Selenium提供的定位方式
来源:互联网 发布:bpm软件架构 编辑:程序博客网 时间:2024/06/06 02:58
这是最普遍的一种定位方式,当不能识别为其它定位方式后,默认为dientifier定位,在这种策略下,第一个使用id的页面元素将被识别出来,如果没有使用指定id的元素,那么将识别第一个名字与指定条件相符的元素。
identifier识别html各项元素的定位策略如下:
identifier=loginForm //定位页面元素为from
identifier=username //定位页面元素为username
identifier=Continue //定位页面元素为Continue
因为identifier定位是默认方式,因此“identifier=” 可以不写。
Continue //同样表示定位页面元素为Continue
2. id定位
这种定位方式比identifier定位范围更窄,当然也更具体,如果你知道元素id特征,就使用这种方式:
id=loginFrom //定位页面元素from
3. name定位
名称定位方式将会识别第一个匹配名称属性的UI元素。如果多个元素拥有相同的名称属性,可以使用过滤器来进一步优化你的定位策略。默认的过滤器是Value (匹配value特征):
name=username //定位页面元素为username
name=Continue value=Clear //定位页面元素为Continue ,值为Clear
name=Continue type=button //定位页面元素为Continue ,类型为button
提示:
上述三种定位器使得selenium可以不依赖于UI元素在页面上的位置而进行测试。所以,当页面结构发生变化时,测试依然可以通过。有时候,设计人员频繁改动页面的情况,通过id和name特征定位元素就变的非常重要。
4. XPath定位
XPath是一种在XML文档中定位元素的语言。因为HTML可以看做XML的一种实现,所以selenium用户可是使用这种强大语言在web应用中定位元素。
XPath扩展了上面id和name定位方式,提供了很多种可能性,比如定位页面上的第三个多选框。
xpath=/html/body/form[1] //绝对路径(html的任何轻微改变都会导致失败)
//form[1] //HTML中的第三个form元素
xpath=//form[@id='loginForm'] //id为loginFrom的元素
//input[@name='username'] //input元素且其name为‘username’
//form[@id='loginForm']/input[1] //针对id为‘loginForm’的form,定位它的第一个input元素
//input[@name='continue'][@type='button'] //name为‘continue’且type为‘button’的input
//form[@id='loginForm']/input[4] //id为‘loingForm’的form,定位它的第四个input元素。
扩展阅读:
W3C XPath Recommendation: http://www.w3.org/TR/xpath/
XPath Tutorial: http://www.zvon.org/xxl/XPathTutorial/General/examples.html
http://www.w3.org/TR/xpath/
Firefox插件,可以帮助你获取页面元素的XPath:
1)实例 1
基本的XPath语法类似于在一个文件系统中定位文件,如果路径以斜线 / 开始, 那么该路径就表示到一个元素的绝对路径
树视图

<AAA>
<BBB/>
<CCC/>
<BBB/>
<BBB/>
<DDD>
<BBB/>
</DDD>
<CCC/>
</AAA>
树视图
.jpg)
<AAA>
<BBB/>
<CCC/>
<BBB/>
<BBB/>
<DDD>
<BBB/>
</DDD>
<CCC/>
</AAA>
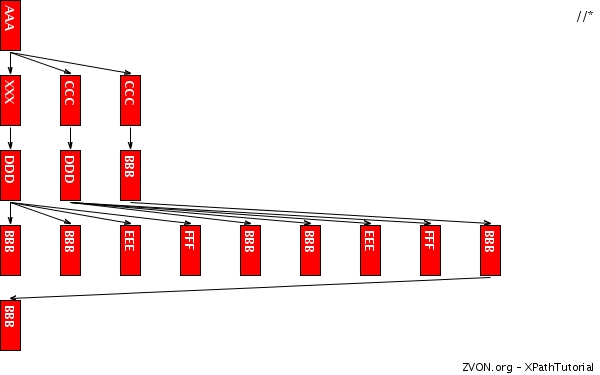
如果路径以双斜线 // 开头, 则表示选择文档中所有满足双斜线//之后规则的元素(无论层级关系)
树视图
.jpg)
<AAA>
<BBB/>
<CCC/>
<BBB/>
<DDD>
<BBB/>
</DDD>
<CCC>
<DDD>
<BBB/>
<BBB/>
</DDD>
</CCC>
</AAA
树视图
.jpg)
<AAA>
<BBB/>
<CCC/>
<BBB/>
<DDD>
<BBB/>
</DDD>
<CCC>
<DDD>
<BBB/>
<BBB/>
</DDD>
</CCC>
</AAA>
星号 * 表示选择所有由星号之前的路径所定位的元素
树视图
.jpg)
树视图
.jpg)
树视图

方块号里的表达式可以进一步的指定元素, 其中数字表示元素在选择集里的位置, 而last()函数则表示选择集中的最后一个元素.
