ReactNativeiOS(二)读书记录 6UI组件
来源:互联网 发布:事业单位选调考试软件 编辑:程序博客网 时间:2024/05/19 18:48
转自:https://github.com/vczero/react-native-lession
如有侵犯,请来信:oiken@qq.com
oiken 说:下载了https://facebook.github.io/react-native/ 整个zip文件,解压到文件夹里,
命令行进入到目录下,用npm install 如果有error,请使用vpn
再有错误,应该用 cpm install
安装完毕,使用 npm start 或者cpm start 开启服务器
再运行 react-native/Examples/UIExplorer/UIExplorer.xcodeproj
运行app
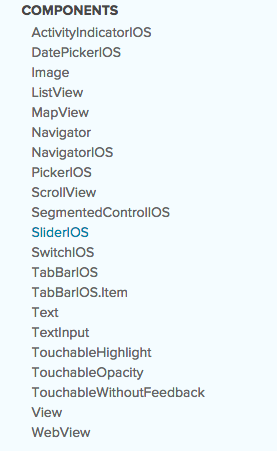
一、目前React-Native支持的组件
在facebook React-native的官网可以看到目前支持的组件如下:https://facebook.github.io/react-native/docs/getting-started.html#content
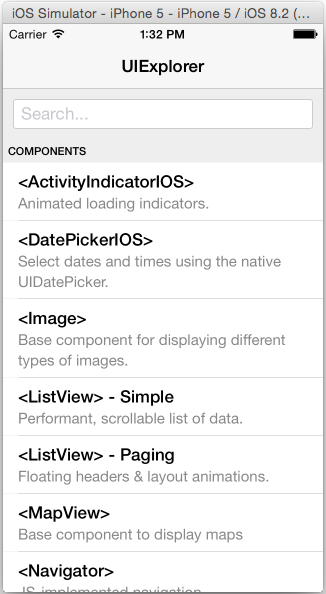
二、如何正确运行UI组件Example
我们可以到react-native的github项目地址找到example,地址是https://github.com/facebook/react-native/tree/master/Examples/UIExplorer。下载react-native的代码库,将UIExplorer目录下的所有文件拷贝到你新建的项目中。其实UIExplorerApp.js就是整个项目的启动的文件。有两种方式可以启动项目:1、第一种是修改jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle"];2、第二种就是将UIExplorerApp.js里面的代码复制到index.ios.js中,此时,注意:AppRegistry.registerComponent('HelloWorld', () => UIExplorerApp);HelloWorld是你的项目名称,如果已经启动项目,需要确保这个名称一致。项目启动后的界面如下,你就可改改UI组件看效果了。
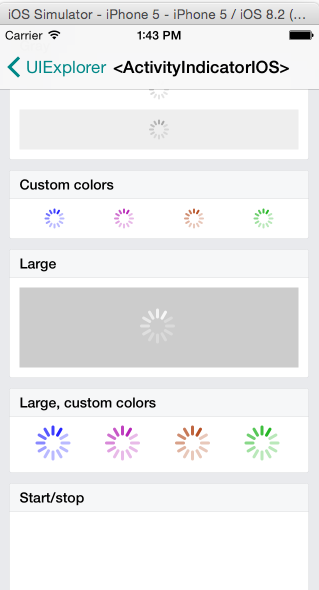
三、活动指示器组件
其实,每个组件如何使用,可以到demo中去看代码。这里做简单的介绍.活动指示器组件可以做loading,下拉刷新等
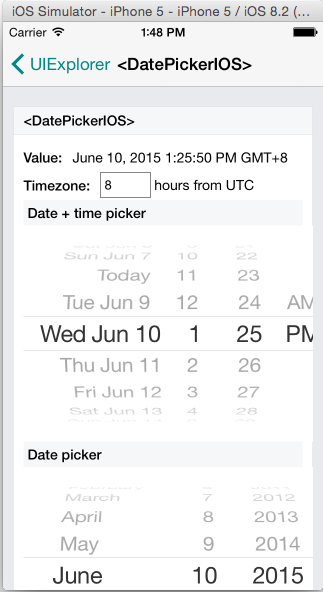
四、日历组件

