jQuery EasyUI使用教程之创建Web页面的边框布局
来源:互联网 发布:笔记软件排名 编辑:程序博客网 时间:2024/05/02 01:22
<jQuery EasyUI最新版下载>
本教程主要为大家演示如何使用jQuery EasyUI创建Web页面的边框布局。该边框布局提供五个区域:east、west、north、south、center,以下是一些常见的用法:
- north区域可以用于显示一个网站的标语
- south区域可用于显示版权及其他注意事项
- west区域可用于显示导航菜单
- east区域可用于显示促销项目
- center区域可用于显示主要内容

查看演示
想要应用一个布局,首先你应该确认一个布局容器,然后定义一些区域。布局中必须包含至少一个center区域。下面是一个布局示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
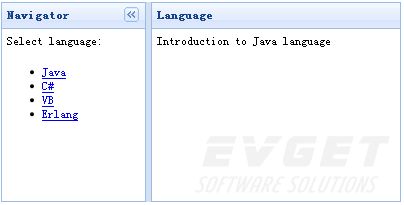
<divclass="easyui-layout"style="width:400px;height:200px;"><divregion="west"split="true"title="Navigator"style="width:150px;"><pstyle="padding:5px;margin:0;">Select language:</p><ul><li><ahref="javascript:void(0)"onclick="showcontent('java')">Java</a></li><li><ahref="javascript:void(0)"onclick="showcontent('cshape')">C#</a></li><li><ahref="javascript:void(0)"onclick="showcontent('vb')">VB</a></li><li><ahref="javascript:void(0)"onclick="showcontent('erlang')">Erlang</a></li></ul></div><divid="content"region="center"title="Language"style="padding:5px;"></div></div>我们在一个"div"容器里创建一个边框布局。布局将一个容器拆分为两个部分,左边是一个导航菜单,右边是主要内容。
最后,我们写一个onclick事件处理函数来检索数据,“showcontent”功能很简单:
1
2
3
functionshowcontent(language){$('#content').html('Introduction to ' + language + ' language');}下载该EasyUI示例:easyui-layout-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程!
0 0
- jQuery EasyUI使用教程之创建Web页面的边框布局
- jQuery EasyUI使用教程之创建一个简单的菜单
- jQuery EasyUI使用教程之创建基本的树网格
- jQuery EasyUI使用教程之创建复杂的树网格
- jQuery EasyUI使用教程之在面板中创建复杂布局
- jQuery EasyUI使用教程之使用标记创建树形菜单
- 使用jquery easyui实现一个基本的页面布局
- jQuery EasyUI使用教程之创建一个RSS阅读器
- jQuery EasyUI使用教程之创建一个课程表
- jQuery EasyUI使用教程之创建一个链接按钮
- jQuery EasyUI使用教程之创建一个菜单按钮
- jQuery EasyUI使用教程之创建一个拆分按钮
- jQuery EasyUI使用教程之创建可折叠面板
- jQuery EasyUI使用教程之创建标签页
- jQuery EasyUI使用教程之创建一个属性网格
- jQuery EasyUI使用教程之创建简单窗口
- jQuery EasyUI使用教程之创建异步树
- jQuery EasyUI使用教程之创建树形下拉框
- iOS9中spotlight的简单使用
- hdoj 1873 看病要排队
- Java微信插件开发培训—10月28日 晚九点—腾讯课堂
- Android开源项目——EventBus
- 获取adb root权限
- jQuery EasyUI使用教程之创建Web页面的边框布局
- 使用wireshake调试HTTP2
- extern使用方法总结!
- jQuery对象与DOM对象之间的转换方法
- Beginning Auto Layout Tutorial in iOS 7: Part 1
- ECMAScript-262 edition 3 中 instanceof 运算符的定义
- 在js中改变页面中控件的值
- 8.5.4 Optimizing InnoDB Redo Logging 优化InnoDB Redo Logging
- 《第一行代码》第二章/Toast,Menu,Intent