树视图
.jpg)
树视图
.jpg)
属性通过前缀 @ 来指定
树视图
.jpg)
<AAA>
<BBB id = "b1"/>
<BBB id = "b2"/>
<BBB name = "bbb"/>
<BBB/>
</AAA>
树视图
.jpg)
<AAA>
<BBB id = "b1"/>
<BBBid = "b2"/>
<BBB name = "bbb"/>
<BBB/>
</AAA>
树视图
.jpg)
<AAA>
<BBB id = "b1"/>
<BBB id = "b2"/>
<BBB name = "bbb"/>
<BBB/>
</AAA>
.jpg)
<AAA>
<BBB id = "b1"/>
<BBB id = "b2"/>
<BBB name = "bbb"/>
<BBB/>
</AAA>
5. 通过超链接定位
可以通过连接文字来定位超链,如果两个链接文字相同,那么第一个匹配的将被识别出来。
link=continue //定位页面元素连接文字为continue
6. DOM定位
Document Object Model 被用于描述HTML文档,可以使用javaScript来访问。
这一定位策略通过javaScript评估页面上的元素,可以使用分级符号来简化元素定位。
因为DOM定位以“document”开始,所以“dom=”标签并不是必须的。
dom=document.getElementById('loginForm') // 定位页面元素form
dom=document.forms['loginForm'] // 定位页面元素form
dom=document.forms[0] // 定位页面元素form
document.forms[0] .usernam //定位页面元素username
document.forms[0] .elements[3] //定位页面元素continue,它是form的第四个元素
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML和XML文档的表现。CSS使用选择器来为页面元素绑定属性。这些选择器可以被selenium用作另外的定位策略。
css=form#loginForm //定位页面元素form
css=input[name="username"] //定位页面元素username
css=input.required[type="text"] //定位页面元素,其类型为text
css=input.passfield //定位页面元素,其类型为password
css=#loginForm input[type="button"] //定位页面元素,其类型为button
选择器
例子
例子描述
.class
.intro
选择 class="intro" 的所有元素。
#id
#firstname
选择 id="firstname" 的所有元素。
*
*
选择所有元素。
element
p
选择所有 <p> 元素。
element,element
div,p
选择所有 <div> 元素和所有 <p> 元素。
element element
div p
选择 <div> 元素内部的所有 <p> 元素。
element>element
div>p
选择父元素为 <div> 元素的所有 <p> 元素。
element+element
div+p
选择紧接在 <div> 元素之后的所有 <p> 元素。
[attribute]
[target]
选择带有 target 属性所有元素。
[attribute=value]
[target=_blank]
选择 target="_blank" 的所有元素。
[attribute~=value]
[title~=flower]
选择 title 属性包含单词 "flower" 的所有元素。
[attribute|=value]
[lang|=en]
选择 lang 属性值以 "en" 开头的所有元素。
扩展阅读:
http://www.w3.org/TR/css3-selectors/
提示:很多有经验的selenium用户推荐CSS定位方式,因为它比XPath更快。而且可以在HTML文件中找到更复杂的对象。
------------------------------------------------------------------------------
菜鸟提示:
讲了这么多页面定位的方式,还是不明白干啥用的?
自动化测试,我们通过工具来完成手工操作,如果我们要点击一个按钮,我们认得那是一个按钮,如何让自动化工具也认得那是一个按钮呢?如何让工具认得是“确定”按钮,而不是“取消”按钮呢。那每个按钮都有不同的属性,也许属性完全相同但位置不同。我们要通过他们的特征描述它们,然后自动化工具才能根据我们的描述去找到它们。
那么,转换到我们的自动化测试代码是什么样子呢?
//下面是在java代码的实现
selenium.click("元素属性的描述");selenium.click("id=loginForm");selemiun.click("name=Continue value=Clear");- Selenium提供的定位方式
- Selenium Webdriver元素定位的方式
- Selenium+Webdriver 常用的元素定位方式
- Selenium Webdriver元素定位的方式
- selenium java的八中定位方式
- Selenium元素定位方式
- selenium webdriver定位方式
- selenium CSS定位方式
- Selenium中定位方式记录
- python selenium xpath定位方式
- Selenium Webdriver元素定位的八种常用方式
- Selenium Webdriver元素定位的八种常用方式
- Selenium Webdriver元素定位的八种常用方式
- Selenium Webdriver元素定位的八种常用方式
- Selenium Webdriver元素定位的八种常用方式
- Selenium Webdriver元素定位的八种常用方式
- Selenium Webdriver元素定位的八种常用方式
- Selenium Webdriver元素定位的八种常用方式
- getSharedPreferences 与 getPreferences 与getDefaultSharedPreferences的区别
- Intel visual Fortran 调用 MKL
- iOS项目上传到AppStore步骤流程
- 事件分发机制
- unity3d 触屏拖拽物体代码
- Selenium提供的定位方式
- 数字串转中文读法串-Java实现
- 图解linux下top命令的使用
- 线索化二叉树C++
- android图片压缩之图片和内存基础
- c语言读取每一行,再将符合条件的写入另一个文件中。
- Android线程间通信(总)
- ubuntu下一个服务端处理多个客户端的注意事项
- iOS9适配 《AdaptationTips》


