jQuery EasyUI使用教程之在面板中创建复杂布局
来源:互联网 发布:玛嘉.莎塔碧 知乎 编辑:程序博客网 时间:2024/05/21 17:27
<jQuery EasyUI最新版下载>
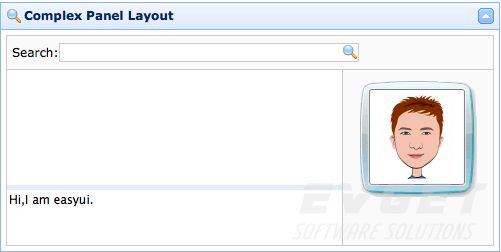
本教程主要为大家介绍如何在面板中创建复杂的布局。面板允许你创建用于多种用途的自定义布局,在本示例中,我们通过使用面板和布局插件来创建一个MSN的消息框。

查看演示
我们在区域面板中使用多个布局。在消息框顶部我们放置一个搜索输入,将一个人物图片放置在右边。在中间的区域我们通过将split属性设置为true,来把这部分切割为两部分,允许用户改变区域面板的尺寸大小。
下面是所有的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<divclass="easyui-panel"title="Complex Panel Layout" iconcls="icon-search"collapsible="true"style="padding:5px;width:500px;height:250px;"><divclass="easyui-layout"fit="true"><divregion="north"border="false"class="p-search"><label>Search:</label><input></div><divregion="center"border="false"><divclass="easyui-layout"fit="true"><divregion="east"border="false"class="p-right"><imgsrc="images/msn.gif"></div><divregion="center"border="false"style="border:1px solid #ccc;"><divclass="easyui-layout"fit="true"><divregion="south"split="true"border="false"style="height:60px;"><textareastyle="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea></div><divregion="center"border="false"></div></div></div></div></div></div></div>我们不需要编写任何JavaScript代码,它自身拥有强大的用户界面设计功能。
下载该EasyUI示例:easyui-panel-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程!
0 0
- jQuery EasyUI使用教程之在面板中创建复杂布局
- jQuery EasyUI使用教程之创建可折叠面板
- jquery-easyui中创建复杂布局
- jquery-easyui中创建复杂布局
- jQuery EasyUI使用教程之创建复杂的树网格
- 使用easyUI在panel中创建复杂布局
- jQuery EasyUI使用教程之创建XP风格的左侧面板
- jquery-easyui中创建复杂的布局效果
- jQuery EasyUI使用教程之在数据网格中创建列组
- jQuery EasyUI使用教程之在数据网格中创建列组
- jQuery EasyUI使用教程之创建Web页面的边框布局
- jQuery EasyUI 布局 - 创建 XP 风格左侧面板
- jQuery EasyUI使用教程之使用标记创建树形菜单
- jQuery EasyUI使用教程之创建一个RSS阅读器
- jQuery EasyUI使用教程之创建一个课程表
- jQuery EasyUI使用教程之创建一个简单的菜单
- jQuery EasyUI使用教程之创建一个链接按钮
- jQuery EasyUI使用教程之创建一个菜单按钮
- 在kettle6.0中集成插件报错:The type........It is indirectly referenced from required .class files
- 投影转换
- android 5.0 ,zbar扫描java.lang.UnsatisfiedLinkError,找不到so文件
- 本地化和国际化
- JDBC数据库连接池----JNDI的使用
- jQuery EasyUI使用教程之在面板中创建复杂布局
- php数组和字符串的相互转换
- IntelliJ IDEA14中svn配置问题
- R语言连接Mysql数据库的步骤及简单使用(学习笔记)
- OpenStack Liberty 版本 All-In-One 一键安装ISO 及安装指导
- 钢的基本知识01——钢的类别
- Android layout_weight 理解
- leetcode-Happy Number
- 为Symfony2和Redis正名,基于PHP的10亿请求/周网站打造


