JSP中如何使用JQuery?
来源:互联网 发布:网络的利与弊ppt 编辑:程序博客网 时间:2024/05/20 06:53
转载自:http://blog.csdn.net/chenxingyi123/article/details/6321555
首先要导入JQuery的包文件,可以在这里 下载。
然后在JSP中引入包:
接下来再引入自己的js:
我的my.js文件内容如下:
测试页面MyJQueryTest.html的内容如下:
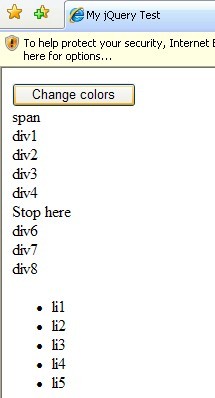
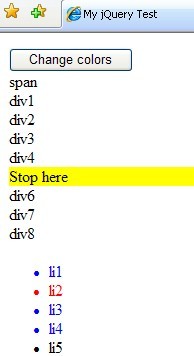
运行效果如下:
前:

后:

最后值得注意的是,JQuery的包文件的引入必须在js引入的前面,不然JQuery没有效果。
0 0
- JSP中如何使用JQuery?
- JSP中如何使用JQuery?
- JSP中如何使用JQuery及相对路径问题
- JSP中如何使用JavaBean
- 关于jsp中使用jquery数据格式json
- Angular2中如何使用jquery
- Angular2中如何使用jquery
- jsp中如何设置使用FCKeditor
- jsp中如何使用数据库连接池
- 在JSP中如何使用JavaBean
- jsp中如何设置使用xheditor
- 在JSP中如何使用JavaBean
- JSP中如何使用java类
- 有关jsp中如何使用session
- jsp中如何设置使用FCKeditor
- jsp页面中如何使用超链接
- JSP 中 如何使用 spring:message 标签
- jquery中如何得到jsp内置对象中的…
- 网页设计心得报告(3)之开始动工 by ksy
- redis rdb流程和相关函数逻辑
- 树莓派安装LAMP作为服务器
- RK3288 GPIO 输出问题
- activeMQ 入门学习(一)
- JSP中如何使用JQuery?
- 计算机网络---基础题目汇总九
- iOS开发-XCode常用快捷键整理
- android bitmap压缩几种色彩详解
- 棋牌游戏开发之地主算法判断牌型
- 正则表达式
- android mipmap目录和drawable目录的区别
- Android 网上下载图片 保存在文件中 更新listview
- window加载时执行jquery方法:为html标签替换或追加文本内容