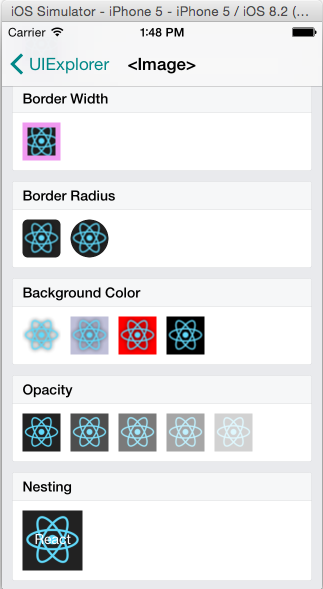
五、图片组件

六、列表组件

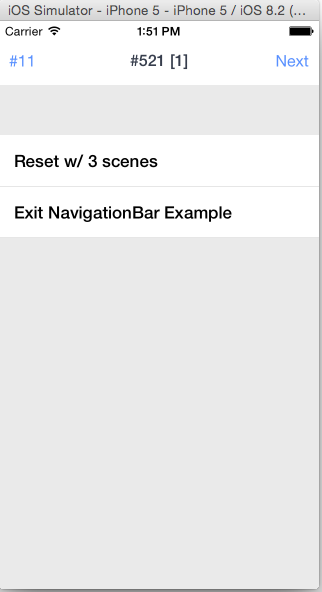
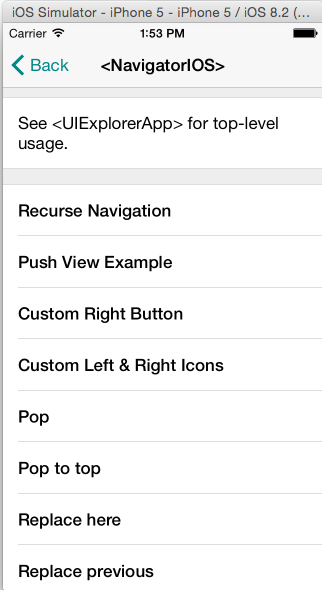
七、导航器组件

八、导航组件

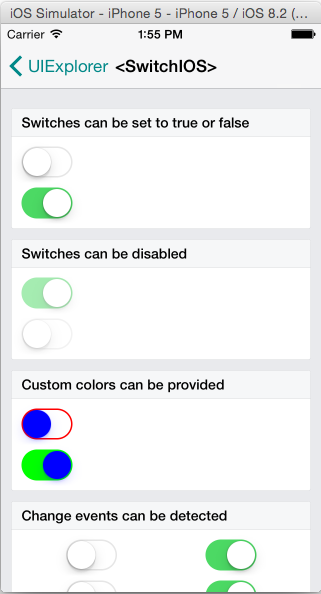
九、开关组件

其余组件可以查看demo运行和学习,其实就是相当于html标签,具有某种功能,习惯就好。 0 0
- ReactNativeiOS(二)读书记录 6UI组件
- ReactNativeiOS(二)读书记录 3CSS和UI布局
- ReactNativeiOS(二)读书记录 8动手写组件
- ReactNativeiOS(二)读书记录 5布局实战二
- ReactNativeiOS(二)读书记录 1入门指南
- ReactNativeiOS(二)读书记录 2代码结构
- ReactNativeiOS(二)读书记录 4布局实战
- ReactNativeiOS(二)读书记录 7JSX在React-Native中的应用
- ReactNativeiOS(一)安装
- ReactNativeiOS(一)编辑器
- Unity UI(二):Rect Transform组件
- 【ife】任务四十一:UI组件之日历组件(二)
- UI框架学习记录(二)
- 读书摘录(二)
- Android的UI组件之ListView(二)
- android-UI组件(二):TextView及其子类
- 常用UI组件(widgets)之文本编辑框(EditText)(二)
- UI组件之ImageView及其子类(二)ImageButton ,ZoomButton
- Linux中的进程管理
- 使用内核模块添加系统调用
- Linux socket 学习
- 解析XML几种方式
- CentOS 6.3 手动rpm包安装gcc、g++
- ReactNativeiOS(二)读书记录 6UI组件
- 两种方式实现页面数据绑定
- Alibaba-Dexposed Bug框架原理及源码解析
- Django学习记录之Django 1.8 教程(我只是官网的搬运工)Tutorial Part 2
- 第14周项目1-(1)验证折半查找算法
- Android WebView Cookie的相关设置和自定义错误页面加载
- 备用自动更新列表
- 通过Filter解决跨域问题,可以跨多个域,域可以通过@Value注解取
- 2.4信道复用技术


