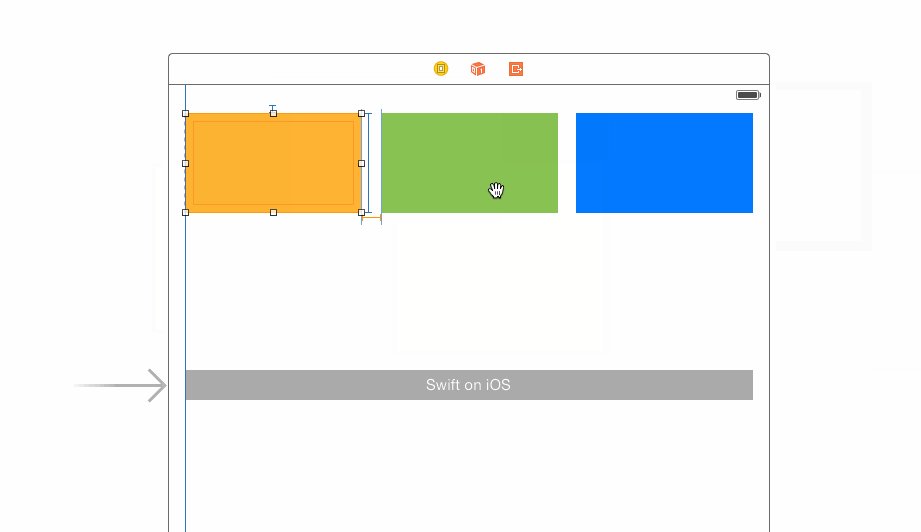
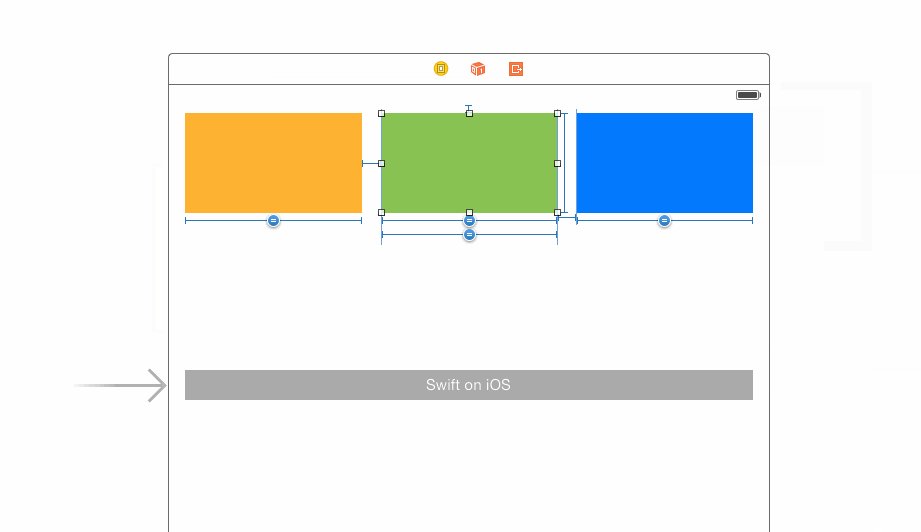
干货,实现过程的动图:

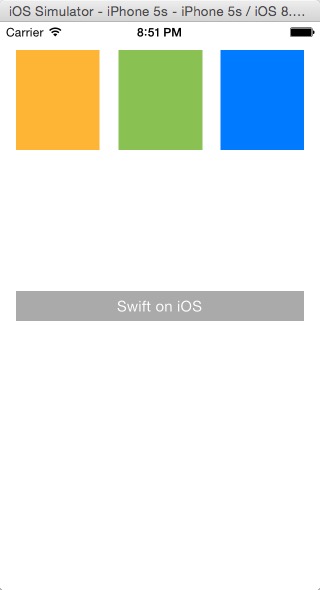
运行结果
4 寸:

4.7 寸:

纵向三等分实现方式类似,大家可以自己尝试一下哦~
0 0
- Auto Layout 使用心得(二)—— 实现三等分
- Auto Layout 使用心得—— 实现三等分
- Auto Layout 使用心得(二)—— 实现三等分[转]
- Auto Layout 使用心得
- Auto Layout 使用心得
- Auto Layout 使用心得
- Auto Layout 使用心得(三)—— 自定义 cell 并使用 Auto Layout
- Auto Layout 使用心得(三)—— 自定义 cell 并使用 Auto Layout
- Auto Layout 使用心得(四)—— 22 行代码实现拖动回弹
- Auto Layout 使用心得(一)—— 初体验
- Auto Layout 使用心得(一)—— 初体验
- Auto Layout— 实现等分
- Auto Layout 使用心得(五)—— 根据文字、图片自动计算 UITableViewCell 高度
- Auto Layout 使用心得(五)—— 根据文字、图片自动计算 UITableViewCell 高度
- Auto Layout 使用心得(六)—— 制造炫酷的下拉刷新动画
- Auto Layout 使用心得(五)—— 根据文字、图片自动计算 UITableViewCell 高度
- Auto Layout 使用心得(五)—— 根据文字、图片自动计算 UITableViewCell 高度
- Auto Layout 使用心得(六)—— 制造炫酷的下拉刷新动画
- 64位arm_Linux操作系统驱动兼容性问题
- Objective-C中的Block
- OpenStack网络组件Neutron的研究
- 来自西弗吉利亚大学li xin整理的CV代码合集
- svn分支开发与主干合并(branch & merge)
- Auto Layout 使用心得—— 实现三等分
- 通过php接收用户提交数据时的安全横测
- 关于textbox或combobox限制输入内容
- Linux IPC实践(1) --匿名PIPE
- Java与CSP数据兼容之一:Java兼容CSP导出的RSA公钥数据
- C#窗体穿参
- 关于 SqlDateTime 溢出
- 使用监听器对Spring bean id进行唯一校验
- python在linux(anaconda)的图形界面(snack)


